I am using AVPlayerViewController to play mp3 audio files. I can get the player to appear programmatically with no problems. I have also added subviews in order to set an overlay for an imageView and textView. This works fine but I cannot get the textView to scroll. I was able to test the same basic code using just a regular UIViewController and the textView scrolls fine. So, I'm wondering if there's an issue with scrolling using AVPlayerViewController or if I've missed something. Please note: This is NOT a duplicate of my other post about AVPlayerViewController. In the other post, I'm asking if it's possible to use Storyboard somehow to customize in this way. Any help/suggestions regarding scrolling here would be greatly appreciated. Code is as follows:
let url = URL(string:mystream)
let player = AVPlayer(url: url!)
let controller = AVPlayerViewController()
controller.player = player
controller.view.frame = self.view.frame
controller.contentOverlayView!.backgroundColor = UIColor(red: 150/255, green: 51/255, blue: 251/255, alpha: 1)
//.. view
var myView = UIView(frame: CGRect(x: 0, y: 0, width: view.bounds.width, height: view.bounds.height))
//.. imageView
var imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 325, height: 325))
imageView.image = myImage
imageView.contentMode = .scaleAspectFit
imageView.translatesAutoresizingMaskIntoConstraints = false
//.. textView
var myTextView = UITextView(frame: CGRect(x: 0, y: 0, width: 350, height: 600))
//myTextView.text = currentList
myTextView.text = "Lorem ipsum dolor sit er elit lamet, consectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Nam liber te conscient to factor tum poen legum odioque civiuda. "
myTextView.font = UIFont(name: "Chalkboard SE", size: 18)
myTextView.textColor = UIColor.yellow
myTextView.backgroundColor = UIColor.gray
//..
myTextView.contentMode = .scaleAspectFit
myTextView.isScrollEnabled = true
myTextView.isUserInteractionEnabled = true
myTextView.isEditable = true
myTextView.isSelectable = true
myTextView.bounces = true
myTextView.showsVerticalScrollIndicator = true
myTextView.showsHorizontalScrollIndicator = true
myTextView.contentSize = CGSize(width: 700, height: 700)
myTextView.translatesAutoresizingMaskIntoConstraints = false
myView.addSubview(imageView)
myView.addSubview(myTextView)
controller.contentOverlayView?.addSubview(myView)
//.. @@@@@@@@@
imageView.topAnchor.constraint(equalTo: myView.safeAreaLayoutGuide.topAnchor, constant: 50).isActive = true
imageView.centerXAnchor.constraint(equalTo: myView.centerXAnchor, constant: 0).isActive = true
imageView.widthAnchor.constraint(equalToConstant: 325).isActive = true
imageView.heightAnchor.constraint(equalToConstant: 325).isActive = true
myTextView.topAnchor.constraint(equalTo: imageView.bottomAnchor, constant: 15).isActive = true
myTextView.centerXAnchor.constraint(equalTo: myView.centerXAnchor, constant: 0).isActive = true
myTextView.widthAnchor.constraint(equalToConstant: 325).isActive = true
myTextView.heightAnchor.constraint(equalToConstant: 200).isActive = true
//.. @@@@@@@@@
present(controller, animated: true) {
player.play()
}
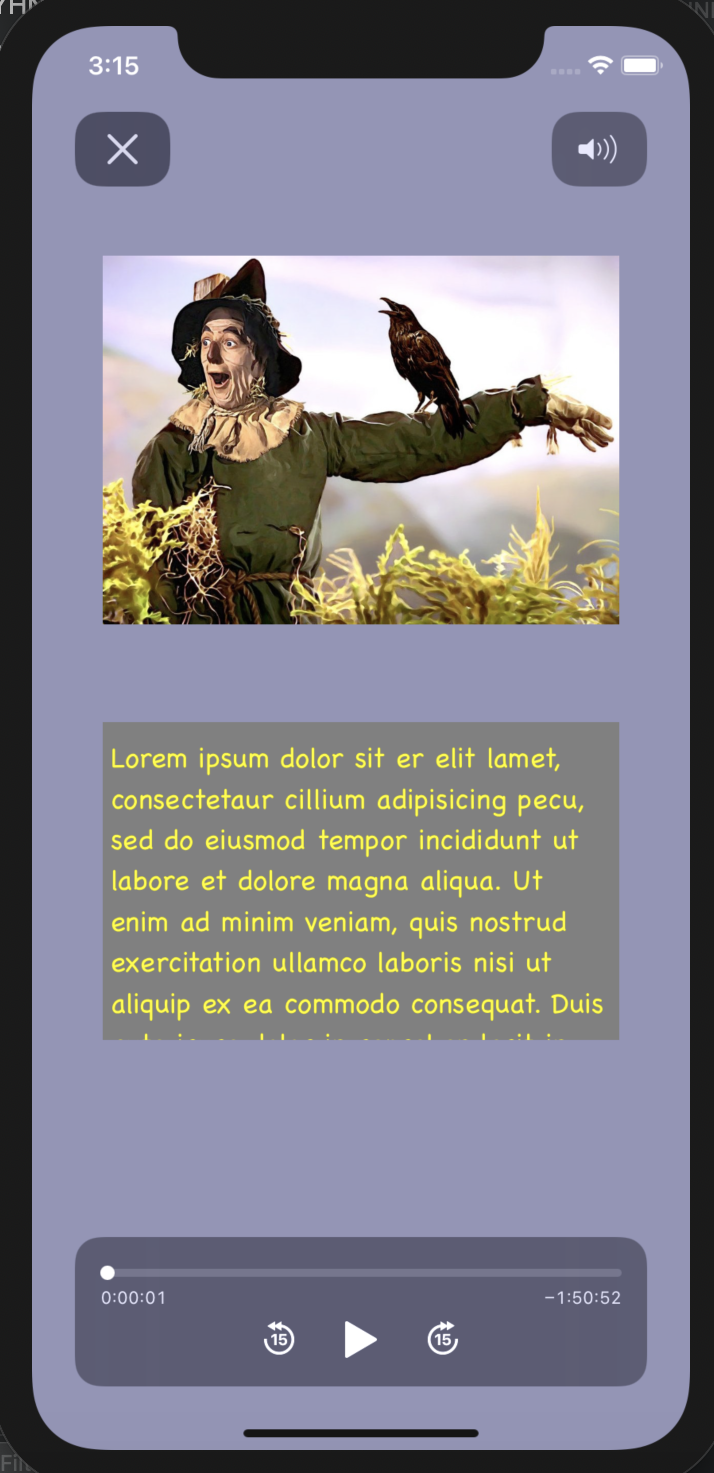
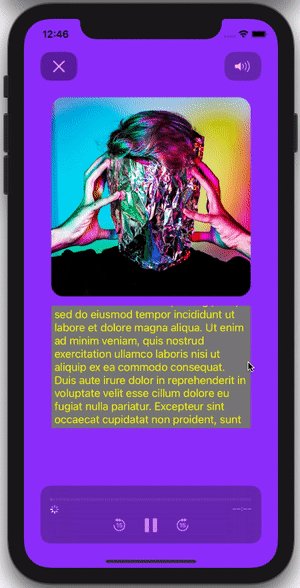
Here is a picture of what the presented player should look like... I need the textView to scroll...
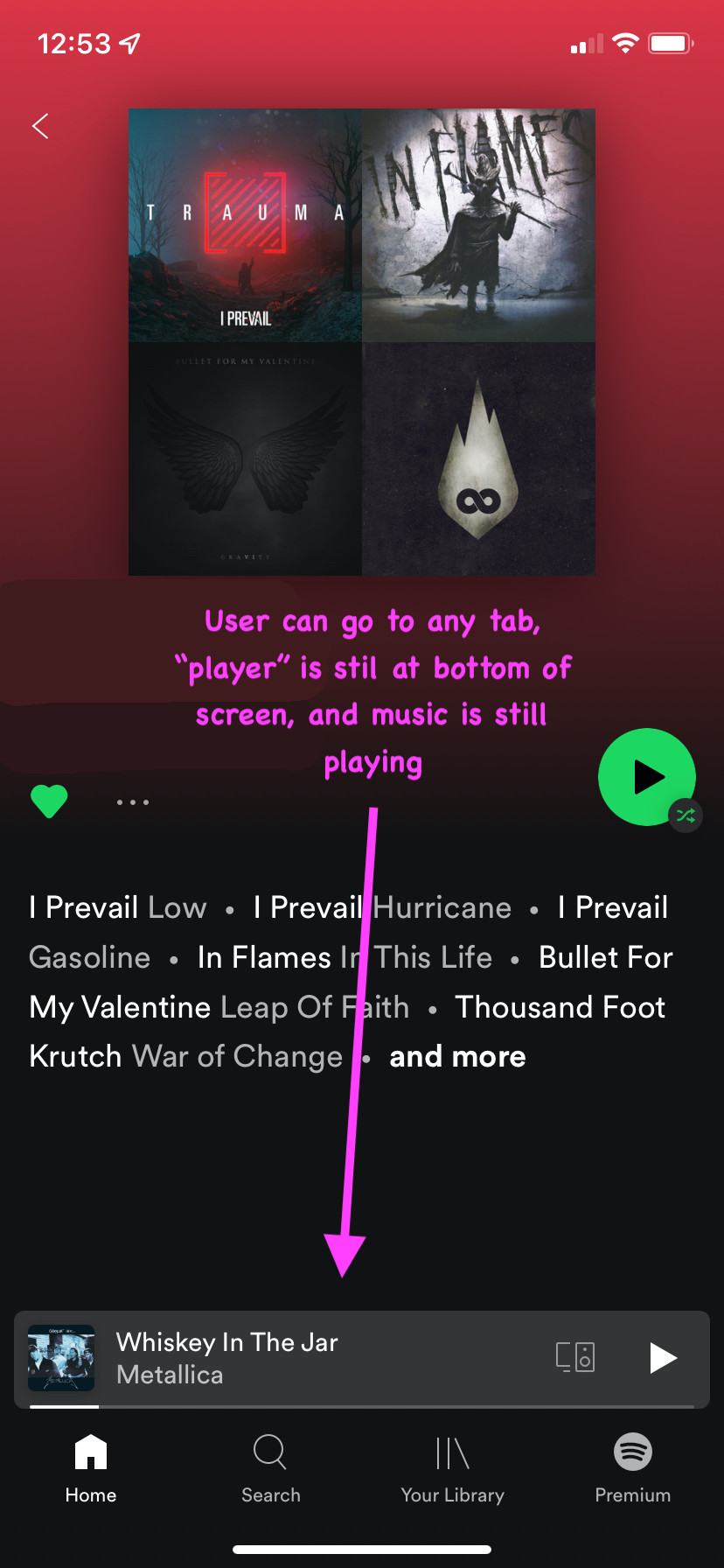
UPDATE: So, after seeing Shawn's answer and thinking about this, I would like to try to also implement a tabBar type design like say Spotify where the user can navigate to various tabs, still have the "player" playing music, and have a "mini player" at the bottom of the screen. See my next screenshot. Best way to do this? AVPlayerViewController? AVPlayer?
CodePudding user response:
There are a lot of gesture recognizers already present on an AVPlayerViewController to pan, pinch etc to either interact with the media and / or dismiss the AVPlayerViewController once presented.
Because of this, I believe your UITextView does not receive it's interaction events and so nothing happens when the user tries to scroll.