I am using AVPlayerViewController/AVPlayer to play mp3s. I would like to be able to add an image and a textView when the player kicks off. I've sort of been able to do this by adding subviews but I can't get the textView to scroll. I was thinking that maybe I could just use Storyboard and drag an AVPlayerViewController into it and customize it there like a regular viewController ...but that doesn't seem possible because Xcode has crashed a few times when I've tried this. Is it even possible (or advisable) to try adding an imageView and/or textView via Storyboard somehow, or do I have to use subviews?
If it's subviews, how can I get my textView to scroll (I have another post asking about that)? The code that I have currently (without having AVPlayerViewController on the Storyboard) is:
let url = URL(string:mystream)
let player = AVPlayer(url: url!)
let controller = AVPlayerViewController()
controller.player = player
controller.view.frame = self.view.frame
controller.contentOverlayView!.backgroundColor = UIColor(red: 148/255, green: 148/255, blue: 184/255, alpha: 1)
//.. view
var myView = UIView(frame: CGRect(x: 0, y: 0, width: view.bounds.width, height: view.bounds.height))
//.. imageView
var imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 325, height: 325))
imageView.image = myImage
imageView.contentMode = .scaleAspectFit
imageView.translatesAutoresizingMaskIntoConstraints = false
//.. textView
var myTextView = UITextView(frame: CGRect(x: 0, y: 0, width: 350, height: 600))
//myTextView.text = currentList
myTextView.text = "Lorem ipsum dolor sit er elit lamet, consectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Nam liber te conscient to factor tum poen legum odioque civiuda. "
myTextView.font = UIFont(name: "Chalkboard SE", size: 18)
myTextView.textColor = UIColor.yellow
myTextView.backgroundColor = UIColor.gray
//..
myTextView.contentMode = .scaleAspectFit
myTextView.isScrollEnabled = true
myTextView.isUserInteractionEnabled = true
myTextView.isEditable = true
myTextView.isSelectable = true
myTextView.bounces = true
myTextView.showsVerticalScrollIndicator = true
myTextView.showsHorizontalScrollIndicator = true
myTextView.contentSize = CGSize(width: 700, height: 700)
myTextView.translatesAutoresizingMaskIntoConstraints = false
myView.addSubview(imageView)
myView.addSubview(myTextView)
controller.contentOverlayView?.addSubview(myView)
//.. @@@@@@@@@
imageView.topAnchor.constraint(equalTo: myView.safeAreaLayoutGuide.topAnchor, constant: 50).isActive = true
imageView.centerXAnchor.constraint(equalTo: myView.centerXAnchor, constant: 0).isActive = true
imageView.widthAnchor.constraint(equalToConstant: 325).isActive = true
imageView.heightAnchor.constraint(equalToConstant: 325).isActive = true
myTextView.topAnchor.constraint(equalTo: imageView.bottomAnchor, constant: 15).isActive = true
myTextView.centerXAnchor.constraint(equalTo: myView.centerXAnchor, constant: 0).isActive = true
myTextView.widthAnchor.constraint(equalToConstant: 325).isActive = true
myTextView.heightAnchor.constraint(equalToConstant: 200).isActive = true
//.. @@@@@@@@@
present(controller, animated: true) {
player.play()
}
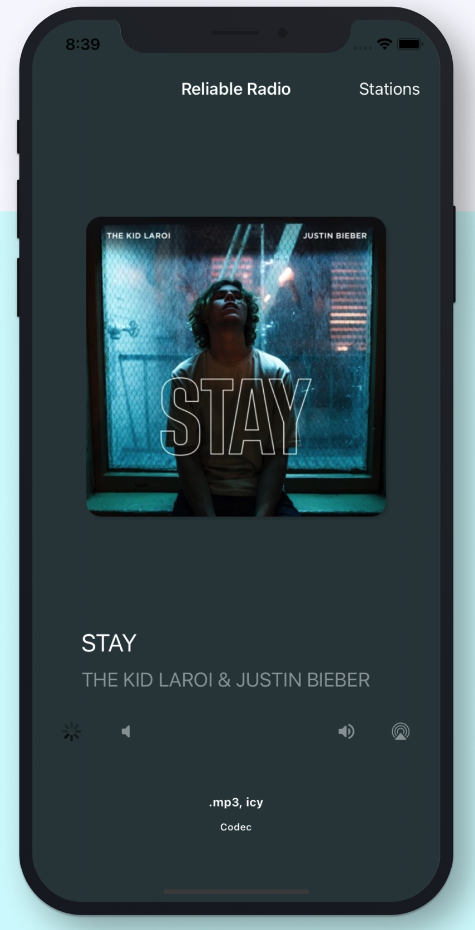
Here is what the current player presents as... I need to be able to scroll the text...
CodePudding user response:
The short answer as of now, it is not possible to work and customize AVPlayerViewController in your storyboard.
You probably added a UIViewController in your storyboard and set the class of the UIViewController to AVPlayerViewController and probably the AVPlayerViewController's implementation is not prepared to handle this.
For now, you cannot add an AVPlayerViewController to the storyboard and move the controls around or add your subviews.
The closest thing you can do to working with a view in storyboard is to subclass AVPlayerViewController
class CustomAVPlayerController: AVPlayerViewController
{
// your implementation
}
And you can work with this in your storyboard provided you implement required init?(coder: NSCoder)
However, tread this path with caution as 
I would say use this only if you have to do some basic work like detecting orientation changes, add some colors to views etc and not to mess around with subviews and controls.
If you only work with MP3s you can get away with playing your audio using an AVPlayer in a normal UIViewController rather AVPlayerViewController and this is what I did for one of the 
The pro of the above approach is that you can customize the view as you like, the con of that approach is you have to develop all the controls like play, forward, rewind, volume, scrubber etc
Here is an idea on how to achieve that
So it's a choice on what you are willing to compromise:
- Not much UI customization but all the controls for free - AVPlayerViewController
- Full UI control but develop your own controls - AVPlayer contained in a custom UIViewController
I will also answer your second question shortly about the UITextView scroll issue with a solution that is somewhere halfway between 1 and 2 above

