I have 2 views and I need a barrier below but the barrier does not work as expected. Here is my layout.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@ id/textView15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="This is a text view"
app:layout_constraintEnd_toStartOf="@ id/t1"
android:textSize="20sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/t1"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/textView15"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a demo text to check wrap content"/>
</com.google.android.material.textfield.TextInputLayout>
<androidx.constraintlayout.widget.Barrier
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="bottom"
app:constraint_referenced_ids="textView15,t1"/>
</androidx.constraintlayout.widget.ConstraintLayout>
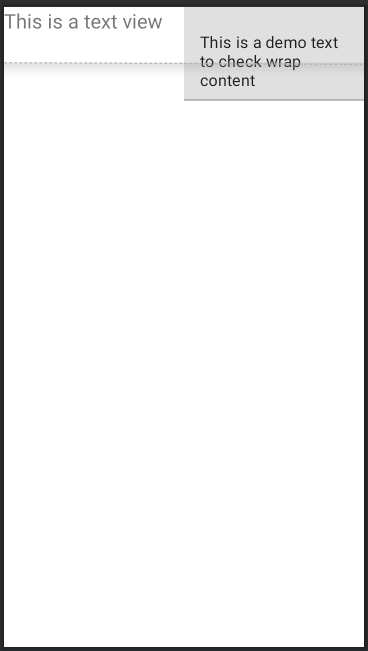
The black dotted line is the barrier.
This might be a bug or I am doing it wrong, The result is same in preview and actual device
CodePudding user response:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@ id/textView15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
android:text="This is a text view"
app:layout_constraintEnd_toStartOf="@ id/t1"
android:textSize="20sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/t1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/textView15"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a demo text to check wrap content"/>
</com.google.android.material.textfield.TextInputLayout>
<androidx.constraintlayout.widget.Barrier
android:id="@ id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="bottom"
app:constraint_referenced_ids="textView15,t1"/>
<Space
android:id="@ id/space"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/barrier" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
If you specify
app:layout_optimizationLevel="none"
in the XML for the ConstraintLayout, you will find that the barrier will be placed correctly. I am not sure what setting the optimization level achieves, but it has been an issue recently with barriers. (_ConstraintLayout version 2.1.3).