I have a recyclerview with gridlayoutmanager having column span 4,
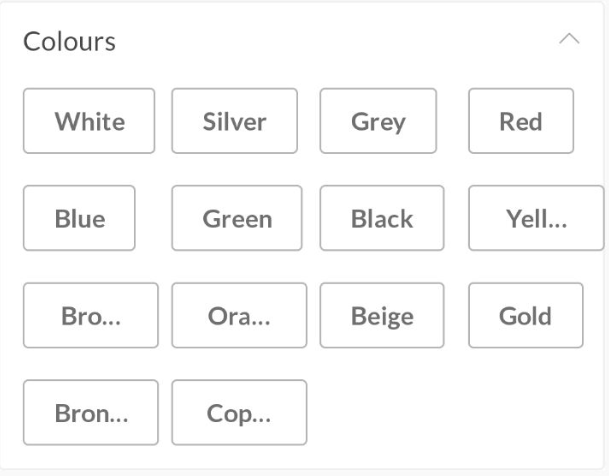
I am able to achieve below output  with following code
with following code
recyclerGridLayout.addItemDecoration(new GridSpacingItemDecoration(spanCount, rowSpacing, columnSpacing));
recyclerGridLayout.setNestedScrollingEnabled(false);
recyclerGridLayout.setLayoutManager(new GridLayoutManager(mContext, 3));
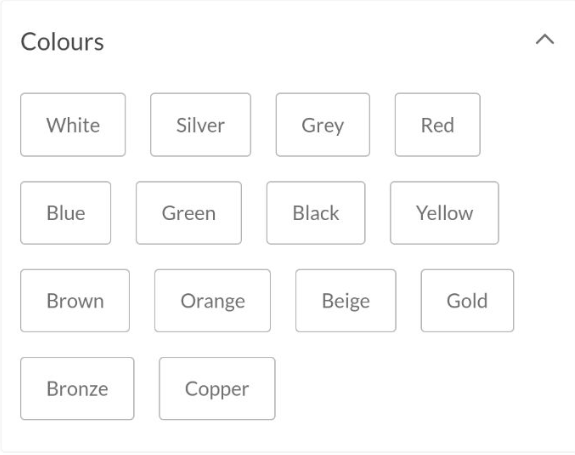
But is there any way i can get the below desired output

Where the space between items is fixed
Thank you
CodePudding user response:
You can set 3 column span to 4. e.g.:
recyclerGridLayout.setLayoutManager(new GridLayoutManager(mContext, 4));
CodePudding user response:
Solved using FlexBoxLayoutManager, To get fixed space between items and to get fix number of items per row or so to say to set spanCount like in gridlayoutManager, OnBindViewHolder, we do the following
FlexboxLayoutManager.LayoutParams layoutParams = (FlexboxLayoutManager.LayoutParams) itemView.getLayoutParams();
layoutParams.setWrapBefore(position != 0 && (position % 4 == 0)); //4 is spanCount
itemView.setLayoutParams(layoutParams);
And while configuring recyclerview, we use
FlexboxLayoutManager flexboxLayoutManager = new FlexboxLayoutManager(mContext, FlexDirection.ROW, FlexWrap.WRAP);
flexboxLayoutManager.setJustifyContent(JustifyContent.FLEX_START);
recyclerGridLayout.setLayoutManager(flexboxLayoutManager);
