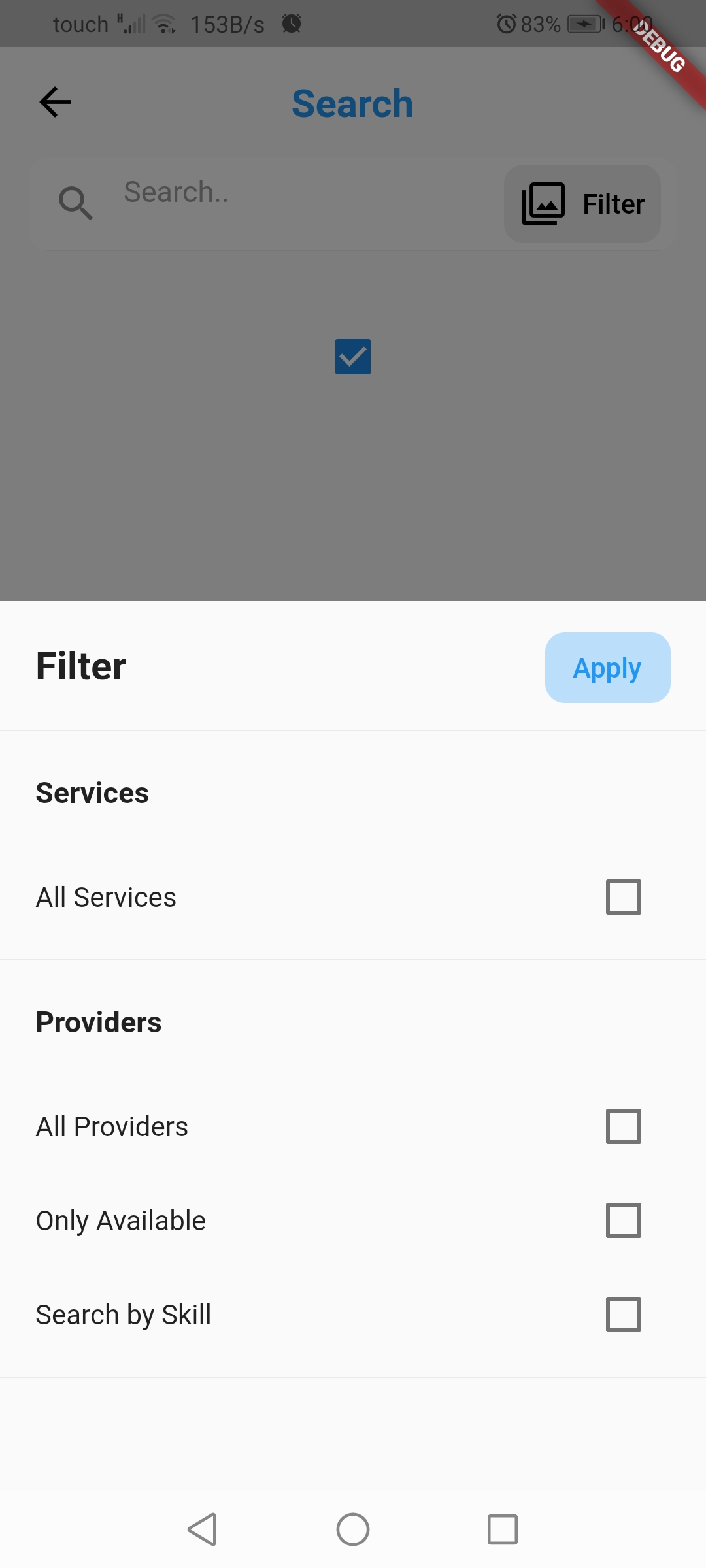
hi i have a modal route which open this from bottom to top and make the barrier color opacity so i love it but the problem is the checkbox isn't working!
class FilterSearch extends ModalRoute{
bool chkSearchbySkill = false;
@override
Duration get transitionDuration => Duration(milliseconds: 700);
@override
bool get opaque => false;
@override
bool get barrierDismissible => false;
@override
Color get barrierColor => Colors.black.withOpacity(0.5);
@override
String get barrierLabel => null;
@override
bool get maintainState => true;
@override
Widget buildPage(BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation,) {
// This makes sure that text and other content follows the material style
return Material(
type: MaterialType.transparency,
// make sure that the overlay content is not cut off
child: SafeArea(
child: _buildOverlayContent(context),
),
);
}
Widget _buildOverlayContent(BuildContext context) {
return Align(
alignment: Alignment.bottomCenter,
child: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
padding: EdgeInsets.only(top: 10, bottom: 50),
color: Colors.grey[50],
alignment: Alignment.bottomCenter,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Checkbox(
value: this.chkSearchbySkill,
onChanged: (bool value){setState((){chkSearchbySkill = value;});},)
]))));}
@override
Widget buildTransitions(BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
var begin = Offset(0.0, 1.0);
var end = Offset.zero;
var curve = Curves.ease;
var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: curve));
return SlideTransition(
position: animation.drive(tween),
child: child,
);
}
}
how to make checkboxes work!!
another question if i use bottomsheet instead of modal route does i get the same result (the opacity background) and will the checkboxes work?
CodePudding user response:
I don't think your ModalRoute class has the capability to trigger a widget rebuild through the setState method. For this, you should wrap the Align widget you're returning out of the _buildOverlayContent if you want to encapsulate the checkbox state within this method, as in:
Widget _buildOverlayContent(BuildContext context) {
return StatefulBuilder(
builder: (context, setState) {
return Align(
...
);
}
);
}
And then, after clicking, the checkbox reflects the change:
Suggestion: rewrite your FilterSearch class as a StatefulWidget, and just use it as the content of the showDialog or even as the content of the showModalBottomSheet. My two cents.