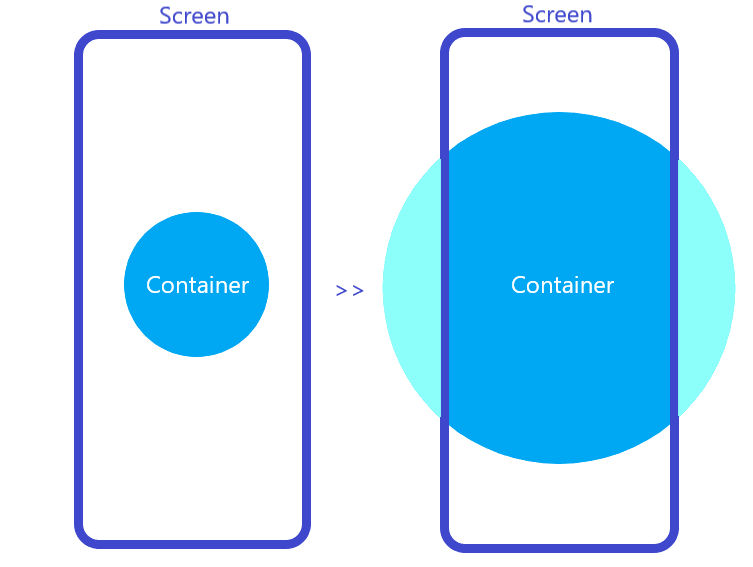
I have AnimatedContainer inside a Stack widget. I want to change the scale of the MyAnimatedContainer and make it bigger than screen, like image below :
How can I do that ?
Code:
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
fit: StackFit.expand,
children: [
AnimatedContainer(
height: _width,
width: _height,
duration: const Duration(milliseconds: 500),
child: Image.asset('assets/Asset 2.png'),
),
],
),
);
}
I try to change width/height but it doesn't work.
CodePudding user response:
The constraints passed into theStack from its parent are tightened using stackfit.expand,
So I want you to use stackfit.loose and than change the width and height .
Just try if it works for you.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
fit: StackFit.loose,
children: [
AnimatedContainer(
height: _width,
width: _height,
duration: const Duration(milliseconds: 500),
child: Image.asset('assets/Asset 2.png'),
),
],
),
);
}