here i have my jQuery function to select buttons, if i just use a function in conjunction with a selection ( comment part1 - part 1 end) my code works great.
But in conjunction with the second function / html part 2 my code no longer works properly!
Where is the error?
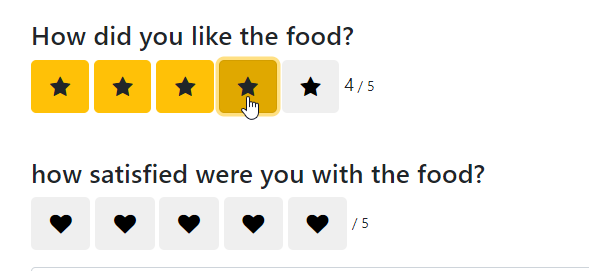
Here you can see the issue, i can select in the first row, but when i want to select another value in second row the selection in first row is deselected/disabled.
in summary i can only select a value in one row
<script>
jQuery(document).ready(function($){
$(".btnrating").on('click',(function(e) {
var previous_value = $("#selected_rating").val();
var selected_value = $(this).attr("data-attr");
$("#selected_rating").val(selected_value);
$(".selected-rating").empty();
$(".selected-rating").html(selected_value);
for (i = 1; i <= selected_value; i) {
$("#rating-star-" i).toggleClass('btn-warning');
$("#rating-star-" i).toggleClass('btn-default');
}
for (ix = 1; ix <= previous_value; ix) {
$("#rating-star-" ix).toggleClass('btn-warning');
$("#rating-star-" ix).toggleClass('btn-default');
}
}));
});
jQuery(document).ready(function($){
$(".btnrating").on('click',(function(f) {
var previous_value = $("#selected_heart").val();
var selected_value = $(this).attr("data-heart");
$("#selected_heart").val(selected_value);
$(".selected-heart").empty();
$(".selected-heart").html(selected_value);
for (i = 1; i <= selected_value; i) {
$("#rating-heart-" i).toggleClass('btn-warning');
$("#rating-heart-" i).toggleClass('btn-default');
}
for (ix = 1; ix <= previous_value; ix) {
$("#rating-heart-" ix).toggleClass('btn-warning');
$("#rating-heart-" ix).toggleClass('btn-default');
}
}));
});
</script>
This is my HTML: Part 1 works fine alone.
<!-- Part 1 Start -->
<div id="rating-ability-wrapper">
<label for="rating">
<input type="hidden" id="selected_rating" name="selected_rating" value="" required="required">
</label>
<h2 style="">
<h4>How did you like the food?</h4>
</h2>
<button type="button" data-attr="1" id="rating-star-1">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="2" id="rating-star-2">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="3" id="rating-star-3">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="4" id="rating-star-4">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="5" id="rating-star-5">
<i aria-hidden="true"></i>
</button>
<span >0</span><small> / 5</small>
</div>
<!-- Part 1 End -->
<!-- Part 2 Start -->
<div id="rating-ability-wrapper">
<label for="rating">
<input type="hidden" id="selected_heart" name="selected_heart" value="" required="required">
</label>
<h2 style="">
<h4>how satisfied were you with the food?</h4>
</h2>
<button type="button" data-heart="1" id="rating-heart-1">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="2" id="rating-heart-2">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="3" id="rating-heart-3">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="4" id="rating-heart-4">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="5" id="rating-heart-5">
<i aria-hidden="true"></i>
</button>
<span >0</span><small> / 5</small>
</div>
<!-- Part 2 End -->
CodePudding user response:
Your heart rating buttons had a class of .btnrating when they should be .btnheart.
You also had two calls to jQuery(document).ready() when only one was necessary.
This code should work now:
jQuery(document).ready(function($){
$(".btnrating").on('click',function(e) {
var previous_value = $("#selected_rating").val();
var selected_value = $(this).attr("data-attr");
$("#selected_rating").val(selected_value);
$(".selected-rating").empty();
$(".selected-rating").html(selected_value);
for (i = 1; i <= selected_value; i) {
$("#rating-star-" i).toggleClass('btn-warning');
$("#rating-star-" i).toggleClass('btn-default');
}
for (ix = 1; ix <= previous_value; ix) {
$("#rating-star-" ix).toggleClass('btn-warning');
$("#rating-star-" ix).toggleClass('btn-default');
}
});
$(".btnheart").on('click',function(f) {
var previous_value = $("#selected_heart").val();
var selected_value = $(this).attr("data-heart");
$("#selected_heart").val(selected_value);
$(".selected-heart").empty();
$(".selected-heart").html(selected_value);
for (i = 1; i <= selected_value; i) {
$("#rating-heart-" i).toggleClass('btn-warning');
$("#rating-heart-" i).toggleClass('btn-default');
}
for (ix = 1; ix <= previous_value; ix) {
$("#rating-heart-" ix).toggleClass('btn-warning');
$("#rating-heart-" ix).toggleClass('btn-default');
}
}));
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- Part 1 Start -->
<div id="rating-ability-wrapper">
<label for="rating">
<input type="hidden" id="selected_rating" name="selected_rating" value="" required="required">
</label>
<h2 style="">
<h4>How did you like the food?</h4>
</h2>
<button type="button" data-attr="1" id="rating-star-1">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="2" id="rating-star-2">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="3" id="rating-star-3">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="4" id="rating-star-4">
<i aria-hidden="true"></i>
</button>
<button type="button" data-attr="5" id="rating-star-5">
<i aria-hidden="true"></i>
</button>
<span >0</span><small> / 5</small>
</div>
<!-- Part 1 End -->
<!-- Part 2 Start -->
<div id="rating-ability-wrapper">
<label for="rating">
<input type="hidden" id="selected_heart" name="selected_heart" value="" required="required">
</label>
<h2 style="">
<h4>how satisfied were you with the food?</h4>
</h2>
<button type="button" data-heart="1" id="rating-heart-1">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="2" id="rating-heart-2">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="3" id="rating-heart-3">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="4" id="rating-heart-4">
<i aria-hidden="true"></i>
</button>
<button type="button" data-heart="5" id="rating-heart-5">
<i aria-hidden="true"></i>
</button>
<span >0</span><small> / 5</small>
</div>
<!-- Part 2 End -->