So I am creating a a web chat and I am trying to set up my message timestamp to be a little more up.. meaning that the margins are overlapping. I am not sure how to set my text div to be wide enough so the timestamp doesn't overlap with actual message text.
.message-box {
background-color: #7facd3;
align-self: flex-start;
border-radius: 0.5rem;
color: black;
display: flex;
flex-direction: column;
width: fit-content;
max-width: 85%;
margin: 3px 10px 0 10px;
padding: 5px;
}
.message-text {
margin-top: 4px;
text-align: left;
width: fit-content;
word-wrap: break-word;
white-space: pre-wrap;
}
.timestamp-div {
display: block;
align-self: flex-end;
margin: -11px 0 0 0;
width: min-content;
line-height: 15px;
padding: 0;
font-size: 11px;
font-weight: 300;
}<div class='message-box'>
<span class='username'>Aleks</span>
<div class='message-text'>Message.</div>
<div class='timestamp-div'>14:56</div>
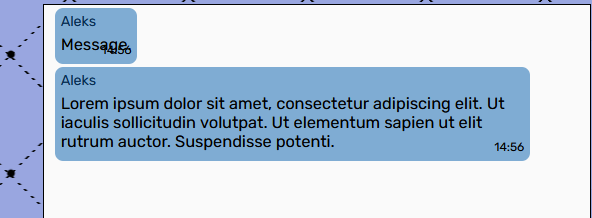
</div>Current situation:
CodePudding user response:
Just remove the margin from your .timestamp-div and the time will be shown below the text (You can also just remove the -11px)
Here's your code:
.message-box {
background-color: #7facd3;
align-self: flex-start;
border-radius: 0.5rem;
color: black;
display: flex;
flex-direction: column;
width: fit-content;
max-width: 85%;
margin: 3px 10px 0 10px;
padding: 5px;
}
.message-text {
margin-top: 4px;
text-align: left;
width: fit-content;
word-wrap: break-word;
white-space: pre-wrap;
}
.timestamp-div {
display: block;
align-self: flex-end;
width: min-content;
line-height: 15px;
padding: 0;
font-size: 11px;
font-weight: 300;
}<div class='message-box'>
<span class='username'>Aleks</span>
<div class='message-text'>Message.</div>
<div class='timestamp-div'>14:56</div>
</div>CodePudding user response:
Add margin-right: -30px; to timestamp-div and padding-right: 35px to message-box.
.message-box {
background-color: #7facd3;
align-self: flex-start;
border-radius: 0.5rem;
color: black;
display: flex;
flex-direction: column;
width: min-content;
max-width: 85%;
margin: 3px 10px 0 10px;
padding: 5px;
padding-right: 35px;
}
.message-text {
margin-top: 4px;
text-align: left;
width: fit-content;
word-wrap: break-word;
white-space: pre-wrap;
}
.timestamp-div {
display: block;
align-self: flex-end;
margin: -11px 0 0 0;
width: min-content;
line-height: 15px;
padding: 0;
font-size: 11px;
margin-right: -30px;
font-weight: 300;
}