Im extremely new, trying to accomplish a vertical navigation, where even the links and letters are vertical. So far ive made everything vertical however now im having issues with the links squishing together because they have no space?
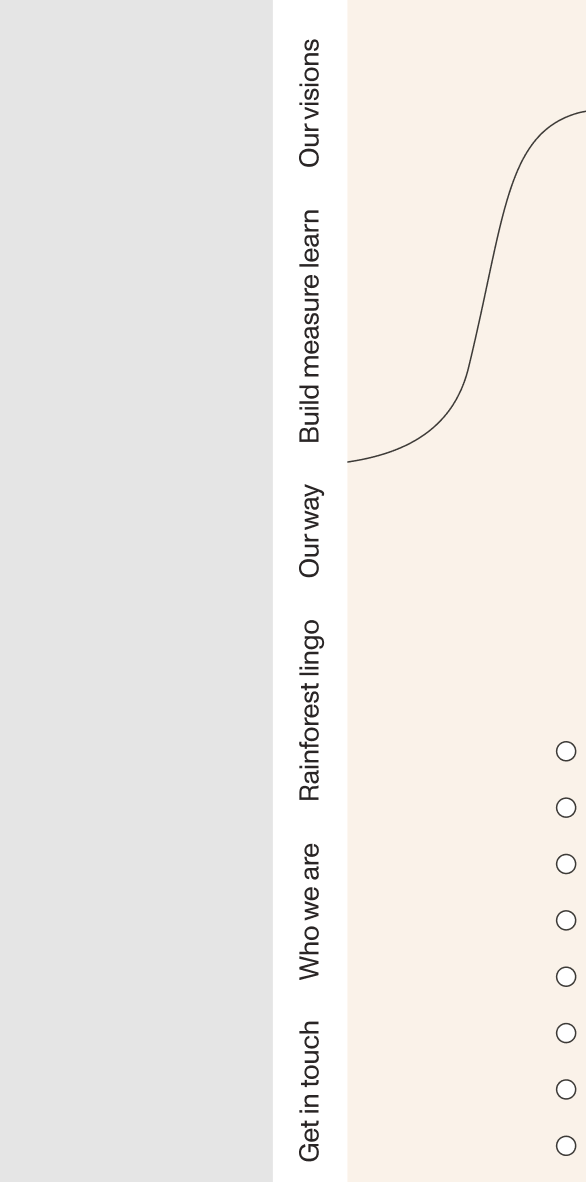
In picture 1 you see what im trying to accomplish and picture 2 is what ive done so far.
Not sure whether display should be block or inline-block also..
vertical nav


Here's my code: the html (with php)
<div >
<div >
<div >
<a href="<?= home_url(); ?>"><?php bloginfo('name'); ?></a>
</div>
<nav aria-label="primary">
<div >
<?php dazy_top_nav(); ?>
</div>
</nav>
</div>
</div>
The scss:
.menu {
margin: 5px 0 0;
padding: rem-calc(100 20);
list-style: none;
font-size: rem-calc(22);
text-align: center;
@include breakpoint($medium) {
margin: rem-calc(0 -15);
padding: 0;
font-family: $regular;
font-size: unquote("clamp(0.938rem, 0.5vw 0.8rem, 1.375rem)");
font-weight: 400;
line-height: unquote("clamp(1.25rem, 0.9vw 1rem, 2.125rem)");
letter-spacing: -0.01em;
text-align: initial;
}
&__item {
padding: rem-calc(10 0);
width: 100%;
white-space: nowrap;
@include breakpoint($medium) {
padding: rem-calc(20 0);
}
}
&__link {
color: $black;
text-decoration: none;
display: block;
transform: rotate(-90deg);
and:
.navigation {
height: 100%;
width: 49px;
position: fixed;
top: 0;
left: 0;
background-color: #ffffff;
overflow-x: hidden;
padding-top: 20px;
.inner {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
position: fixed;
list-style: none;
background-color: $white-fever;
transition: transform linear 300ms;
visibility: hidden;
@include breakpoint($medium) {
padding: 0;
transform: translateY(0);
flex-direction: row;
background-color: transparent;
position: relative;
visibility: visible;
transition: none;
}
.is-open & {
transform: translateY(0);
}
}
}
CodePudding user response:
A quick solution would be to use a combination of both:
writing-mode: vertical-lr;transform: rotate(0.5turn);
Here is a quick exemple:
ul {
list-style: none;
writing-mode: vertical-lr;
}
li {
display: inline-block;
transform: rotate(0.5turn)
}
/* Next two rules are just here to show you the space taken by the links */
li a {
background-color: #ccc;
}
li:nth-child(odd) a {
background-color: #999;
}<ul>
<li><a href="">item 1</a></li>
<li><a href="">item 2</a></li>
<li><a href="">item 3</a></li>
<li><a href="">item 4</a></li>
<li><a href="">item 5</a></li>
<li><a href="">item 6</a></li>
<li><a href="">item 7</a></li>
<li><a href="">item 8</a></li>
<li><a href="">item 9</a></li>
<li><a href="">item 10</a></li>
</ul>More informations: writing-mode definition on MDN
The writing-mode CSS property sets whether lines of text are laid out horizontally or vertically, as well as the direction in which blocks progress. When set for an entire document, it should be set on the root element (html element for HTML documents).
