I have three divs nested inside a parent div that look something like this:
.button-class {
margin-top: 0.5rem;
margin-right: 0.5rem;
margin-left: 45rem;
}
.svg-class {
margin-top: 1rem;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<div >
<div >
<h2>text</h2>
</div>
<div >
<ion-button></ion-button>
</div>
<div >
<svg></svg> //code
</div>
</div>where I have used mr-auto to align the first element to the extreme left, and the other two elements are supposed to go towards the left (but not extreme left) with a certain margin difference.
The classes I have is as follows:
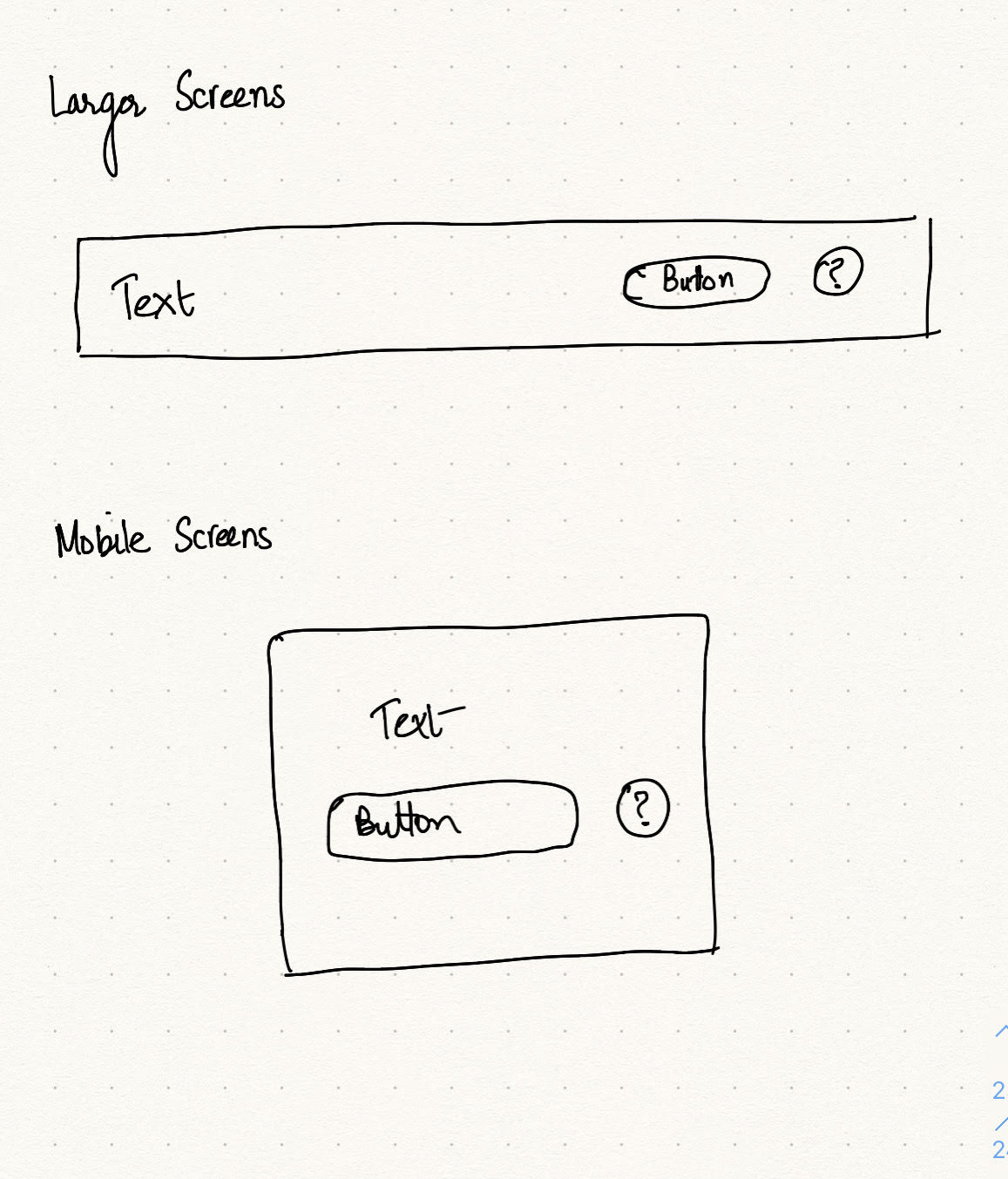
So, currently what my problem is that I want to show this in the following way. There is a text to the left, and a button and an info symbol svg to the right. And for mobile I want to the text and the button svg group to go into a columnar style so to speak. So the button extends a bit until it takes almost 80% of the space of the column with the info symbol at the end.
For larger screens it appears fine, but when I do mobile settings, like either using a mobile version of d-flex or adding a line break after the text and before the button (which is visible only in mobile), it ceases to function, and appears as three elements side by side in mobile. For example, I changed d-flex to d-md-flex and got the button and the info-symbol inside a single div (to make them move into separate columns as a group), but then what happens is that in both mobile and larger screens the text and the button appear in one col, and the info-symbol moves to the next. Could anyone please help with this even if its with default CSS? I have tried a variety of different bootstrap classes and they do not work. Really struggling to figure out how best to do this in a way that fits both for larger screens and for smaller ones.
EDIT:
I have tried changing this to default CSS flex where I make the parent container a flex-box and then for the two child elements (one containing the text and the other the button and the svg) I give them flex-grow of 2 and 1 respectively, and then do a flex-direction: row in larger screens and flex-direction: col in smaller screens. It does work, but for some reason one problem with that is that I am unable to style the SVG element on its own, for example if I want to push it down by giving it a margin-top, it has sort of become an svg styling problem now.
CodePudding user response:
Add this inside head tag.
<head>
<script src="https://code.jquery.com/jquery-2.1.4.min.js">
</head>
This will work for mobile.
CodePudding user response:
I basically just made what you had sketched up. I exchanged some markup for demonstration purposes, but these classes will work for you.
Essentially, Bootstrap doesn't have xs classes specifications in this version of Bootstrap. However, you can use flex-sm-row and flex-column classes for responsiveness. You could use flex-sm-row to keep the row horizontal on sm and up, then flex-column to stack vertically on xs screen widths (<576px).
I also added text-center or text-align: center; on your h2 so that it is centered on a mobile device. I also changed your markup a bit. Re-size the browser below 576 pixels to see the mobile view. See the CSS and HTML changes below:
img {
width: 30px;
height: 30px;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<div >
<div >
<h2 >text</h2>
</div>
<div >
<div >
<button >Button</button>
</div>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/be/?uestionmark_encircled.svg/1280px-?uestionmark_encircled.svg.png">
</div>
</div>