How do I put two icons inside an input element? Both icons should be clickable. I have installed both react-semantic-UI and uikit if it would be useful. Thank you.
CodePudding user response:
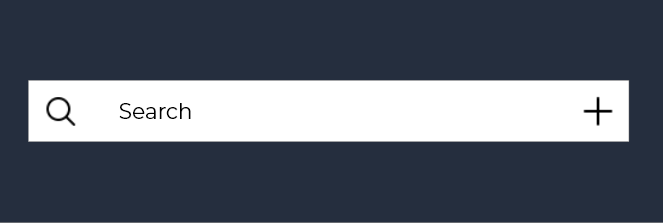
The easiest way is to not put the icons in the input field, but style a container with a a prefix, the input and suffix. Remove all stylings from the input and then style the container like an input.
<div >
<span ><i>YOUR ICON</i></span>
<input />
<span ><i>YOUR ICON</i></span>
</div>
<style>
.input {
display: flex;
gap: 1rem;
border: 1px solid #aaa;
border-radius: 4px;
padding: 0.5rem 0;
}
input {
all: unset;
}
</style>
Here is a small codepen I created: https://codepen.io/webfussel/pen/rNYPzyX