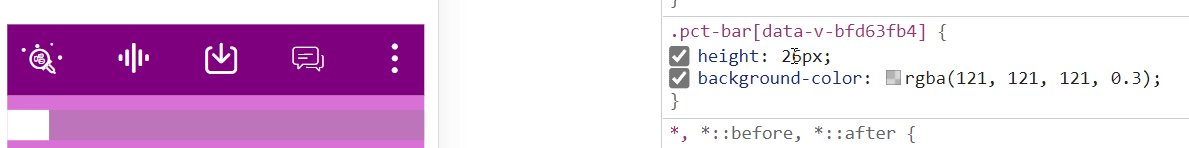
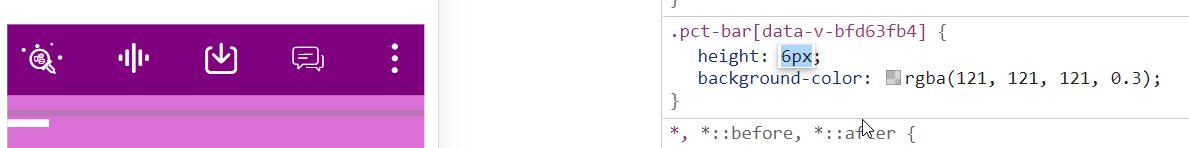
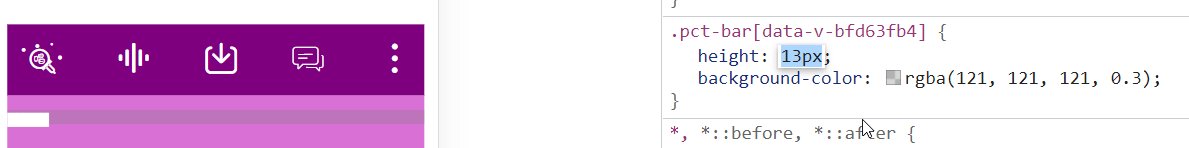
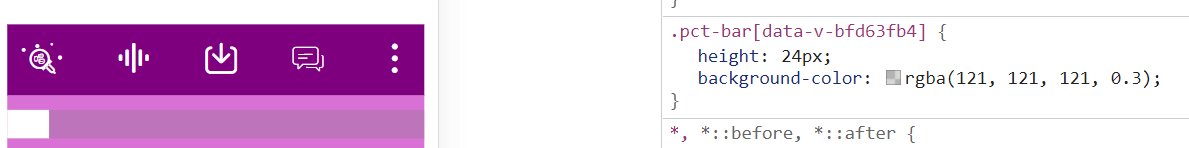
I checked that it wasn't the width, I set the child element to be 10% wide and only one element
.pct-bar {
height: 4px;
background-color: rgba(121, 121,121,.3);
.gogo {
display: inline-block;
// float: left; // If I set float, this problem will not occur
width: 10%;
height: 100%;
background-color: #fff;
}
}<div >
<span ></span>
</div>Gif: 
The only way I've found so far is to set float to the child or display:flex to the parent, but hopefully that will answer the question. The text is translated by translator, if you have any questions, please feel free to ask, thank you
CodePudding user response:
For inline-block element there's line height in the play. Effectively your .gogo element lies on the baseline of the .pct-bar container (which has some default line-height). You can fix your issue by adding vertical-align: top; to the .gogo element.
.pct-bar {
height: 4px;
background-color: rgba(121, 121,121,.3);
}
.gogo {
display: inline-block;
width: 10%;
height: 100%;
background-color: #f00;
vertical-align: top;
}<div >
<span ></span>
</div>CodePudding user response:
You could set min-height for .gogo
.gogo {
...
min-height: 1px;
}
sorry, got you wrong.
maybe display: table; might be an option?
