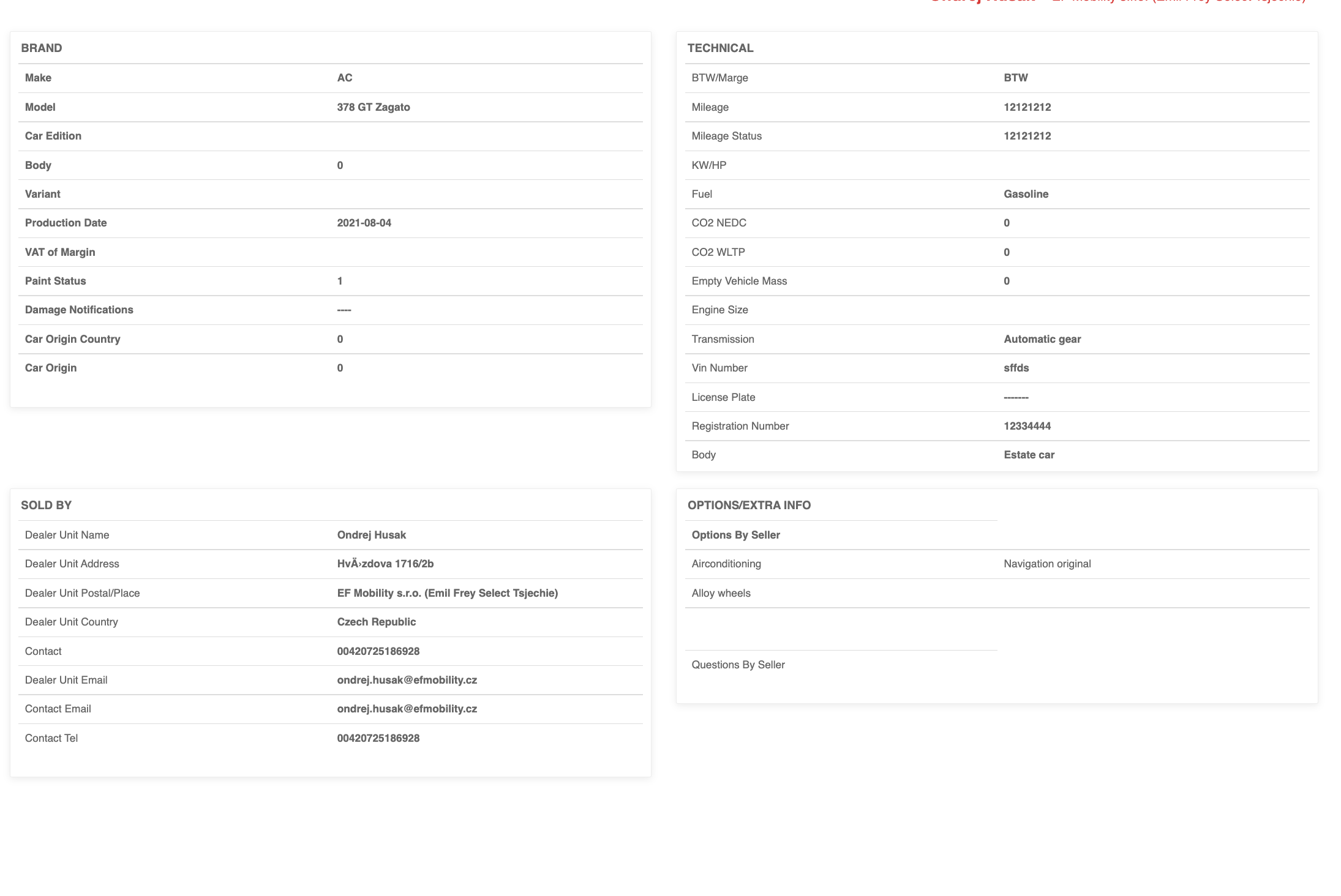
I have this HTML Code which the tables are wrapped around Divs with bootstrap. The first 2 top tables are wrapped in a row, and the bottom are wrapped in another row. How can i make the "Sold By" Table more to the top to make it look a bit better.
The code is quite very long so i decided not to paste it, but if its needed please let me know below.
CodePudding user response:
To achieve this, I would not work with rows but take a container and assign it two columns (column-count: 2;). Then it should work.
#container {
background-color: #aaa;
margin: 0 auto;
height: 500px;
width: 500px;
column-count: 2;
gap: 10px;
padding: 5px;
}
.box {
padding:10px;
background-color: white;
border: 1px solid black;
width: 100%;
display: inline-block;
box-sizing: border-box;
}
.box table {
width: 100%;
}<div id="container">
<div >
<table border>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</div>
<div >
<table border>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
</div>
<div >
<table border>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
</div>
<div >
<table border>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</div>
</div>CodePudding user response:
Problaly the easiest way is to not have two rows but to have all four tables inside a column each and then all of those columns inside one row. By using col-6 you can ensure that you still end up with two tables next to each other and then two more below. It would look something like this...
<div >
<div >
Table 1 here
</div>
<div >
Table 2 here
</div>
<div >
Table 3 here
</div>
<div >
Table 4 here
</div>
</div>