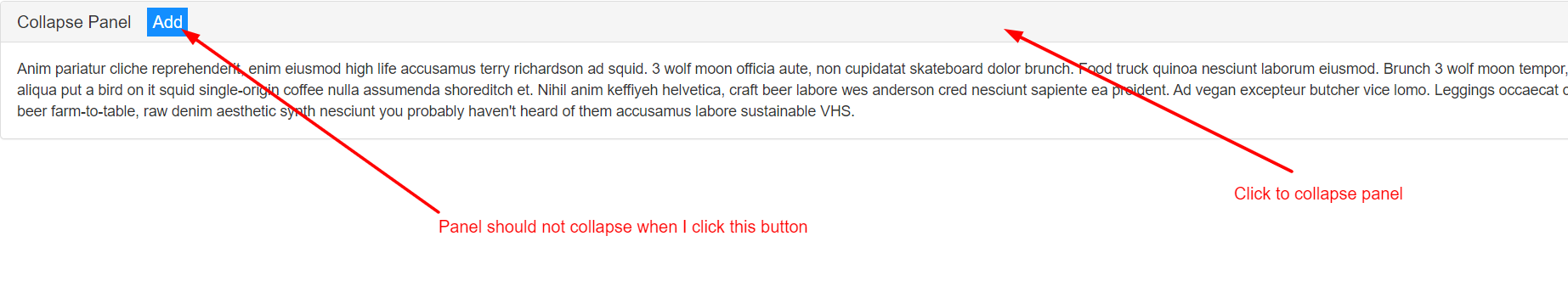
In the following example when I click Add button the panel started collapsing along with panel. But I want the panel should not collapse when I click add button. Because I have to write different action for button.
- The panel should collapse when I click the title bar
- When I click add button it should not collapse
Kindly drop a comment for further clarifications.

a.addinput {
background: #138eff;
padding: 5px;
margin: 0 0 0 15px;
color: #fff !important;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div id="accordion" role="tablist" aria-multiselectable="true">
<div >
<div role="tab" id="headingOne" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<h4 >
<a role="button">
<span>Collapse Panel<a href="#">Add</a></span>
</a>
</h4>
</div>
<div id="collapseOne" role="tabpanel" aria-labelledby="headingOne">
<div >
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon
tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>CodePudding user response:
try stopping the event propagation (add a listener, or include it within your other action for that button):
$(document).ready(() => {
$('.addinput').on('click', (e) => {
e.stopPropagation();
});
});a.addinput {
background: #138eff;
padding: 5px;
margin: 0 0 0 15px;
color: #fff !important;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div id="accordion" role="tablist" aria-multiselectable="true">
<div >
<div role="tab" id="headingOne" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<h4 >
<a role="button">
<span>Collapse Panel<a href="#">Add</a></span>
</a>
</h4>
</div>
<div id="collapseOne" role="tabpanel" aria-labelledby="headingOne">
<div >
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird
on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table,
raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>