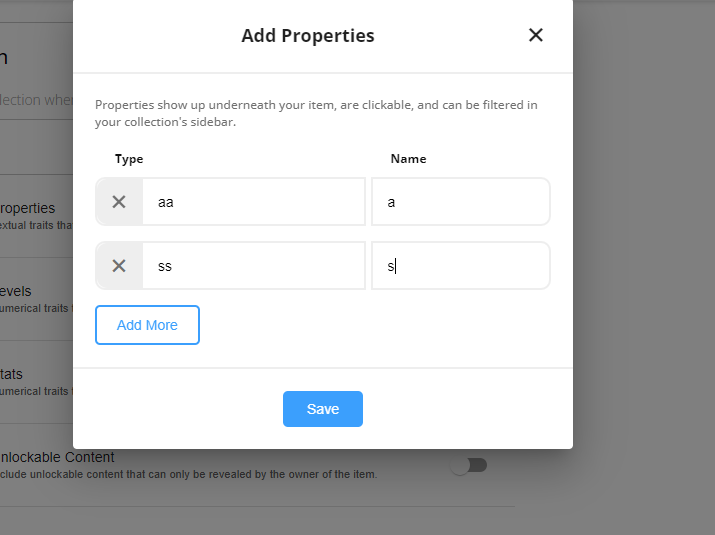
I have a popUp where I can add properties unlimited.But then If I want to edit or delete particular row of input fields, I was unable to.Here it is what I have done. The thing is when I am clicking on close button, the Data array is getting updated but it in input fields it is not getting empty.I am a newbie to react.Help me to find the solution.
import React from "react";
import { useState } from "react";
import { useEffect } from "react";
export default function Property(props) {
const [Data, setData] = useState([{}]);
const { setProperties } = props;
useEffect(() => {
setData(Data)
},[Data])
console.log(Data)
return (
<div className='PinputBody'>
<p className='P-body-Heading-text'>
Properties show up underneath your item, are clickable, and can be
filtered in your collection's sidebar.
</p>
<form className='Property-Input-Area'>
<div className='property-grid property-input-header'>
<p className='property-input-header-text'>Type</p>
<p className='property-input-header-text'>Name</p>
</div>
{Data.map((items, index) => (
<div key={index} className="property-grid property-input">
<p className="grid-input grid-flex bdl">
<div className="delete-input">
<i className="bx bx-x DeleteClose"
onClick={() => {
let data = Data;
data.splice(index, 1);
setData(data);
props.setData(data)
// setName('');
// setType('');
}}
></i>
</div>
<input type="text" className="input-delete-field" placeholder="Enter the prop type"
value={items?.name}
onChange={(e) => {
let data = Data;
data[index].name = e.target.value;
setType(e.target.value);
setData(data);
props.setData(data)
}} />
</p>
<p className="grid-input bdr">
<input type="text" placeholder="Enter the prop name"
value={items?.value}
onChange={(e) => {
let data = Data;
data[index].value = e.target.value;
setName(e.target.value);
setData(data);
props.setData(data)
}} />
</p>
</div>
))}
<button type="button" className='Add-more-Btn' onClick={() => { setData([...Data, {}]) }}>
Add More
</button>
</form>
</div>
);
}
Thanks in advance.
CodePudding user response:
The problem here is that you're using data.splice(index, 1); but you don't reassign a new array to it
The fix could be
data = data.splice(index, 1);
If you don't want to delete it but empty values, you can do it this way
let data = Data;
data[index] = {name: "", value: ""} //empty your value
const updatedData = data.map((item,currentIndex) => currentIndex === index ? data[index]: item)
setData(updatedData); //assign your new object to the array
props.setData(updatedData)
Similar problem to your edit fields
You need to assign a new object to the edited data too
data[index] = {name: data[index].name, value: e.target.value}
const updatedData = data.map((item,currentIndex) => currentIndex === index ? data[index]: item)
setData(updatedData); //assign your new object to the array
props.setData(updatedData)
data[index] = {name: e.target.value, value: data[index].value}
const updatedData = data.map((item,currentIndex) => currentIndex === index ? data[index]: item)
setData(updatedData); //assign your new object to the array
props.setData(updatedData)
Full code can be
import React from "react";
import { useState } from "react";
import { useEffect } from "react";
export default function Property(props) {
const [Data, setData] = useState([{}]);
const { setProperties } = props;
useEffect(() => {
setData(Data)
},[Data])
console.log(Data)
return (
<div className='PinputBody'>
<p className='P-body-Heading-text'>
Properties show up underneath your item, are clickable, and can be
filtered in your collection's sidebar.
</p>
<form className='Property-Input-Area'>
<div className='property-grid property-input-header'>
<p className='property-input-header-text'>Type</p>
<p className='property-input-header-text'>Name</p>
</div>
{Data.map((items, index) => (
<div key={index} className="property-grid property-input">
<p className="grid-input grid-flex bdl">
<div className="delete-input">
<i className="bx bx-x DeleteClose"
onClick={() => {
let data = Data;
data[index] = {name: "", value: ""} //empty your value
const updatedData = data.map((item,currentIndex) => currentIndex === index ? data[index]: item)
setData(updatedData); //assign your new object to the array
props.setData(updatedData)
}}
></i>
</div>
<input type="text" className="input-delete-field" placeholder="Enter the prop type"
value={items?.name}
onChange={(e) => {
let data = Data;
data[index] = {name: data[index].name, value: e.target.value}
const updatedData = data.map((item,currentIndex) => currentIndex === index ? data[index]: item)
setData(updatedData); //assign your new object to the array
props.setData(updatedData)
}} />
</p>
<p className="grid-input bdr">
<input type="text" placeholder="Enter the prop name"
value={items?.value}
onChange={(e) => {
let data = Data;
data[index] = {name: e.target.value, value: data[index].value}
const updatedData = data.map((item,currentIndex) => currentIndex === index ? data[index]: item)
setData(updatedData); //assign your new object to the array
props.setData(updatedData)
}} />
</p>
</div>
))}
<button type="button" className='Add-more-Btn' onClick={() => { setData([...Data, {}]) }}>
Add More
</button>
</form>
</div>
);
}