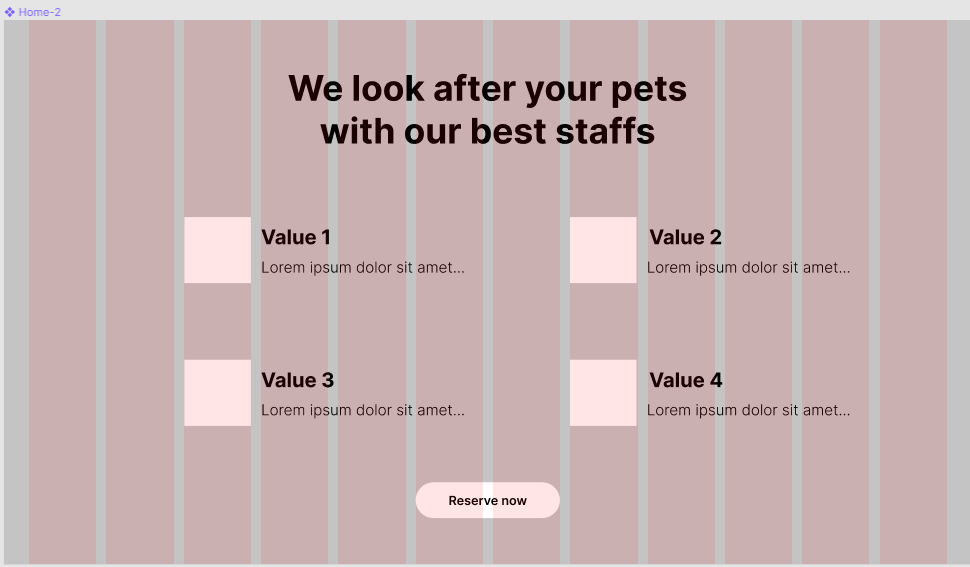
I have a problem with aligning content in Bootstrap 5. I am new to Web Dev. So, I have a wireframe like an image below.
 I wanted to align my content just like the wireframe.
I wanted to align my content just like the wireframe.
I have tried using a grid. But it won't align just like the wireframe.
<section >
<p >
We look after your pets<br>with our best staffs
</p>
<div >
<div >
<div >
<img src="./images/assets/slider-images/dog-slider.webp" alt="Dog">
</div>
</div>
<div >
<div >
<img src="./images/assets/slider-images/cat-slider.webp" alt="Cat">
</div>
</div>
<div >
<div >
<img src="./images/assets/slider-images/small-pet-slider.webp" alt="Small pet e.g rabbit">
</div>
</div>
<div >
<div >
<img src="./images/assets/slider-images/fish-slider.webp" alt="Fish">
</div>
</div>
</div>
</section>
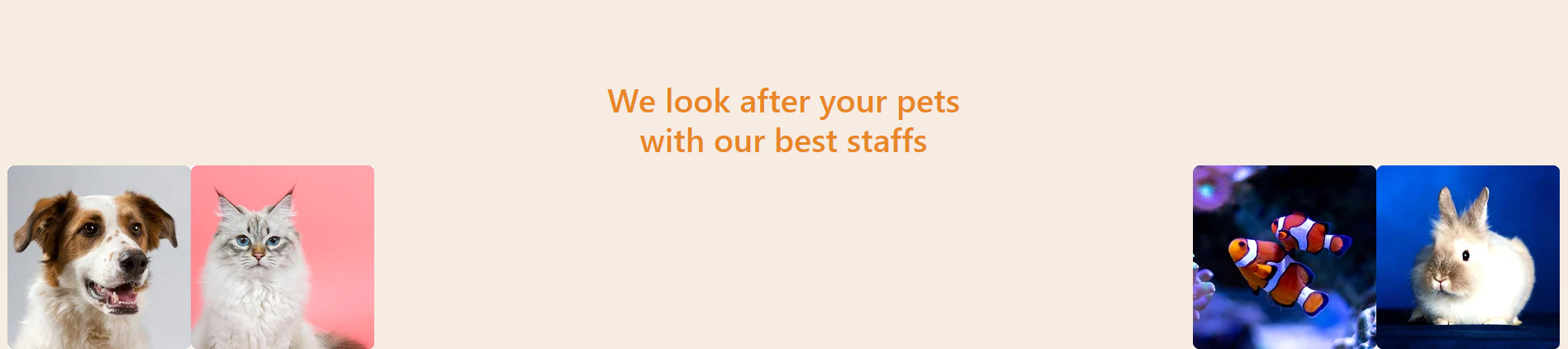
It looks like this
 Can someone help me properly align the content? I put my project on my GitHub. Here is the link to my GitHub.
Thank you :)
Can someone help me properly align the content? I put my project on my GitHub. Here is the link to my GitHub.
Thank you :)
CodePudding user response:
I made what you want using flex-box . View in full page.
img{
width:100px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet"/>
<section >
<p >
We look after your pets<br>with our best staffs
</p>
<div >
<div >
<div >
<div >
<img src="https://placekitten.com/640/360" alt="Small pet e.g rabbit">
<div ><h4>Value 1</h4><small>Appropriately optimize corporate</small></div>
</div>
</div>
<div >
<div >
<img src="https://placekitten.com/640/360" alt="Small pet e.g rabbit">
<div ><h4>Value 2</h4><small>Appropriately optimize corporate</small></div>
</div>
</div >
</div>
<div >
<div >
<div >
<img src="https://placekitten.com/640/360" alt="Small pet e.g rabbit">
<div ><h4>Value 3</h4><small>Appropriately optimize corporate</small></div>
</div>
</div>
<div >
<div >
<img src="https://placekitten.com/640/360" alt="Small pet e.g rabbit">
<div ><h4>Value 4</h4><small>Appropriately optimize corporate</small></div>
</div>
</div>
</div>
</div>
</section>