I'm trying to format the tag H1 to be green (#00551D) and bold however I can't get it to recognise the format.
I'm new to CSS and Shiny so I imagine this is something simple but I can't work it out from googling around.
library(shiny)
library(shinydashboard)
library(DT)
title = "EXAMPLE PACK"
tab1 = "KPI'S"
tab2 = "CUSTOMERS"
ui <- dashboardPage(
dashboardHeader(title=title,titleWidth = 200),
dashboardSidebar(
sidebarMenu(
menuItem(tab1,tabName = "tab1"),
menuItem(tab2,tabName = "tab2")
)
),
dashboardBody(
tabItems(
tabItem("tab1",
box(plotOutput("correlation_plot"),width=8),
box(selectInput("features","Features:", c("Sepal.Width","Petal.Length","Petal.Width")),width = 4)),
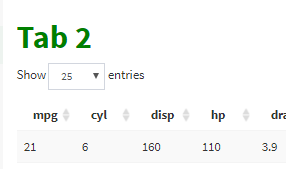
tabItem("tab2",fluidPage(h1(tab2), dataTableOutput("carstable"))
)
)
) #here is the , css
,tags$head(tags$style(HTML('
.body{font-family: "Arial"}
.H1.title{color: #00551D; font-weight: bold;}
.H1{color: #00551D; font-weight: bold;}
/* logo */
.skin-blue .main-header .logo {background-color: #F7F7F7; color: #00551D; font-weight: bold;}
.skin-blue .main-header .logo:hover{background-color: #F7F7F7; color: #00551D; font-weight: bold;}
/* navbar (rest of the header) */
.skin-blue .main-header .navbar {background-color: #F7F7F7;}
/* main sidebar */
.skin-blue .main-sidebar {background-color: #F7F7F7;}
/* active selected tab in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu .active a{background-color: #EDF3EF;}
/* other links in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu a{background-color: #F7F7F7;color: #00551D;}
/* other links in the sidebarmenu when hovered */
.skin-blue .main-sidebar .sidebar .sidebar-menu a:hover{background-color: #C5EAC1;}
/* toggle button when hovered */
.skin-blue .main-header .navbar .sidebar-toggle {background-color: #F7F7F7; color: #00551D}
.skin-blue .main-header .navbar .sidebar-toggle:hover{background-color: #F7F7F7; color: #00551D}
/* main background colour*/
.skin-blue .content-wrapper {background-color: #FFFFFF}
')))
)
server <- function(input, output){
output$correlation_plot <- renderPlot({
plot(iris$Sepal.Length, iris[[input$features]],
xlab="Sepal Length",ylab="Feature")
})
output$carstable <- renderDataTable(mtcars)
}
shinyApp(ui, server)
Examples I've seen of solutions have the CSS in a separate file/chunk but I'm completely unsure how to do this and the current method seems to work (other than the header tag).
CodePudding user response:
You could add the code in-line with
h1(span(HTML(tab2), style = 'color:green; font-weight: bold;')),
If included in your tags, try
.h1, h1{color: #00551D; font-weight: bold;}