I have
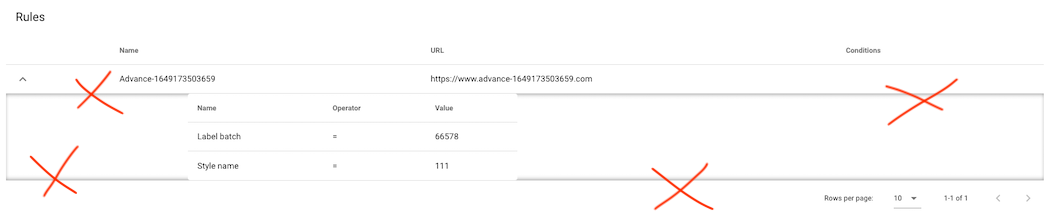
an expanded-row-table from Vuetify, it came with box shadow on the row while expanded
I want
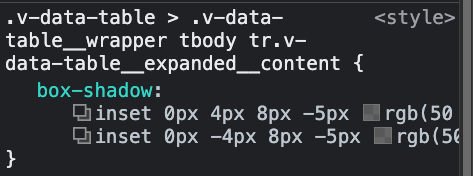
to remove the box-shadow, I checked the console-style tab, I see
so I decided to add this code in the bottom of my show.vue
.v-data-table > .v-data-table__wrapper tbody tr.v-data-table__expanded__content {
box-shadow: none !important;
}
I don't see any effect, shadow still there.
CodePudding user response:
Can you try to put it in a style tag that is not scoped (i.e without the scoped).
Like
<style>
.v-data-table > .v-data-table__wrapper tbody tr.v-data-table__expanded__content {
box-shadow: none !important;
}
</style>
CodePudding user response:
This >>> solved my problem.
>>> .v-data-table > .v-data-table__wrapper tbody tr.v-data-table__expanded__content {
box-shadow: none !important;
}
CodePudding user response:
As explained in this answer, you may use deep selectors.
In your case, this seems to work
>>> .v-data-table > .v-data-table__wrapper tbody tr.v-data-table__expanded__content {
box-shadow: none !important;
}