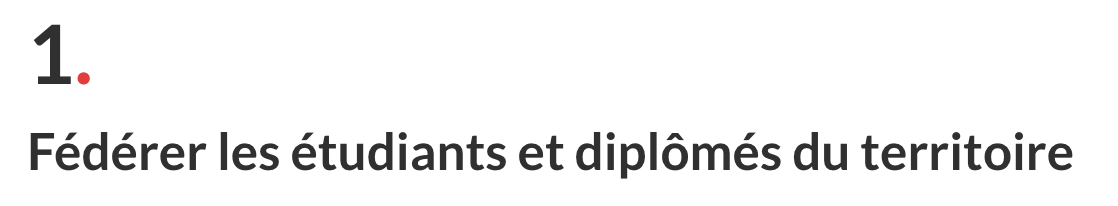
I am trying to change the color of a bullet point. You'll better understand my request with the image below.

So far, I successfully made it, but I can't find a way to change the bullet point to red.
Here's my CSS :
h3#one {
display: flex;
flex-direction: column;
}
h3#one::before {
content: '1.';
font-size: 40px;
margin-right: 24px;
margin-bottom: 8px;
}<h3 id="one">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h3>Is there a way to make it with CSS?
CodePudding user response:
If you want only the dot red you can do it with a span like this: <h3>Your text<span style="color: red">.</span></h3>
CodePudding user response:
I don't think that you can achieve this with a pseudo class but you could do something like this.
h3 {
display:block;
}
h3 .red {
font-size: 40px;
margin-right: 24px;
margin-bottom: 8px;
color: red;
}<h3>1<span >.</span></h3>
<h3> Test</h3>CodePudding user response:
You can. You just shouldn't be doing it with the '1' in the pseudo-class too. Instead, put the value inside the tag and use the ::before only to style the dot.
h3 {
display: flex;
flex-direction: column;}
h3::before {
position: absolute;
top: 0;
margin-left: 10px;
color: red;
content: '.';
font-size: 40px;
margin-right: 24px;
margin-bottom: 8px;}<html>
<body>
<h3>1</h3>
</body>
</html>If you don't want this approach, I suggest using the span tag to do the trick.
<h3>1<span style="color: red">.</span></h3>
CodePudding user response:
You could do it with a gradient background and background-clip: text.
h3 {
display: flex;
flex-direction: column;
}
h3::before {
counter-reset: num var(--num);
content: counter(num) '.';
font-size: 40px;
margin-right: 24px;
margin-bottom: 8px;
align-self: start;
background-image: linear-gradient(90deg, red, red), linear-gradient(90deg, black, black);
background-size: 0.25em, auto;
background-position: right;
background-repeat: no-repeat;
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}<h3 style="--num: 1">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h3>
<h3 style="--num: 2">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h3>
<h3 style="--num: 3">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h3>
<h3 style="--num: 42">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h3>
<h3 style="--num: 256">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h3>But this isn't that reliable. The background-clip: text property is still under a prefix on some browsers. And you need to manually set the gradient cutoff between the number and the dot, depending in the font.
