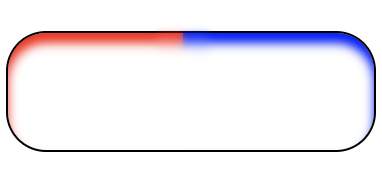
I would like to mix two inset box shadows. It should look like that, with a tiny smooth transition between:
I have tried to code it this way:
#button_one,
#button_two,
#button_three {
font-family: Arial;
padding: 20px;
border-radius: 20px;
border: 1px solid black;
display: inline-block;
}
#button_one {
box-shadow: 0 0 10px gray, inset 0 5px 5px red;
}
#button_two {
box-shadow: 0 0 10px gray, inset 0 5px 5px blue;
}
#button_three {
box-shadow: 0 0 10px gray, inset 0 5px 5px red, inset 0 5px 5px blue; /* What would be a solution here? */
}<div id="button_one">Red Shadow Button</div> <!-- Looks good -->
<div id="button_two">Blue Shadow Button</div> <!-- Looks good -->
<div id="button_three">Red Blue Shadow Button</div> <!-- Looks bad! -->Unfortunately, it doesn't work the way like in the image. Additionally, there should be a normal gray box shadow like in the code example. Does anyone have an idea how to do that?
CodePudding user response:
Use two pseudo element, one for each shadow then a mask to create the small fading effect in the middle
div[id] {
font-family: Arial;
padding: 20px;
border-radius: 20px;
border: 1px solid black;
display: inline-block;
position: relative;
overflow:hidden;
}
div[id]:before,
div[id]:after {
content: "";
position: absolute;
border-radius: inherit;
inset: 0;
box-shadow: inset 0 5px 5px var(--c, red);
-webkit-mask: linear-gradient(var(--p, 90deg), #0000 45%, #000 55%);
pointer-events: none;
}
div[id]:after {
--c: blue;
--p: -90deg;
}<div id="button_one">Red Shadow Button</div>
<div id="button_two">Blue Shadow Button</div>
<div id="button_three">Red Blue Shadow Button</div>