This might be very easy but I just can't figure out how to put a widget between list view builder and app bar. Here is the code I'm using.
body: Padding(
padding: const EdgeInsets.all(8.0),
child: ScrollWrapper(
promptAlignment: Alignment.bottomRight,
promptTheme: const PromptButtonTheme(
icon: Icon(
Icons.arrow_upward_rounded,
color: Colors.white,
size: 20,
),
color: Colors.black87,
),
builder: (context, properties) => ListView.builder(
itemCount: 20,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 500,
margin: EdgeInsets.symmetric(
horizontal: width > 700 ? width * 0.2 : 8,
vertical: 6,
),
child: PostCard(),
);
},
),
),
),
I tried putting ScrollWrapper inside a column and added the sized box to call my widget but it isn't working.
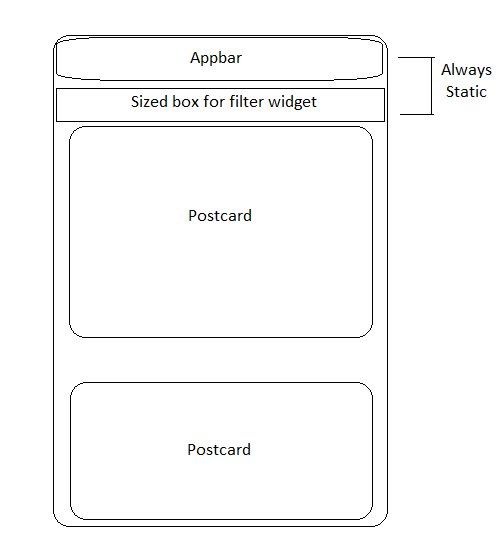
Here is an illustration of the layout I want.
Can anyone point out where am I going wrong?
CodePudding user response:
Have you tried wrapping your ScrollWrapper in an expanded and then place it within a column. Below is an example of a listView within a Column and a sized box above it.
Widget build(BuildContext context) {
return Scaffold(
extendBody: true,
appBar: AppBar(),
body: Column(
children: [
SizedBox(width: MediaQuery.of(context).size.width, height: 200,),
Expanded(
child: ListView(children: <Widget>[
Container(
height: 50,
color: Colors.amber[600],
child: const Center(child: Text('Entry A')),
),
Container(
height: 50,
color: Colors.amber[500],
child: const Center(child: Text('Entry B')),
),
Container(
height: 50,
color: Colors.amber[100],
child: const Center(child: Text('Entry C')),
),
],),
),
],
)
);
}
CodePudding user response:
Not sure about getting what you want to do, but if you just want to put some blank space between your appbar and your scrollwrapper you can increase the top padding by changing
padding: const EdgeInsets.all(8.0),
to
padding: const EdgeInsets.fromLTRB(8, 20, 8, 8),
Does this make sense to you?