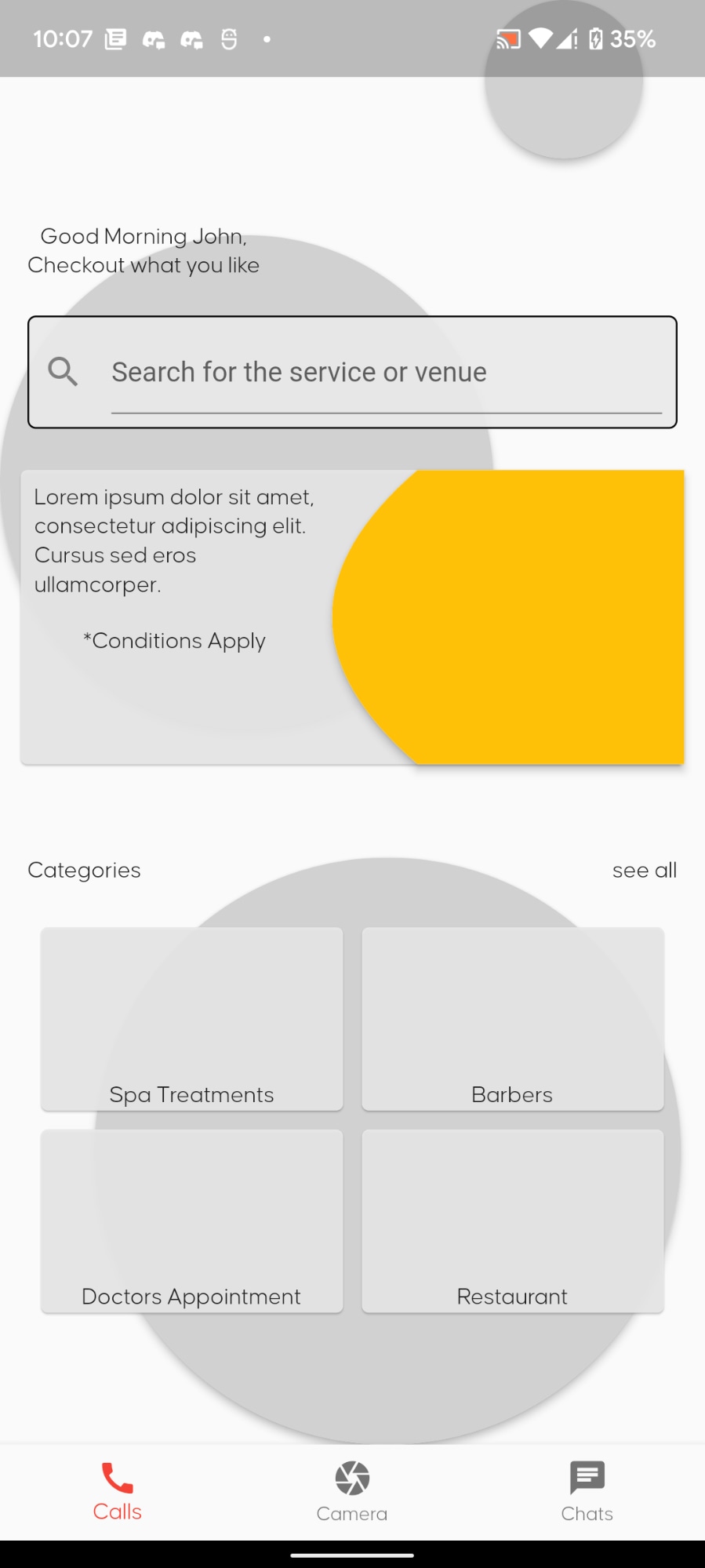
Ive created a screen where the layout is almost identical to the wireframe. Below is the screen that I created.

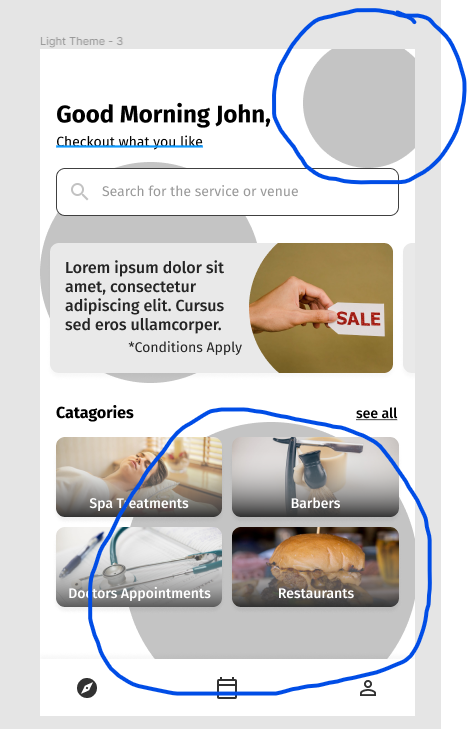
What I want it to look like is this,where the circles are intersecting the screen and the screen only displays the part which is not intersected.For the circles I'm using a package called shape_of_view.How can I get the circles in my ui to look like the circles in the wireframe.

below is my code for the entire screen,
@override
Widget build(BuildContext context) {
final TextEditingController _search = TextEditingController();
return Scaffold(
resizeToAvoidBottomInset: false,
body: _isloading
? Center(child: CircularProgressIndicator())
: content(context, _search),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.call),
label: 'Calls',
),
BottomNavigationBarItem(
icon: Icon(Icons.camera),
label: 'Camera',
),
BottomNavigationBarItem(
icon: Icon(Icons.chat),
label: 'Chats',
),
],
),
);
}
Widget content(BuildContext context, TextEditingController _search) {
return Stack(
children: [
Padding(
padding: const EdgeInsets.only(bottom: 750.0),
child: Positioned.fill(
child: Align(
alignment: Alignment.topRight,
child: circle(context, MediaQuery.of(context).size.width * 0.4))),
),
Padding(
padding: const EdgeInsets.only(bottom: 280.0),
child: circle(context, MediaQuery.of(context).size.width * 0.7),
),
Padding(padding: const EdgeInsets.only(top: 500.0),
child: Positioned.fill(
child: Align(
alignment: Alignment.bottomRight,
child: circle(context, MediaQuery.of(context).size.width * 0.9))),
),
Padding(
padding: const EdgeInsets.only(top: 130.0),
child: Column(
children: [
homeTop(context, _search),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0),
child: coupon(context),
),
Padding(
padding: const EdgeInsets.only(top: 50.0),
child: category(context),
)
],
),
),
],
);
}
Widget homeTop(BuildContext context, TextEditingController _search) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
child: Column(
children: [
Text(
"Good Morning John,",
),
Text("Checkout what you like"),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 20.0),
child: SearchBar(),
)
],
),
);
}
Widget category(BuildContext context) {
var size = MediaQuery.of(context).size;
final double itemHeight = (size.height) / 7;
final double itemWidth = size.width / 2;
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Categories"),
Text("see all"),
],
),
),
Container(
height: 300,
child: GridView.count(
childAspectRatio: (itemWidth / itemHeight),
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 3,
mainAxisSpacing: 3,
crossAxisCount: 2,
children: <Widget>[
CategoryCard(title: "Spa Treatments"),
CategoryCard(title: "Barbers"),
CategoryCard(title: "Doctors Appointment"),
CategoryCard(title: "Restaurant"),
],
),
),
],
);
}
Widget coupon(BuildContext context) {
return SizedBox(
height: MediaQuery.of(context).size.height * 0.2,
child: Card(
color: cardColor,
child: Row(
children: [
Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: MediaQuery.of(context).size.width * 0.4,
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cursus sed eros ullamcorper.")),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text("*Conditions Apply"),
)
],
),
Spacer(),
Container(
width: MediaQuery.of(context).size.width * 0.5,
height: MediaQuery.of(context).size.height * 0.2,
child: ShapeOfView(
shape: ArcShape(
direction: ArcDirection.Outside,
height: 50,
position: ArcPosition.Left),
child: Container(
color: Colors.amber,
),
)
)
],
)));
}
Widget circle(BuildContext context, double width) {
return ShapeOfView(
width: width,
shape: CircleShape(
),
child: Container(
color: lightTheme_Ascent,
),
);
}
CodePudding user response:
Wrap your body property with the Stack widget. You don't need any package to create a circle. Just use container widget and in its decoration use the shape property to BoxShape.circle. And Using Positioned to Position this widget in your UI.
Container(
decoration: const BoxDecoration(
color: Colors.grey,
shape: BoxShape.circle
),
),
