In my list view in a Flutter project, I need to show items i.e. pieces of text that are stored in a List variable. Each item (i.e. piece of text) will have rounded borders but the length of each item will vary according to the number of characters in the text. And on tapping each of the list item i.e. the piece of text, some action will take place.
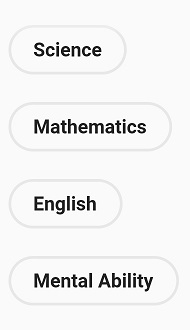
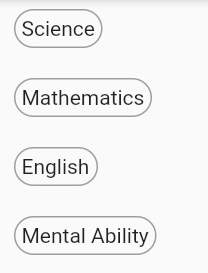
Following is an image showing how the output should be:
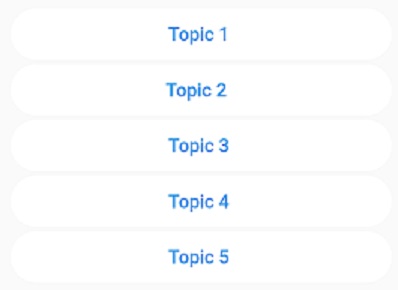
Currently each list item takes the maximum size of the horizontally available space and text is aligned in the middle. But I want the background of each list item to be just containing the piece of text and not to be the full size horizontally and then text should be in the middle of the background. Current result is in the following image.

Code:
final List<String> names = <String>['Topic 1', 'Topic 2 ', 'Topic 3', 'Topic 4', 'Topic 5'];
ListView.builder(
shrinkWrap: true,
padding: const EdgeInsets.all(8),
itemCount: names.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
margin: EdgeInsets.all(2),
// color: msgCount[index]>=10? Colors.blue[400] msgCount[index]>3? Colors.blue[100]: Colors.grey,
child: Container(
child: Padding(
padding:EdgeInsets.fromLTRB(3, 0,0,0),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children:[
Expanded(
child: TextButton(
onPressed: () {
print("Do something!");
},
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
minimumSize:MaterialStateProperty.all(Size(double.infinity, 14)),
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(40.0)),
),
backgroundColor:
MaterialStateProperty.all(
Colors.white
)),
child:Text('${names[index]} ',
style: TextStyle(fontSize: 18),
textAlign: TextAlign.left,
),
),
),
]
),
),
),
);
}
)
How can I achieve the list items to be as in the 1st screenshot ?
EDIT: The above list view is inside the following code i.e. the following code should be appended to the above code and necessary brackets should be suffixed.
SingleChildScrollView(
// child: Container(
// padding: const EdgeInsets.only(top: 80, left: 24, right: 24),
child:Container(
height: MediaQuery.of(context).size.height, // or something simular :)
child: Column(
children: [
Text('Select a Topich000'),
CodePudding user response:
You should try giving the widget in the builder method of the ListView.builder widget a height, specifically to your Container.
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
width: <your width here> <<<<<------
```
CodePudding user response:
Try removing the Expanded widget and remove minimumSize:MaterialStateProperty.all(Size(double.infinity, 14)) from your TextButton Widget.
Code:
ListView.builder(
shrinkWrap: true,
padding: const EdgeInsets.all(8),
itemCount: names.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
margin: EdgeInsets.all(2),
// color: msgCount[index]>=10? Colors.blue[400] msgCount[index]>3? Colors.blue[100]: Colors.grey,
child: Container(
child: Padding(
padding: EdgeInsets.fromLTRB(3, 0, 0, 0),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
TextButton(
onPressed: () {
print("Do something!");
},
style: ButtonStyle(
tapTargetSize:
MaterialTapTargetSize.shrinkWrap,
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius:
BorderRadius.circular(40.0)),
),
backgroundColor: MaterialStateProperty.all(
Colors.white)),
child: Text(
'${names[index]} ',
style: TextStyle(fontSize: 18),
textAlign: TextAlign.left,
),
),
]),
),
),
);
})
CodePudding user response: