I've a ListView.builder on my page which wraps Columns inside it according to various parameters.
My code looks something like this :
ListView.builder(
itemCount: sortedList.length,
itemBuilder: (BuildContext context, int index) {
Render Column 1,
Render Column 2,
Render Column 3
}
My columns look something like this :
Column(
mainAxisSize: MainAxisSize.min,
children: [
Child 1,
Child 2,
]
)
What I want ?
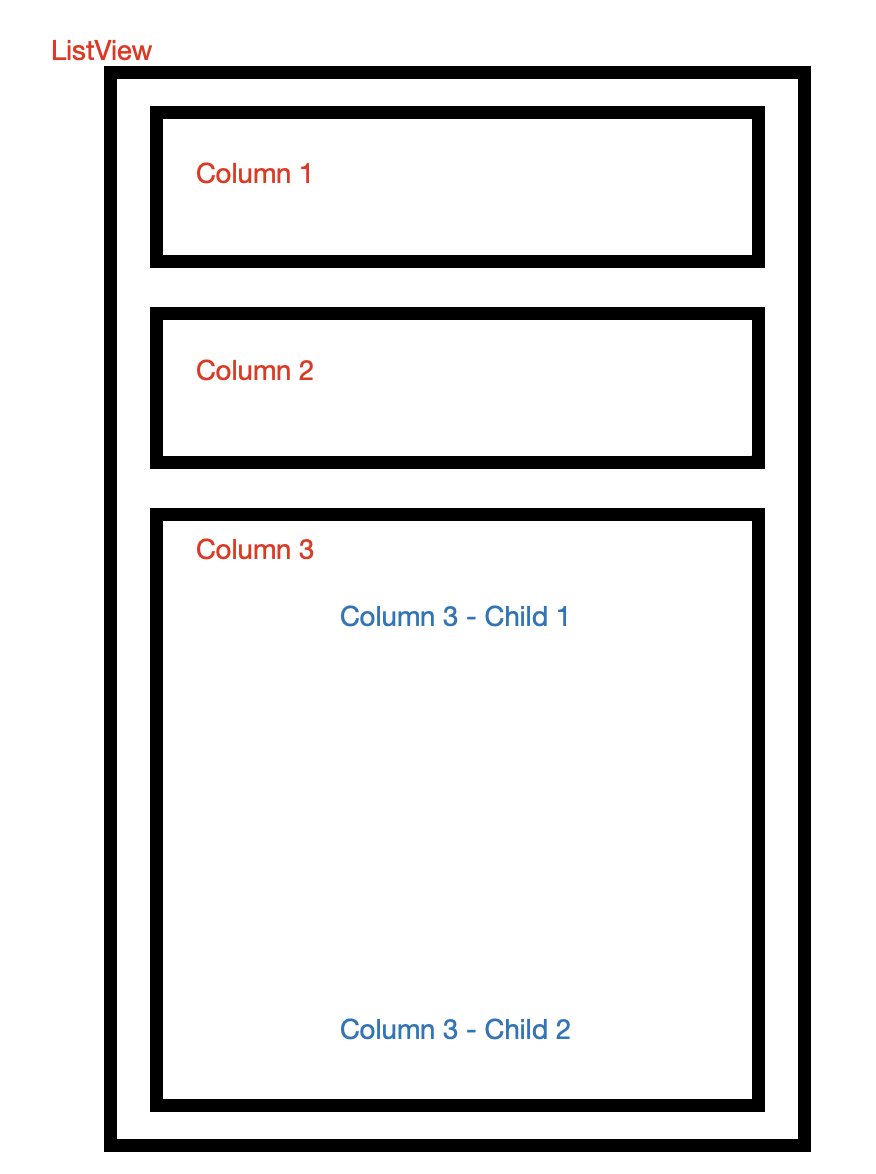
Now coming over to Column 3, I want it's one child to show at the top and one at the bottom of the screen. Something like this:

As you can see, I want Column 3 to take all the page's available space and then it can align one of its child to the top and one to the bottom inside itself. I can do this by simply adding MainAxisAlignment.spaceBetween but right now I don't know how can I allow this Column to take all the available space inside of this ListView.
Can anyone please tell me what we can do here? Thanks in advance!
CodePudding user response:
To fill the remaining spacing, you may need to use CustomScroll, some sliver widgets that fit you and SliverFillRemaining which is use to fill the remaining spacing of the scroll view. You may try the following example on dartpad
@override
Widget build(BuildContext context) {
return CustomScrollView(
slivers: <Widget>[
SliverList(
delegate: SliverChildListDelegate(
[
Container(color: Colors.red, height: 50.0),
Container(color: Colors.purple, height: 75.0),
],
),
),
SliverFillRemaining(
hasScrollBody: false,
child: Container(
color: Colors.green,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: Text('remaining'),
),
),
),
],
);
}
CodePudding user response:
If you don't rely on the list view, you can use this approach:
return Scaffold(
body: Builder(
builder: (context) => SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(
minHeight: MediaQuery.of(context).size.height,
),
child: IntrinsicHeight(
child: SafeArea(
child: Column(
children: [
Column(
children: [
Text('Column1'),
],
),
Column(
children: [
Text('Column2'),
],
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Column 3 child 1'),
Text('Column 3 child 2'),
],
),
),
],
),
),
),
),
),
));
