How can we get data from an array of objects in angular. I have provided the typescript & service file & the consoled image. How can we able to get datas inside results object in the image??
Ts File
this.commonService.fetchVersionValue().subscribe((data) => {
console.warn(data);
});Service File
fetchVersionValue(): Observable<IVersionDetails[]> {
return this.http.get<IVersionDetails[]>(
`${this.PHP_API_SERVER}/api/get/versions`
);
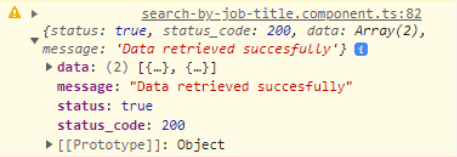
}Image
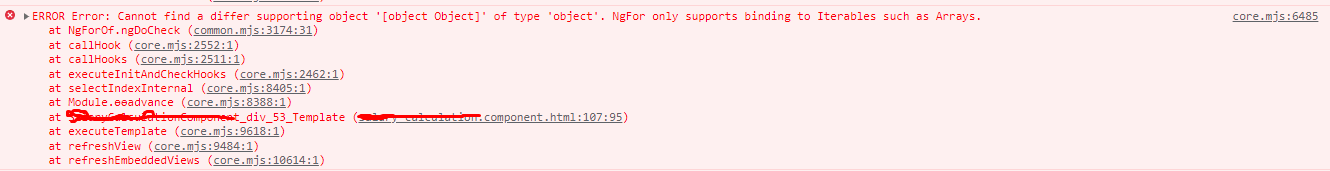
while looking the console I got the error

The Api from php Server Help Me to Sort this Problem . Thanks in Advance
CodePudding user response:
Your version details values are stored in the data property in the returned response. So you need to iterate over that property values.
this.commonService.fetchVersionValue().subscribe((response) => {
console.warn(response.data); // Renaming to response for clarity
});
CodePudding user response:
This is because you are passing an object literal instead of an iterable object (array) to *ngFor directive. The property that you bind to the template from the typescript file is not pointing to the data key in the API endpoint response in the screenshot.
In the subscribe do subscribe((response)=>console.log(response['data'])) that will solve your issue accessing the objects inside the array called data correctly.
Assign this response['data'] to a property and pass it to the *ngFor. –