İ trying to do when some one open users page Person will see the users details but this html page is not working like this.Users details are coming in database to html page like firstname,id or email but when i tring to see these datas i cannot see
this are my html codes
<div *ngIf="dataLoaded==false" role="status">
<span >Loading...</span>
</div>
<table *ngIf="dataLoaded==true" >
<thead>
<tr>
<th scope="col">Email</th>
<th scope="col">Id</th>
<th scope="col">Adı</th>
<th scope="col">Soyadı</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of users ;">
<td>{{ user.Email }}</td>
<td>{{ user.Id }}</td>
<td>{{ user.FirstName }}</td>
<td>{{ user.LastName }}</td>
</tr>
</tbody>
</table>
this are my typescript codes
import { Component, OnInit } from "@angular/core";
import { Users } from "src/app/models/Users";
import { AuthService } from "src/app/services/auth.service";
import { ActivatedRoute } from '@angular/router';
import { ToastrService } from 'ngx-toastr';
@Component({
selector: 'app-users',
templateUrl: './users.component.html',
styleUrls: ['./users.component.css'],
})
export class UsersComponent implements OnInit {
user: Users ;
users : Users[] = []
dataLoaded = false;
constructor(private authservice: AuthService,
private activatedRoute :ActivatedRoute, private toastrService:ToastrService
) {}
ngOnInit(): void {
this.activatedRoute.params.subscribe(params=>{
if(params["Id"]){
this.GetUserById(params["Id"])
}else{
this.getusers()
}
})
}
getusers() {
this.authservice.getusers().subscribe(response=>{
this.users = response.data
console.log(this.users)
this.dataLoaded = true;
})
}
GetUserById(Id:number) {
this.authservice.GetUserById(Id).subscribe(response=>{
this.user= response.data
this.dataLoaded = true;
console.log(this.users)
})
}
}
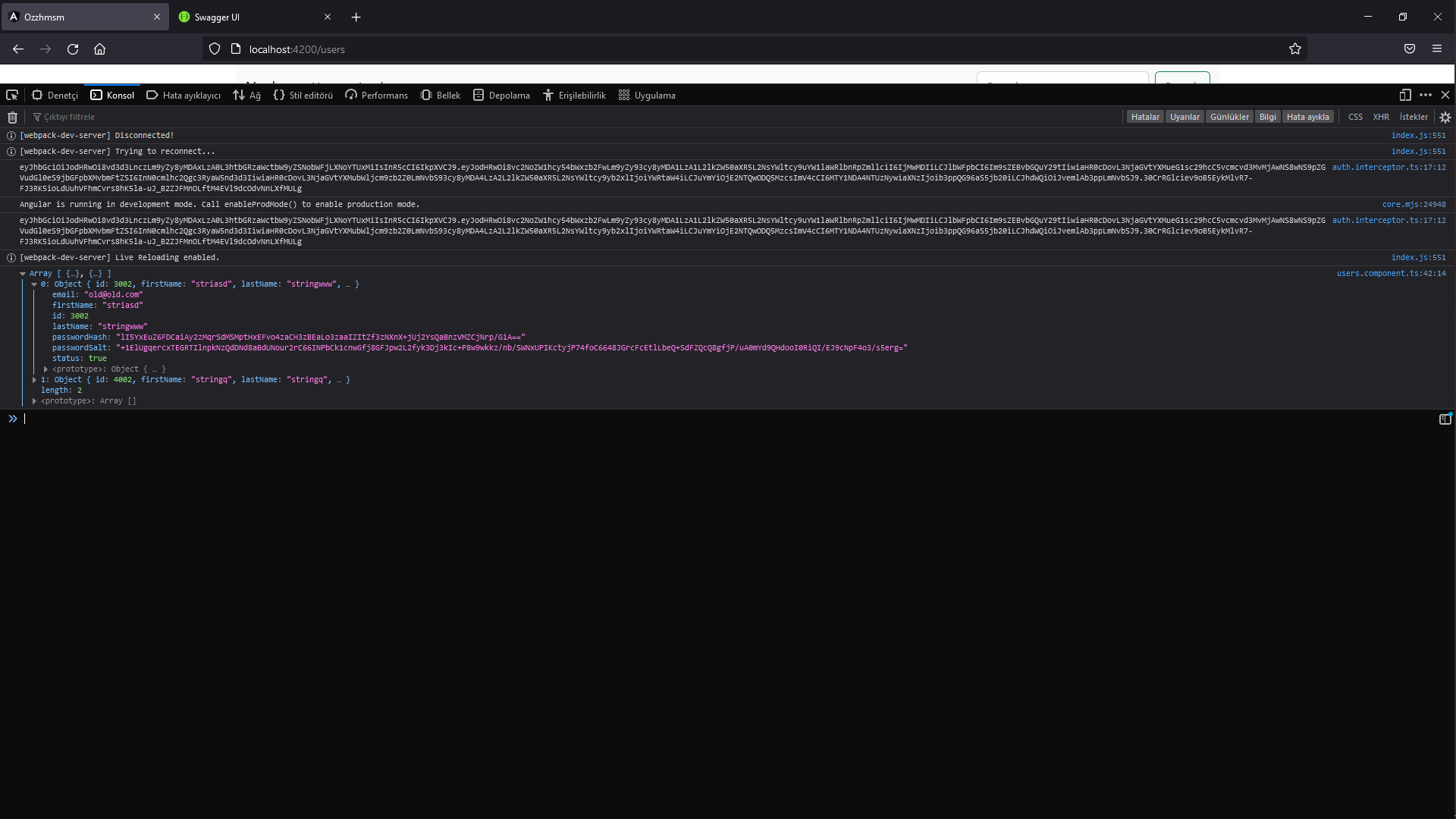
this is my console log
[webpack-dev-server] Live Reloading enabled. index.js:551
Array [ {…}, {…} ]
0: Object { id: 3002, firstName: "striasd", lastName: "stringwww", … }
email: "[email protected]"
firstName: "striasd"
id: 3002
lastName: "stringwww"
status: true
<prototype>: Object { … }
1: Object { id: 4002, firstName: "stringq", lastName: "stringq", … }
length: 2
<prototype>: Array []
this is my html console image
So what should i do or what is my fault
CodePudding user response:
You are using capital letters for rendering the data but your data parameter is small letters, I hope this is the issue.
<tr *ngFor="let user of users ;">
<td>{{ user.email }}</td>
<td>{{ user.id }}</td>
<td>{{ user.firstName }}</td>
<td>{{ user.lastName }}</td>
</tr>
CodePudding user response:
<tr *ngFor="let user of users.user">
<td>{{ user.email }}</td>
<td>{{ user.id }}</td>
<td>{{ user.firstName }}</td>
<td>{{ user.lastName }}</td>
</tr>
Hope this might work.