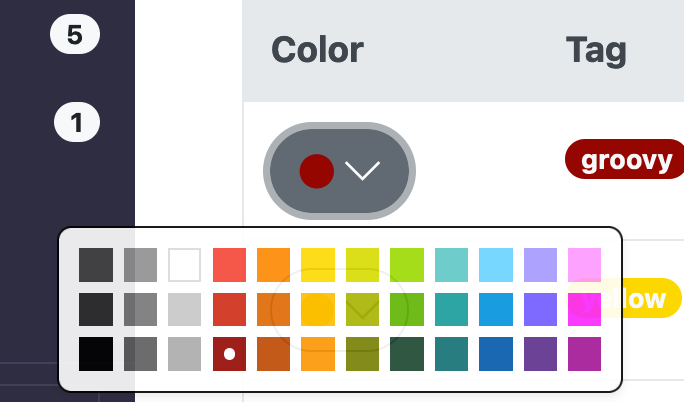
I have a custom color Vue 2 picker component created using a combination of bootstrap-vue 
The issue I'm having is determining how to be able to close the tooltip either by clicking outside of the color picker area. I've tried many iterations of mouse events (e.g. @mouseleave) on the <b-tooltip> component, but they are not triggered. The mouse events are triggered on the <b-button> element, but not the expanded tooltip. In looking at the tooltip component docs, the only thing I can see that might work is border, but I have had no luck there.
I have tried using the `native modifier like so
<b-tooltip
:show.sync="show"
:target="() => $refs['button']"
triggers="manual"
custom-
placement="bottom"
@mouseleave.native="myMethod"
>
but that is not triggered.
How can I trigger an event on the displayed tooltip area? I know what to do within the event, I just can't figure how to get the native mouse events to be triggered.
CodePudding user response:
Instead of trigger="manual", do trigger="click blur":
click- toggles the tooltip when the target is clicked.blur- closes the tooltip when it is blurred (i.e., loses focus).
