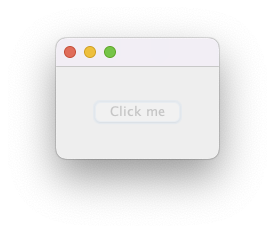
I want to create a button that is not completely transparent but it has just a blurry background, like if someone sanded a piece of transparent plastic. How do I create something like that? Because all I found so far is how to make it completely transparent.
CodePudding user response:
I would start by taking a look at 
public class BlurLayerUI extends LayerUI<JComponent> {
private BufferedImage mOffscreenImage;
private BufferedImageOp mOperation;
private int radius = 3;
public BlurLayerUI() {
int size = radius * 2 1;
float weight = 1.0f / (float)(size * size);
float[] blurKernel = new float[size * size];
for (int index = 0; index < blurKernel.length; index ) {
blurKernel[index] = weight;
};
mOperation = new ConvolveOp(
new Kernel(size, size, blurKernel),
ConvolveOp.EDGE_NO_OP, null);
}
@Override
public void paint(Graphics g, JComponent c) {
int w = c.getWidth();
int h = c.getHeight();
if (w == 0 || h == 0) {
return;
}
// Only create the off-screen image if the one we have
// is the wrong size.
if (mOffscreenImage == null
|| mOffscreenImage.getWidth() != w
|| mOffscreenImage.getHeight() != h) {
mOffscreenImage = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
}
Graphics2D ig2 = mOffscreenImage.createGraphics();
ig2.setClip(g.getClip());
super.paint(ig2, c);
ig2.dispose();
Graphics2D g2 = (Graphics2D) g;
g2.drawImage(mOffscreenImage, mOperation, 0, 0);
}
}
public class AlphaLayerUI extends LayerUI<JComponent> {
private BufferedImage mOffscreenImage;
private BufferedImageOp mOperation;
private float alpha;
public AlphaLayerUI(float alpha) {
this.alpha = alpha;
}
@Override
public void paint(Graphics g, JComponent c) {
int w = c.getWidth();
int h = c.getHeight();
if (w == 0 || h == 0) {
return;
}
// Only create the off-screen image if the one we have
// is the wrong size.
if (mOffscreenImage == null
|| mOffscreenImage.getWidth() != w
|| mOffscreenImage.getHeight() != h) {
mOffscreenImage = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
}
Graphics2D ig2 = mOffscreenImage.createGraphics();
ig2.setComposite(AlphaComposite.SrcOver.derive(alpha));
ig2.setClip(g.getClip());
super.paint(ig2, c);
ig2.dispose();
Graphics2D g2 = (Graphics2D) g;
g2.drawImage(mOffscreenImage, mOperation, 0, 0);
}
}
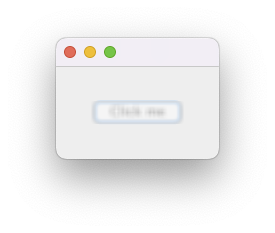
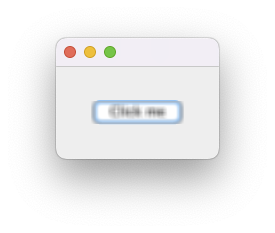
Combined...
JLayer<JComponent> layeredButton = new JLayer<>(bluredButton, new SandPaperLayerUI(0.25f));
public class SandPaperLayerUI extends LayerUI<JComponent> {
private BufferedImage mOffscreenImage;
private BufferedImageOp mOperation;
private int radius = 3;
private float alpha = 1.0f;
public SandPaperLayerUI(float alpha) {
this.alpha = alpha;
int size = radius * 2 1;
float weight = 1.0f / (float)(size * size);
float[] blurKernel = new float[size * size];
for (int index = 0; index < blurKernel.length; index ) {
blurKernel[index] = weight;
};
mOperation = new ConvolveOp(
new Kernel(size, size, blurKernel),
ConvolveOp.EDGE_NO_OP, null);
}
@Override
public void paint(Graphics g, JComponent c) {
int w = c.getWidth();
int h = c.getHeight();
if (w == 0 || h == 0) {
return;
}
// Only create the off-screen image if the one we have
// is the wrong size.
if (mOffscreenImage == null
|| mOffscreenImage.getWidth() != w
|| mOffscreenImage.getHeight() != h) {
mOffscreenImage = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
}
Graphics2D ig2 = mOffscreenImage.createGraphics();
ig2.setComposite(AlphaComposite.SrcOver.derive(alpha));
ig2.setClip(g.getClip());
super.paint(ig2, c);
ig2.dispose();
Graphics2D g2 = (Graphics2D) g;
g2.drawImage(mOffscreenImage, mOperation, 0, 0);
}
}
CodePudding user response:
JButton.setOpaque(boolean)
As stated from comments its done by using the setOpaque method.
https://docs.oracle.com/javase/7/docs/api/javax/swing/JComponent.html#setOpaque(boolean)