I have created a header with styles position:sticky; top:0;, but when the content is scrolled. The content position is in front of the header not behind it. How to fix it?
In the below picture, the ocean blue box is in front of the blue navbar. It should be behind the navbar.
<header style="position: sticky;top: 0;">
<div data-offset-top="200" style="">
<div role="navigation" id="navbar" style=" top:0; padding:0 20px;ackground-color: #003777">
</div>
</div>
</header>
<div id="content" style="height:100vh; overflow:auto; ">
<div style=" height: 100%; background-image: url('https://abcde.png');background-size: cover;background-repeat: no-repeat;">
<div ><div >
<div style="margin: 0 auto;width: 30%; background-color: #ECFAFF; font-family:fabio; overflow:hidden;">
<div style="padding:30px 30px 15px">
</div>
</div>
</div>
</div>
</div>
I can solve this issue with z-index property. I gave z-index property to the wrong element before, so it didn't work as expected.
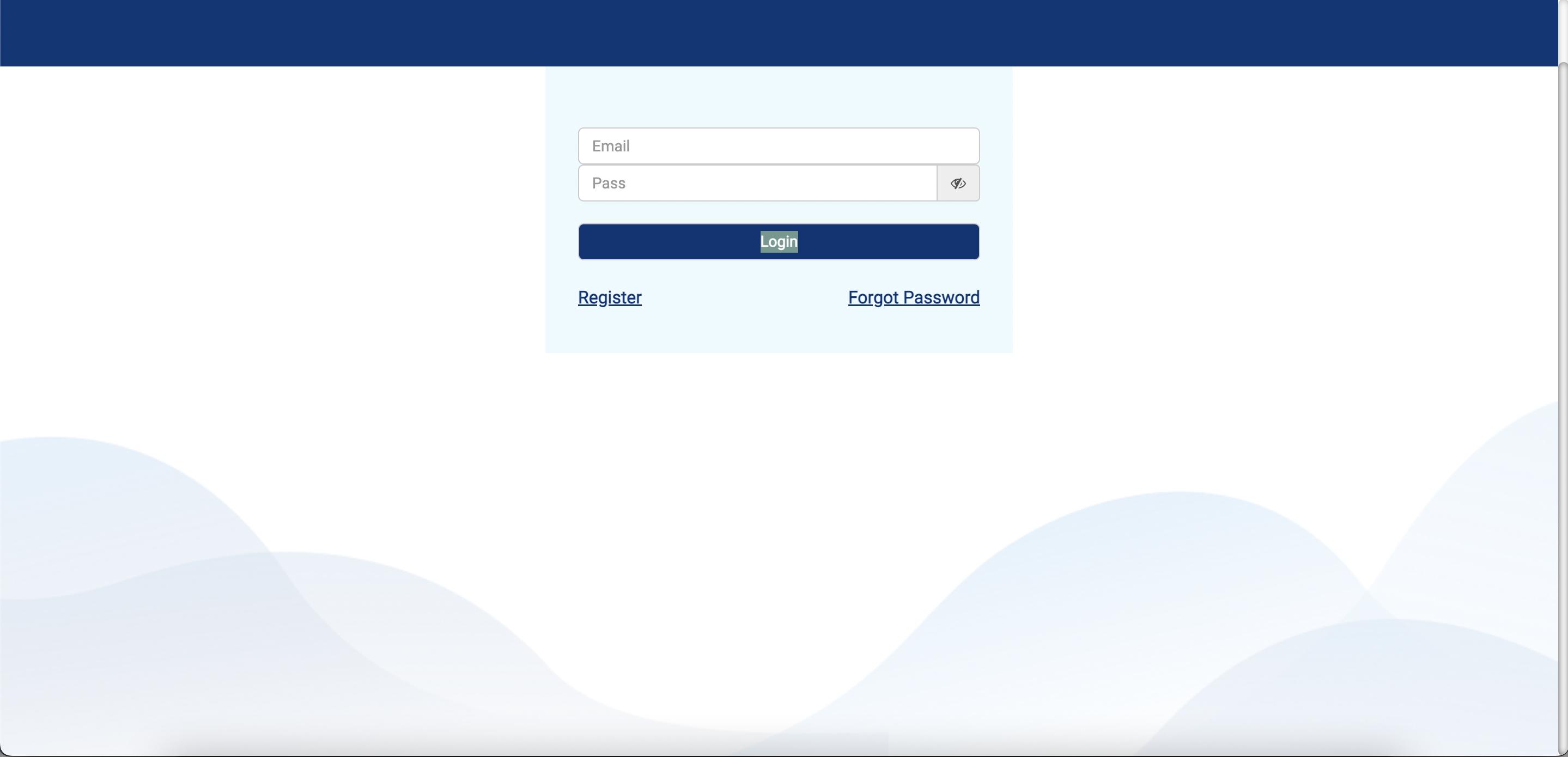
Another question was: In the image below there is a y-axis scroll. I'm using height:100vh expecting the height is equal to screen size. So it's only showing scroll when content is more than screen size. But since the content is not that big. why is there a y-axis scroll?

CodePudding user response:
answer #1
<header style="position: sticky;top: 0; z-index: 1000;">
...
</header>
...
use z-index
answer #2
.name_of_class{
height: 100%;
min-height: 100%;
}
set min-heigth
Try This
CodePudding user response:
You should add z-index property to your header so that is displays above everything.
The default z-index of all elements is 0. If you give z-index to any element above 0 then the content is displayed above any other element and if given z-index is negative then it will be displayed below other elements.
<header style="position: sticky; top: 0; z-index: 99;">
/*Your header content*/
</header>
/*other Elements*/
If you don't give position to your element z-index might not work as you want.
The reason of scrollbar showing up is that: the height: 100vh is for the element with id: content but you also have the height of header element there.
so if you don't want the scrollbar you can give a height of 100vh minus height of header component.
This can be done using height: calc(100vh - whatever the height of header is);
CodePudding user response:
** You need to add a z-index to the header so it comes to the top of your content. Or put z-index value -1 to content div this will also work fine **
<header style="position: sticky;top: 0;z-index:1000">
<div data-offset-top="200" style="">
<div role="navigation" id="navbar" style=" top:0; padding:0 20px;ackground-color: #003777">
</div>
</div>
CodePudding user response:
Use flex scroll issue fix
body{margin:0;}
.wrapper{
min-height:100vh;
display: flex;
flex-direction: column;
}
#content{flex:1;background:red;}
body{margin:0;}
.wrapper{
min-height:100vh;
display: flex;
flex-direction: column;
}
#content{flex:1;background:red;}<div >
<header style="position: sticky;top: 0;">
<div data-offset-top="200" style="">
<div role="navigation" id="navbar" style=" top:0; padding:0 20px;ackground-color: #003777">
fdgfds
</div>
</div>
</header>
<div id="content" style="overflow:auto; ">
<div style="border:1px solid red; height: 100%; background-image: url('https://abcde.png');background-size: cover;background-repeat: no-repeat;">
<div ><div >
<div style="margin: 0 auto;width: 30%; background-color: #ECFAFF; font-family:fabio; overflow:hidden;">
<div style="padding:30px 30px 15px; min-height:200px;">
dsgdsg
</div>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
This is the first and second answer
<div style="height: 100%;"><header style="position: sticky;top: 0; index: 1000;">
<div data-offset-top="200" style="">
<div role="navigation" id="navbar" style=" top:0; padding:0 20px;ackground-color: #003777">
</div>
</div>
</header>
<div id="content" style="height:100%; overflow:auto; ">
<div style=" height: 100%; background-image: url('https://abcde.png');background-size: cover;background-repeat: no-repeat;">
<div ><div >
<div style="margin: 0 auto;width: 30%; background-color: #ECFAFF; font-family:fabio; overflow:hidden;">
<div style="padding:30px 30px 15px">
</div>
</div>
</div>
</div>
</div>
</div>
create a <div> set css height:100% and inside <div> tag paste other Html code
(replace 100vh to 100%)
Try This