I am learning HTML and CSS. I am creating a table and inside it there is dynamic data.
In the below code I am using dynamic li inside a td.
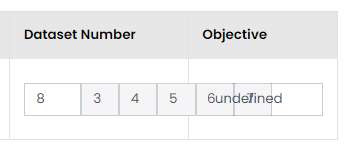
But the problem is that the li data goes or overrides into next column as shown in below image. I want to break the li into next line and start below the first input box and continue that process.
How to achieve that any solution for that? Code:
HTML
<td>
<div >
<div >
<!-- <p>Dataset Number</p> -->
<input type="number" min="1" max="100" onkeypress="event.charCode >= 48"
placeholder="" [(ngModel)]="batchNumSmartData[i]" (blur)="getRangeSmartData(experimentnNamesmartdata[i], newDataset)"
name="minBatchNum">
</div>
<div *ngIf="newsmartDataset[i]">
<!-- <p>Existing Dataset Number</p> -->
<ul>
<li *ngFor="let row of existingSmartDatasetBatches[i]">
<input type="number" disabled = "true" value="{{row.batch_number}}">
</li>
</ul>
</div>
</div>
</td>
<td>
<input type="text" placeholder="Objective" [(ngModel)]="Objectivesmartdata[i]" name="Objectivesmartdata" (change) = "changesmartobjective($event.target.value, i)">
</td>
CSS
.dataset_number_container{
display: grid;
grid-template-columns: 32% 62%;
column-gap: 6%;
.dataset_number{
input{
width: 60px;
}
}
.existing_number{
width: 100px;
// margin-left: 10px;
ul{
list-style: none;
padding: 0;
margin: 0;
display: flex;
align-items: center;
vertical-align: middle;
// flex-wrap: wrap;
width: 100px;
li{
width: 40px;
height: 35px;
// margin-right: 5px;
// margin-bottom: 5px;
display: inline-block;;
justify-content: center;
align-items: center;
background: #F5F6FA;
border-radius: 4px;
font-weight: 500;
input{
width: 40px;
height: 35px;
text-align: right;
}
}
}
}
}
CodePudding user response:
your ul should add a
flex-wrap: wrap;
If you want under the input the first input should be inside the "ul"
<td>
<div >
<div >
<ul>
<!--the input under the "ul"-->
<li>
<input [(ngModel)]="batchNumSmartData[i]" .../>
</li>
<!--use ng-container to not create additionals tags-->
<ng-container *ngIf="newsmartDataset[i]">
<li *ngFor="let row of existingSmartDatasetBatches[i]">
<input disabled="true" value="{{ row.batch_number }}"/>
</li>
</ng-container>
</ul>
</div>
</div>
</td>