I have the code below that I'm using to create a listview
Widget _buildListItem(BuildContext context, PostListModel postList){
return Container(
margin: const EdgeInsets.all(20),
padding: const EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8)
),
child: Row(
children: [
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget> [
PentEmotionWidget(iconid: postList.iconID),
Text(
postList.post,
overflow: TextOverflow.clip,
)
],
) ,
),
],
),
);
}
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: _latestPosts.length,
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemExtent: 80,
itemBuilder: (context, index) =>
_buildListItem(context, _latestPosts[index]),
);
}
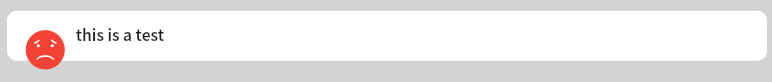
This is how it ends up looking
So basically the holding container isn't expanding to fit the content. I've tried experimenting with Flexible and Expanded, doesn't make a difference. Anyone has an idea of whats wrong?
CodePudding user response:
CodePudding user response:
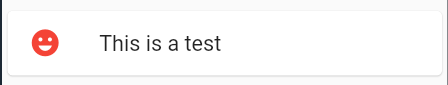
I think you can make the cross-axis alignment to center
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget> [
Icon(Icons.emoji_emotions_outlined),
Text(
"This is test",
overflow: TextOverflow.clip,
)
],
),