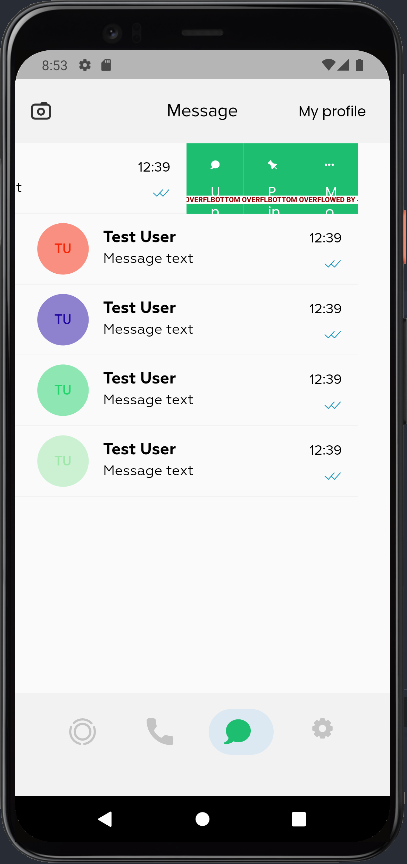
I have to do Slidable widget with 3 CustomSlidableAction. I did it, but Slidable is open only to half of child widget and I don't have enough space for CustomSlidableActions. How can I open Slidable more than half of child width?
I've tried to google, but I didn't find the answer. If you know how to do it or have some links to read more about Slidable - please share
Here is the full code:
class SlidableWrapper extends StatelessWidget {
final Widget child;
const SlidableWrapper({
Key? key,
required this.child,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Slidable(
endActionPane: ActionPane(
motion: const ScrollMotion(),
children: [
CustomSlidableAction(
onPressed: (_) {
//make messages unread
},
backgroundColor: Palette.green,
padding: EdgeInsets.symmetric(
horizontal: 24.w,
vertical: 11.h,
),
child: Column(
children: [
SizedBox(
height: 25.h,
width: 25.w,
child: SvgPicture.asset(
'assets/icons/Chats.svg',
color: Palette.white,
),
),
SizedBox(
height: 6.h,
),
Text(
'unread'.tr(),
style: TextStyles.poppins14400.copyWith(
color: Palette.white,
),
),
],
),
),
CustomSlidableAction(
onPressed: (_) {
//pin chat
},
backgroundColor: Palette.green,
padding: EdgeInsets.symmetric(
horizontal: 24.w,
vertical: 11.h,
),
child: Column(
children: [
SizedBox(
height: 25.h,
width: 25.w,
child: SvgPicture.asset(
'assets/icons/pin.svg',
color: Palette.white,
),
),
SizedBox(
height: 6.h,
),
Text(
'pin'.tr(),
style: TextStyles.poppins14400.copyWith(
color: Palette.white,
),
),
],
),
),
CustomSlidableAction(
onPressed: (_) {
//more actions
},
backgroundColor: Palette.green,
padding: EdgeInsets.symmetric(
horizontal: 24.w,
vertical: 11.h,
),
child: Column(
children: [
SizedBox(
height: 25.h,
width: 25.w,
child: SvgPicture.asset(
'assets/icons/more.svg',
color: Palette.white,
),
),
SizedBox(
height: 6.h,
),
Text(
'more'.tr(),
style: TextStyles.poppins14400.copyWith(
color: Palette.white,
),
),
],
),
),
],
),
child: child,
);
}
}
CodePudding user response:
Try to use extentRatio parameter in ActionPane
endActionPane: ActionPane(
motion: const ScrollMotion(),
extentRatio: 0.5, //This is a percentage of the width
children: [...]),