How Vue's event can change const variable is possible?
The 'state' is the primitive const variable. Of course, it is impossible to change the value.
error: state
However, there is no error when increasing the state through the inline event.
Why is that?
CodePudding user response:
return {
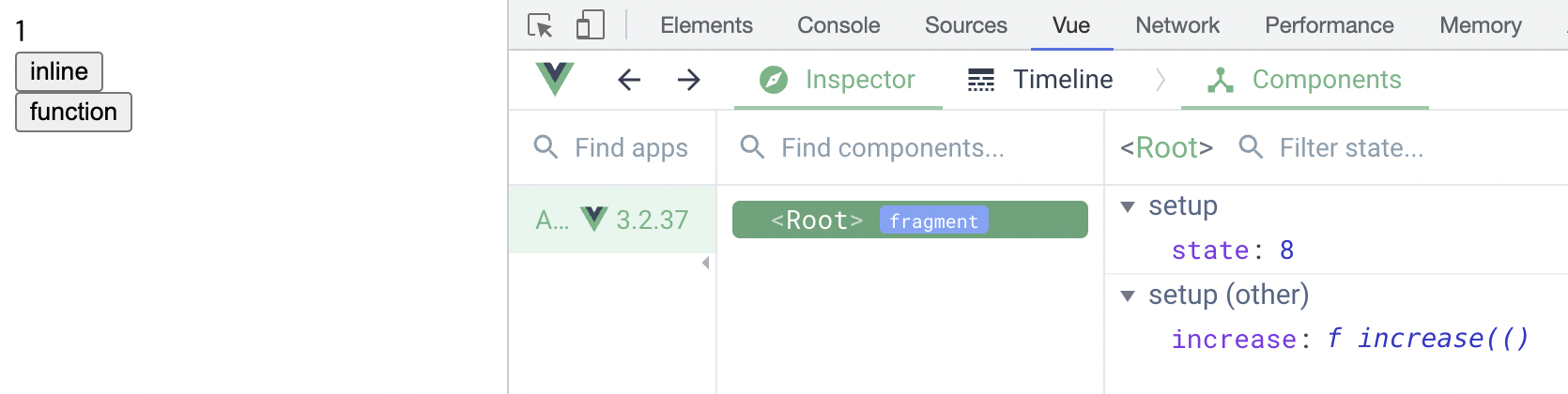
state,
increase,
}
is short for
return {
state: state,
increase: increase
}
In other words, inside <template> you don't interact with the const state from <script>.
You interact with the template context's properties. Think of it as an object created by merging everything that needs to be exposed to the <template> (e.g: spread return of data, all computed, all methods, spread return of setup, all props, etc...)
And you can safely write to an object's property, unless it has been defined as writeable: false, which is clearly not the case.
Simple example:
const a = 1;
// a ; => Error: "Uncaught TypeError: Assignment to constant variable"
const b = {
a,
increment() {
this.a //