I have file input for image
<v-file-input show-size v-model="img" @change="upload(img)" label="Image"></v-file-input>
I'm trying to read it and convert the file into base64 string
upload(img) {
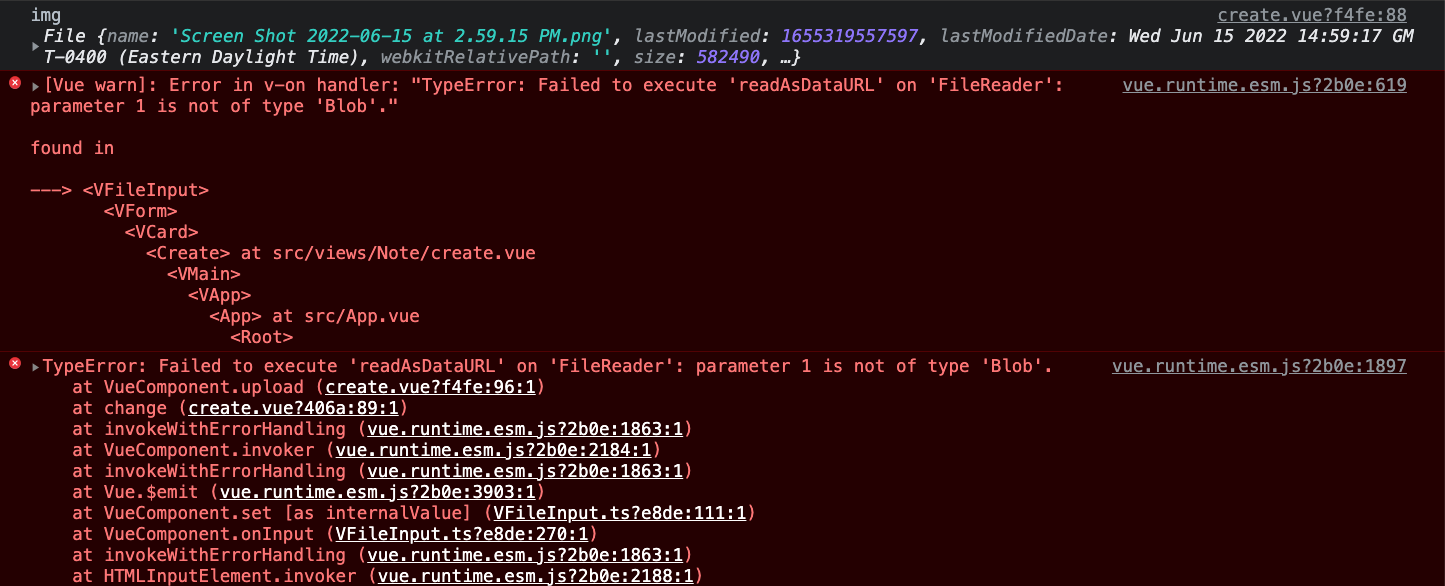
console.log('img', img)
var file = img.files
var reader = new FileReader()
reader.onloadend = function () {
console.log('RESULT', reader.result)
}
reader.readAsDataURL(file)
},
I can't get my RESULT to run... please HELP!
CodePudding user response:
You're seeing this error because a FileReader's readAsDataURL takes a Blob as parameter.
You are currently passing it undefined (check by running console.log(file)), because img is a
File (which is a Blob), and it doesn't have a files property.
Passing it the file should work:
// ...
reader.readAsDataURL(img)