I need a animated menu without js. I create it using "transform" tag.
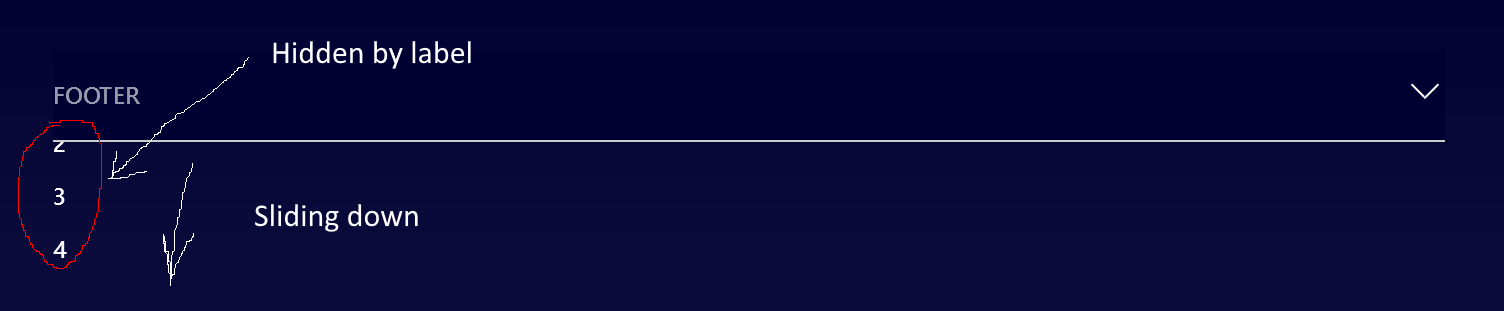
But Problem is : Footer menu not hidden by label after opened. Searches not given any results. Footer also has gradient color otherwise I'd hide it with a color block
I try play with z-index but no results
At the moment, the menu appears at the top of the label, but should be at the bottom. How do I make the menu appear at the bottom or overlap with the label?
@media (max-width:992px) {
footer {
line-height: 2.2
}
.taber {
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
margin-bottom: 5px;
position: relative
}
.taber:after {
content: '';
width: 10px;
height: 10px;
position: absolute;
border-top: 1px solid #fff;
border-right: 1px solid #fff;
transform: rotate(45deg);
top: 12px;
right: 5px;
float: right;
transition: transform .5s
}
.taber {
cursor: pointer
}
footer :checked div .mblock {
position: initial;
visibility: visible;
z-index: 1;
transform: none;
transition: transform .5s
}
footer .mblock {
position: absolute;
overflow: hidden;
visibility: hidden;
z-index: -1;
transform: translateY(-80px)
}
:checked div .taber:after {
transform: rotateZ(135deg)
}
}
.top {
overflow: hidden;
z-index: 2;
position: relative
}
.bg-gradient-inv {
background: linear-gradient(180deg, blue,#003);
}
footer {
background: #003;
color: white
}
.tr {
color: white
}
.hide {
display: none
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
Click to footer to view the problem
<br> more text body
<footer >
<div class=container>
<div class=row>
<div >
<input type="checkbox" id="f1">
<div>
<div ><label for=f1>Footer</label></div>
<div class=mblock>
<div ><a href=/>1</a>
</div>
<div ><a href=/>2</a>
</div>
<div ><a href=/>3</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
This is very unclear but from what i've understand you should have a div wrapping mblock. This div would have the size of mblock and overflow hidden. This div would not move, but mblock would move inside it. So when mblock is outside of it, it would not appear.
@media (max-width:992px) {
footer {
line-height: 2.2
}
.taber {
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
margin-bottom: 5px;
position: relative
}
.taber:after {
content: '';
width: 10px;
height: 10px;
position: absolute;
border-top: 1px solid #fff;
border-right: 1px solid #fff;
transform: rotate(45deg);
top: 12px;
right: 5px;
float: right;
transition: transform .5s
}
.taber {
cursor: pointer
}
footer :checked div .mblock {
position: initial;
visibility: visible;
z-index: 1;
transform: none;
transition: transform .5s
}
footer .mblock {
position: absolute;
overflow: hidden;
visibility: hidden;
z-index: -1;
transform: translateY(-80px)
}
:checked div .taber:after {
transform: rotateZ(135deg)
}
}
.top {
overflow: hidden;
z-index: 2;
position: relative
}
.bg-gradient-inv {
background: linear-gradient(180deg, blue,#003);
}
.mblock_wrapper{
overflow:hidden;
}
footer {
background: #003;
color: white
}
.tr {
color: white
}
.hide {
display: none
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
Click to footer to view the problem
<br> more text body
<footer >
<div class=container>
<div class=row>
<div >
<input type="checkbox" id="f1">
<div>
<div ><label for=f1>Footer</label></div>
<div class ="mblock_wrapper">
<div class=mblock>
<div ><a href=/>1</a>
</div>
<div ><a href=/>2</a>
</div>
<div ><a href=/>3</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>