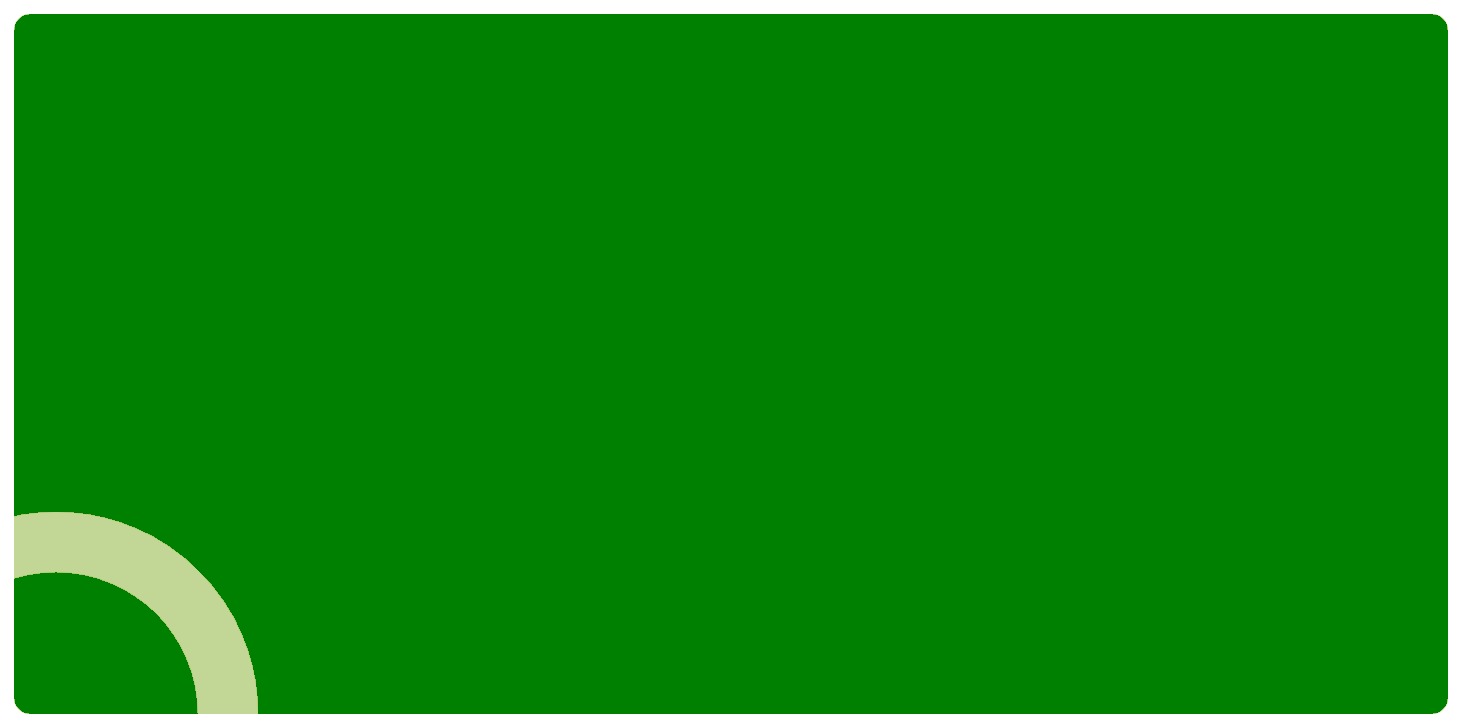
I'm trying to create a component where there is a hollow circle that is cropped at the bottom-left corner:
I've attempted to do so with the pseudo classes below but am facing two issues after working with it for a while (dimensions of the circle are not the same, but I will address this later):
- The circles overflow outside of the component
- The positioning of the circles changes depending on where the element is used.
#element {
max-width: 750px;
height: 350px;
border-radius: 8px;
background-color: #008001;
}
#element:before {
content: '';
position: absolute;
width: 100px;
height: 100px;
z-index: 1;
background: #008001;
border-radius: 50%;
top: 290px;
right: 94%;
}
#element:after {
content: '';
position: absolute;
width: 150px;
height: 150px;
background: #fff;
opacity: 0.5;
border-radius: 50%;
top: 260px;
right: 92%;
}<div id="element"></div>CodePudding user response:
- Set
overflow:hiddento#element. SO `we can hide overflowing content of::beforeCSS. Also set#elementtoposition:relative, which set's boundary for::beforewhen we try to set it after making itabsolute. - Once above =e things are done, just apply
#element::beforetobottom:-50pxandleft:-50px, I have used50pxas height and width were set to100px. - Then to get the border just set
border:25px solid #yourolor.
#element {
max-width: 750px;
height: 350px;
border-radius: 8px;
background-color: #008001;
overflow: hidden;
position: relative;
}
#element:before {
content: '';
position: absolute;
width: 100px;
height: 100px;
z-index: 4;
background: #008001;
bottom: -50px;
left: -50px;
border-radius: 100%;
border: 25px solid #c5ffc6;
}<div id="element"></div>