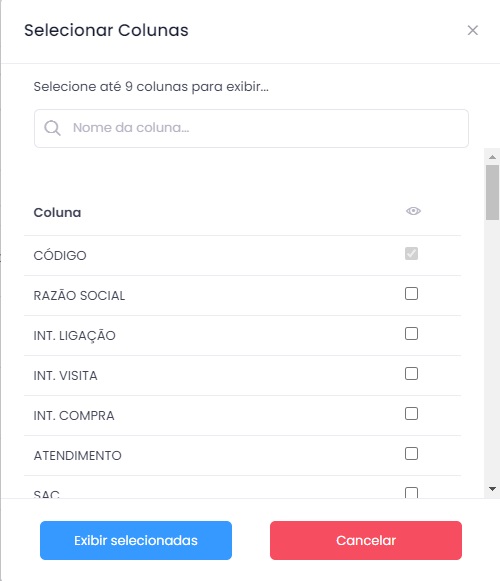
I have a basic search bar with about 25 options to be searched, what I need to do is hide 2 of those options from the user. Initially, the modal with the options loads like this:
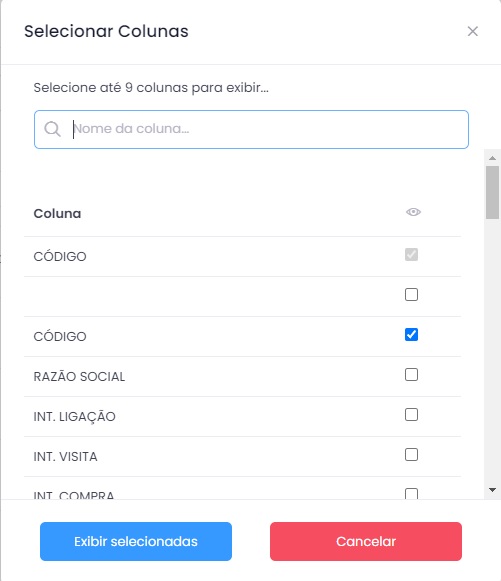
But if i write and delete something in the input this is what happens:
I need to hide the repeated option CÓDIGO and the blank one from the user, (just like the first image) but I'm having trouble doing so...
Here is the JQuery code used to perform the search:
$('#searchColumns').on('keyup', function () {
var search = $(this).val().toLowerCase();
$('#selectColumnsTable tr').filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(search) > -1);
});
});
And just in case, the code for the modal: (using Alpine.js v2.8.2 and laravel-livewire)
<div x-data="{
data:columns,
selectedColumns: ['sap_id'],
}"
wire:ignore id="selectColumnsModal" tabindex="-1" role="dialog" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 >Selecionar Colunas</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<i aria-hidden="true" ></i>
</button>
</div>
<p >Selecione até 9 colunas para exibir...</p>
<div >
<div >
<input type="text" placeholder="Nome da coluna..." id="searchColumns">
<span>
<i ></i>
</span>
</div>
</div>
<div >
<div >
<table id="selectColumnsTable" >
<thead>
<th >
Coluna
</th>
<th >
<i ></i>
</th>
<thead>
<tbody>
<tr>
<td >
<span x-html="columns[1].title"></span>
</td>
<td >
<input
x-model="selectedColumns"
id="sapId"
type="checkbox"
value="sap_id"
disabled
checked
>
</td>
</tr>
<template x-for="(column, index) in data" :key="index">
<tr x-show="column.field != 'id' && column.field != 'sap_id' &&column.title != '' && column.title != 'CÓDIGO'">
<td >
<span x-html="column.title"></span>
</td>
<td >
<input
x-model="selectedColumns"
id="selectColumns"
type="checkbox"
:value=column.field
>
</td>
</tr>
</template>
</tbody>
</table>
</div>
</div>
<div >
<button @click="displaySelected(selectedColumns)" type="button" data-target="click">Exibir selecionadas</button>
<button type="button" data-dismiss="modal">Cancelar</button>
</div>
</div>
</div>
</div>
CodePudding user response:
I don't know livewire or alpine, but it seems that jquery is showing what alpine hid.
See if this works for you, I tried to make a similar html structure, with the 2 lines starting hidden, and skip these 2 lines when searching the others:
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<style>
.hidden {
display: none;
}
</style>
</head>
<input type="text" id="searchColumns" />
<table id="selectColumnsTable">
<tr>
<td><span>CÓDIGO</span></td>
<td><input type="checkbox" checked="true" disabled /></td>
</tr>
<tr >
<td><span>CÓDIGO</span></td>
<td><input type="checkbox" /></td>
</tr>
<tr >
<td><span></span></td>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><span>RAZÃO SOCIAL</span></td>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><span>INT VISITA</span></td>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><span>INT COMPRA</span></td>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><span>ATENDIMENTO</span></td>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><span>SAC</span></td>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><span>INT COMPRA</span></td>
<td><input type="checkbox" /></td>
</tr>
</table>
<script>
$("#searchColumns").on("keyup", function () {
var search = $(this).val().toLowerCase();
$("#selectColumnsTable tr").filter(function () {
let linhaCodigo = $(this).find("span").html() === "CÓDIGO";
let linhaId = $(this).find("span").html() === "";
if (!linhaCodigo && !linhaId)
$(this).toggle($(this).text().toLowerCase().indexOf(search) > -1);
});
});
</script>
</html>