I have written a JQuery Ajax Call like this:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<title>CISCO Router Console</title>
</head>
<body>
<script type="text/javascript">
$(document).ready(function() {
$('#verify_success').hide();
$('#verify_fail').hide();
$('#command_header').hide();
$('#command_text').hide();
$('#command_area').hide();
$('#ip_submit').click(function (e) {
var ip = $('#ip_text').val();
var header = $("meta[name='_csrf_header']").attr("content");
var token = $("meta[name='_csrf']").attr("content");
$.ajax({
type: "POST",
url: "/verifyRouterIP",
data: jQuery.param({ "routerIP": ip}),
beforeSend: function(request) {
request.setRequestHeader(header, token);
},
dataType: "text/plain",
contentType: "text/plain",
success: function() {
$('#verify_success').show();
$('#command_header').show(20);
$('#command_text').show(30);
$('#command_area').show(40);
}
});
});
});
</script>
<form id="formSubmit" action="/verifyRouterIP" method="POST">
<div id="heading" align="left" style="font-family: Verdana; color: blue; font-size: 20px">Welcome ${name}!! to CISCO Console</div>
<br>
<br>
<br>
<span id="ip_header" style="text-align: left; font-family: Verdana; color: black; font-size: 14px">Router IP: </span>
<input id="ip_text" type="text" name="routerIP" style="text-align: left; background-color:gray; font-family: Verdana; color: black; font-size: 14px" size="40" name="routerIP">
<br>
<br>
<input id="ip_submit" type="submit" style="text-align: left; font-family: Verdana; color: black; font-size: 14px" value="Verify IP">
<br>
<br>
<span id="verify_success" style="text-align: left; font-family: Verdana; color: black; font-size: 14px">Router Verification Unsuccessful!</span>
<br>
<span id="verify_fail" style="text-align: left; font-family: Verdana; color: red; font-size: 14px">Router Verification Successful!</span>
<br>
<br>
<span id="command_header" style="text-align: left; font-family: Verdana; color: black; col font-size: 14px">Enter an IOS Command: </span>
<br>
<input id="command_text" type="text" style="text-align: left; font-family: Verdana; color: black; font-size: 12px" size="120" name="routerIP">
<br>
<br>
<textarea id="command_area" cols="150" rows="50"></textarea>
<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}"/>
</form>
</body>
</html>
My Controller Method is like:
@RequestMapping(value = "/verifyRouterIP", method = RequestMethod.POST)
public String verifyRouterIP(@RequestParam(required = true) String routerIP, ModelMap modelMap) {
boolean doesExist = deviceDetailsService.getDeviceDetailsByIPAddress(routerIP);
if (doesExist) {
modelMap.put("routerExists", true);
return "redirect:/greeting";
} else {
modelMap.put("routerExists", false);
return "redirect:/greeting";
}
}
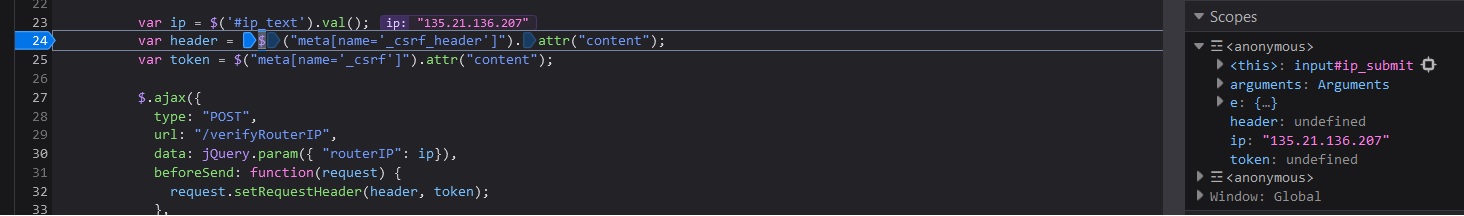
When I use WebDeveloper on the browser I see that the IP is coming out fine:
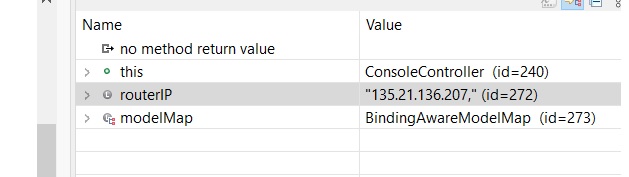
But when I check Eclipse debugger, I see there is a , appended at the end.
That comma is something I don't need. Can you please tell me how to get rid of it. Is this normal behavior?
CodePudding user response:
The JSP file has multiple input fields with same names and that's why the values are picked for all of them.
As name will be mapped to request parameter in Java.