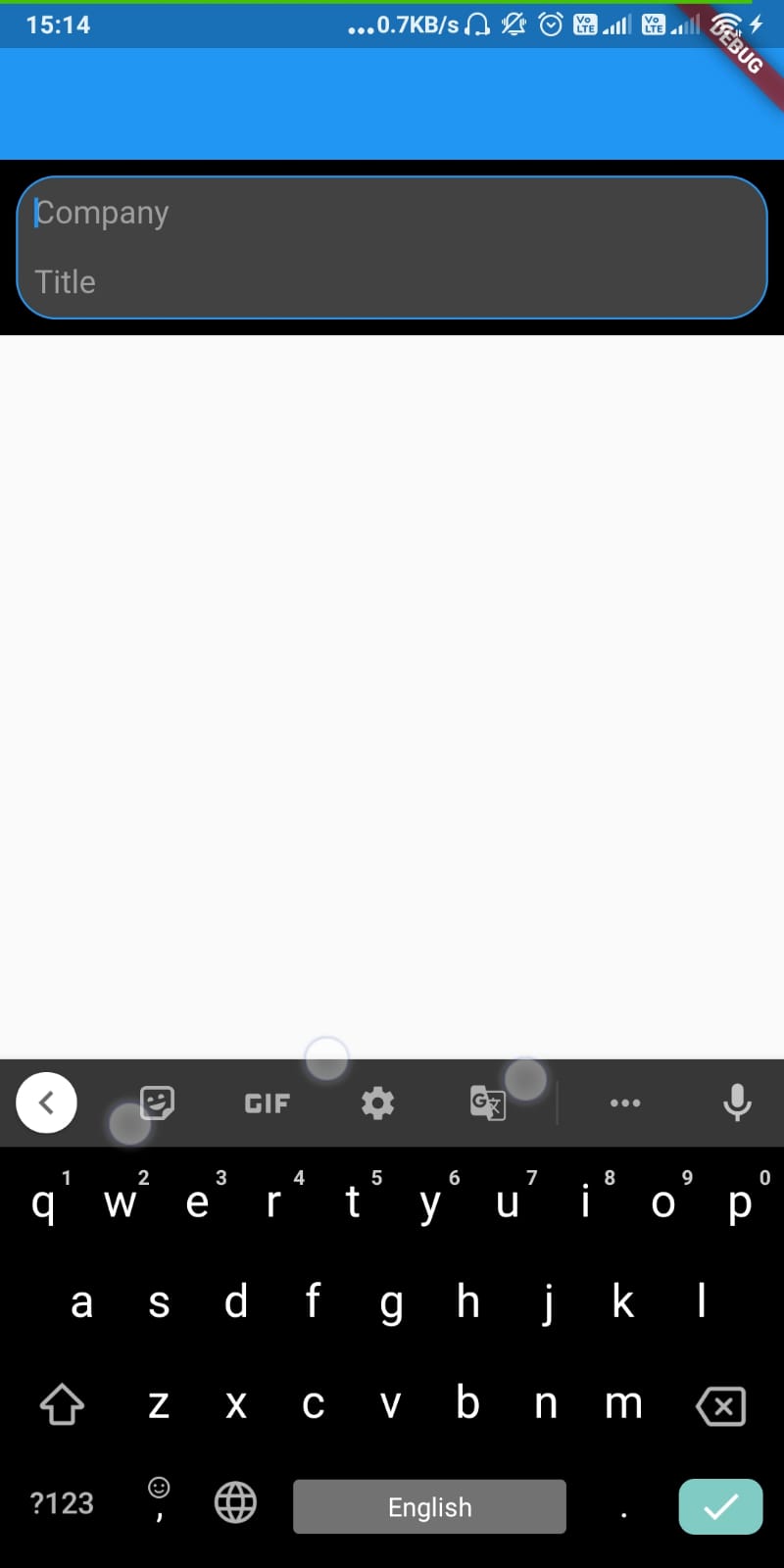
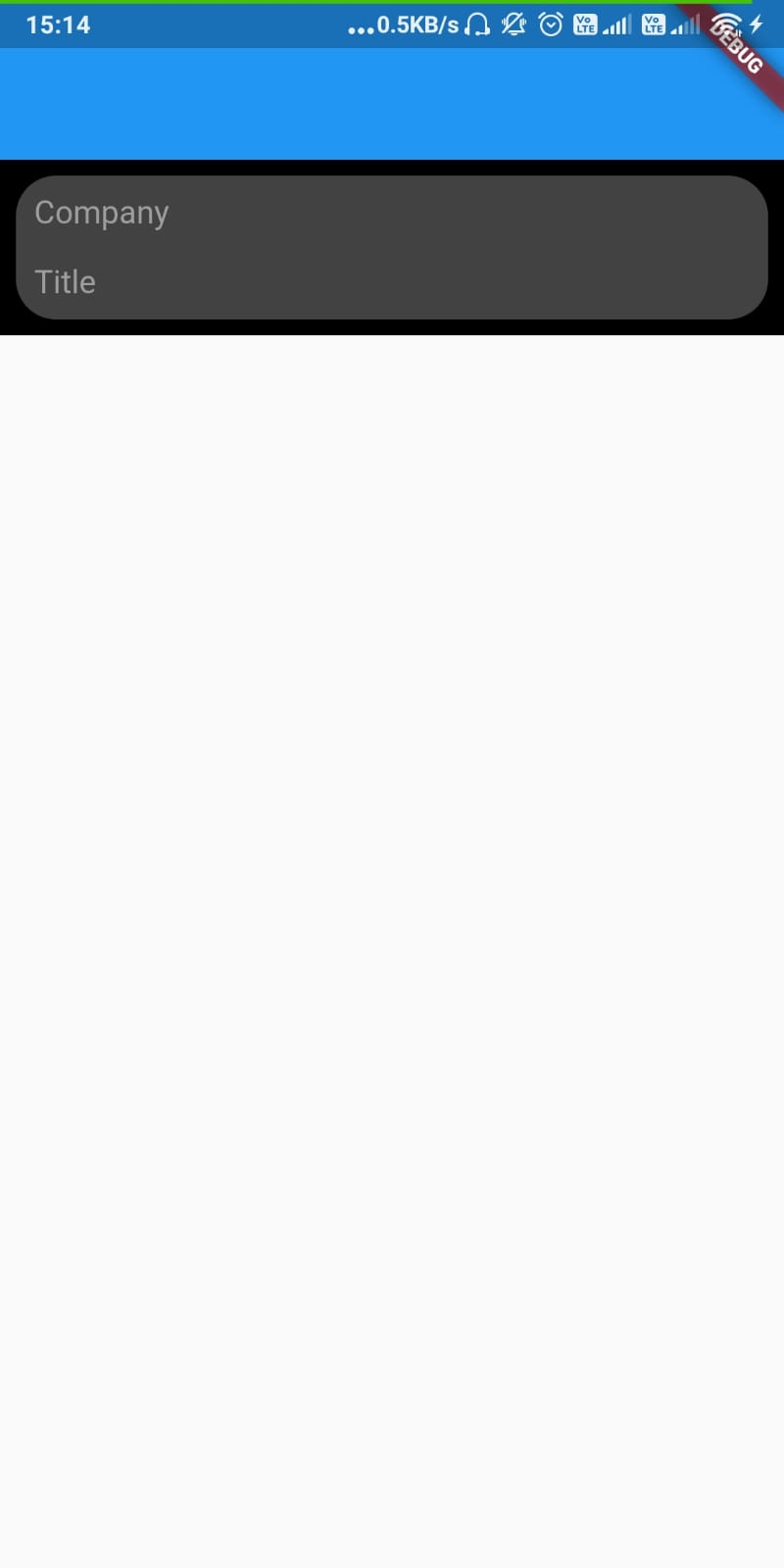
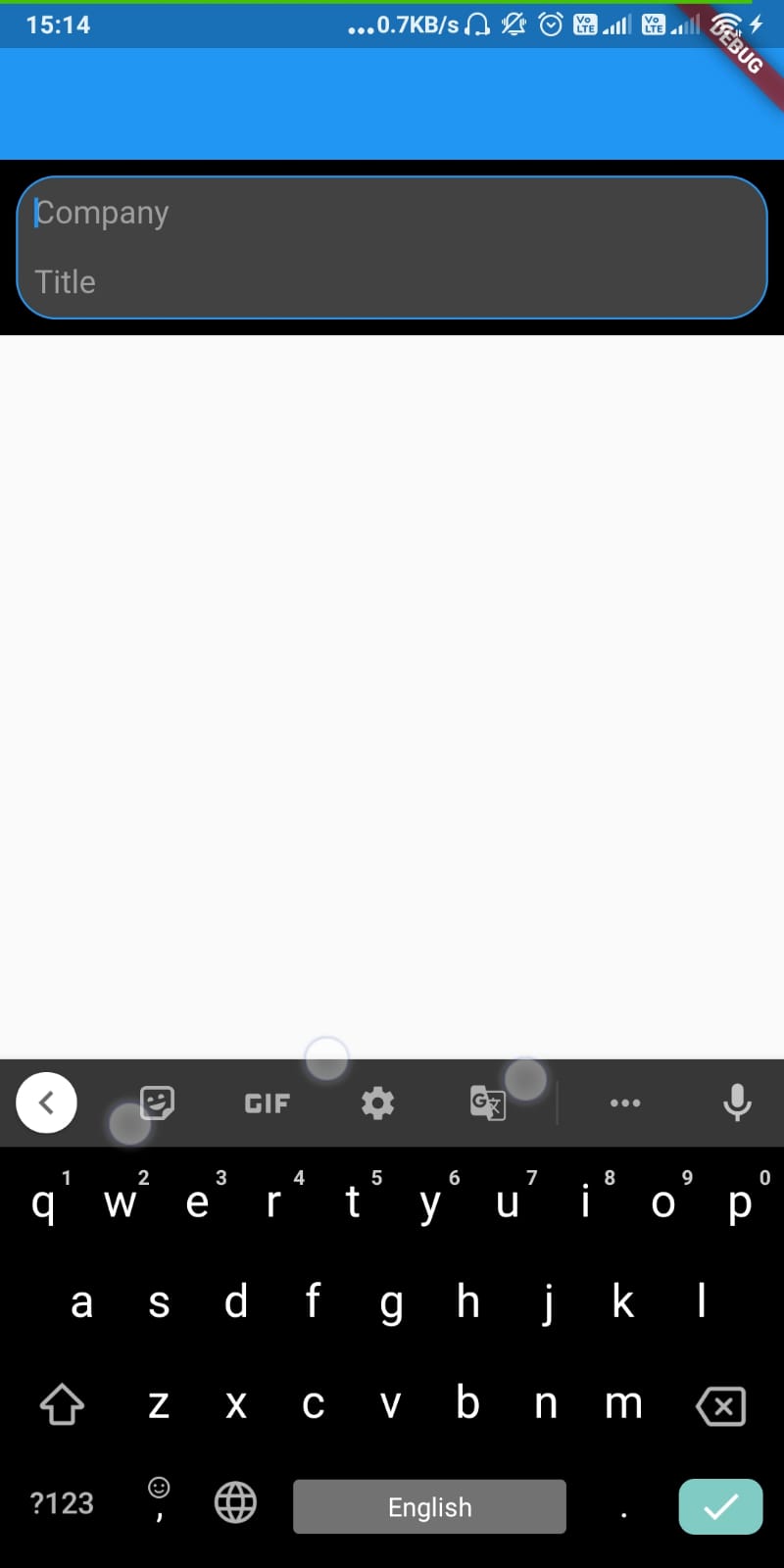
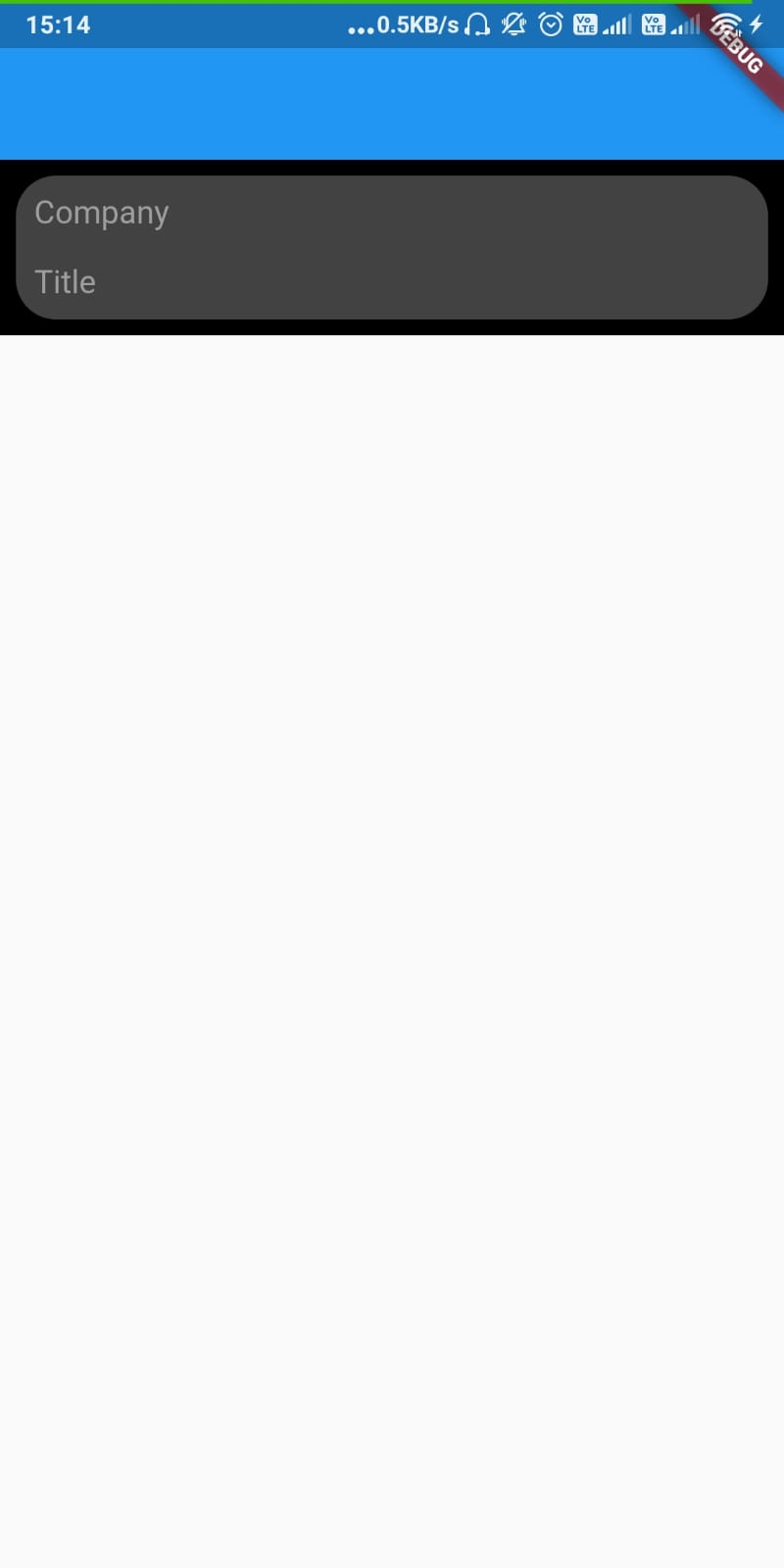
Container( child: Column(children: [
TextFormField(
style: TextStyle(color: Colors.white.withOpacity(0.5)),
decoration: InputDecoration(
hintText: "Company",
hintStyle: TextStyle(color: Color(0xff676767)),
filled: true,
fillColor: Color(0xff1e1e1e),
border: OutlineInputBorder(
// borderRadius: BorderRadius.circular(18),
),
),
),
TextFormField(
style: TextStyle(color: Colors.white.withOpacity(0.5)),
decoration: InputDecoration(
hintText: "Title",
hintStyle: TextStyle(color: Color(0xff676767)),
filled: true,
fillColor: Color(0xff1e1e1e),
border: OutlineInputBorder(
// borderRadius: BorderRadius.circular(18),
),
),
),
]),
),