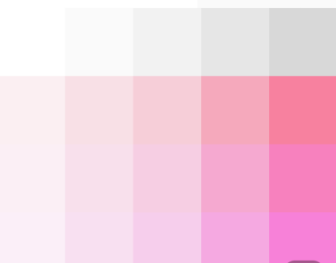
In my app the user picks one color and we need to show every color variant of the picked color like the below image.
I have no idea how to make this.
This is the simple stateful widget for this colorvariant project
import 'package:flutter/material.dart';
class ColorVariant extends StatefulWidget {
final Color baseColor;
const ColorVariant({Key? key, required this.baseColor}) : super(key: key);
@override
State<ColorVariant> createState() => _ColorVariantState();
}
class _ColorVariantState extends State<ColorVariant> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Color Variant'),
),
body: ListView(
children: [
Row(
children: [],
),
],
),
);
}
}
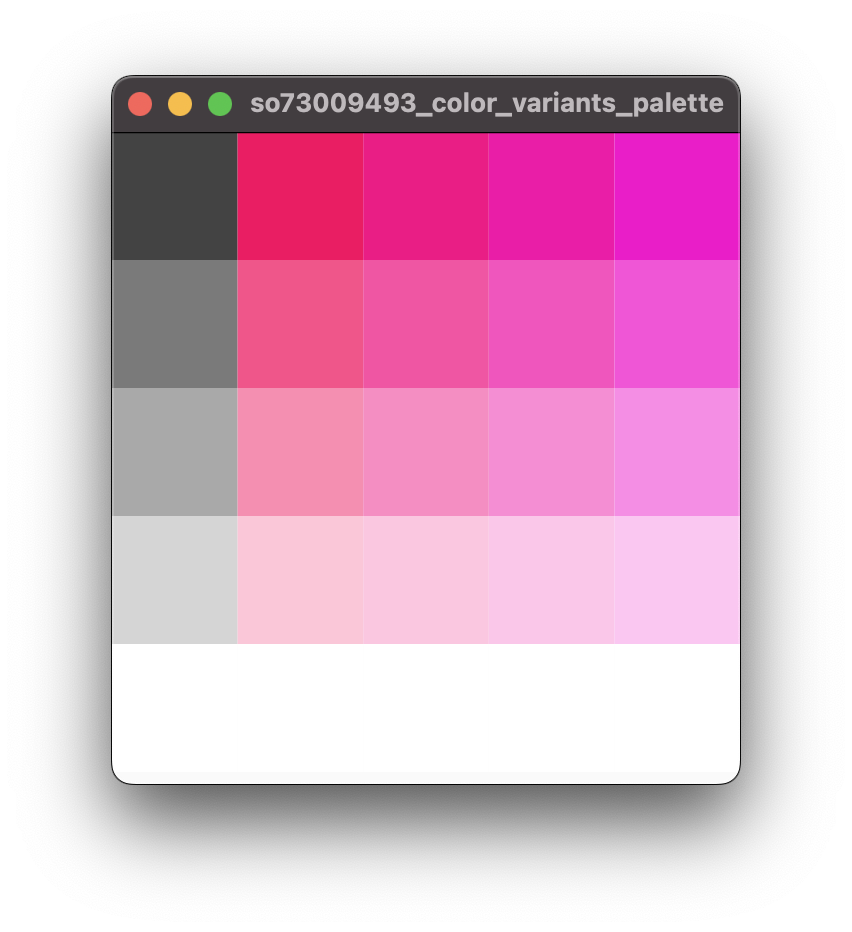
CodePudding user response:
import 'package:flutter/material.dart';
import 'package:flutter_color_models/flutter_color_models.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemBuilder: (context, index) {
final paletteRange = <ColorModel>[
RgbColor.fromColor(Colors.pink),
const RgbColor(255, 255, 255),
];
final palette = paletteRange.augment(5);
return Row(
children: [
Expanded(
child: Container(
color: const RgbColor(0, 0, 0)
.withChroma(palette[index].chroma)
.toColor(),
height: 64,
width: 64,
),
),
Expanded(
child: Container(
color: palette[index].toColor(),
height: 64,
width: 64,
),
),
Expanded(
child: Container(
color: palette[index].rotateHue(-10).toColor(),
height: 64,
width: 64,
),
),
Expanded(
child: Container(
color: palette[index].rotateHue(-20).toColor(),
height: 64,
width: 64,
),
),
Expanded(
child: Container(
color: palette[index].rotateHue(-30).toColor(),
height: 64,
width: 64,
),
),
],
);
},
itemCount: 5,
),
);
}
}
CodePudding user response:
Pass your baseColor to createMaterialColor()
MaterialColor createMaterialColor(Color color) {
final strengths = <double>[.05];
final swatch = <int, Color>{};
final int r = color.red, g = color.green, b = color.blue;
for (int i = 1; i < 10; i ) {
strengths.add(0.1 * i);
}
for (final strength in strengths) {
final double ds = 0.5 - strength;
swatch[(strength * 1000).round()] = Color.fromRGBO(
r ((ds < 0 ? r : (255 - r)) * ds).round(),
g ((ds < 0 ? g : (255 - g)) * ds).round(),
b ((ds < 0 ? b : (255 - b)) * ds).round(),
1,
);
}
return MaterialColor(color.value, swatch);
}