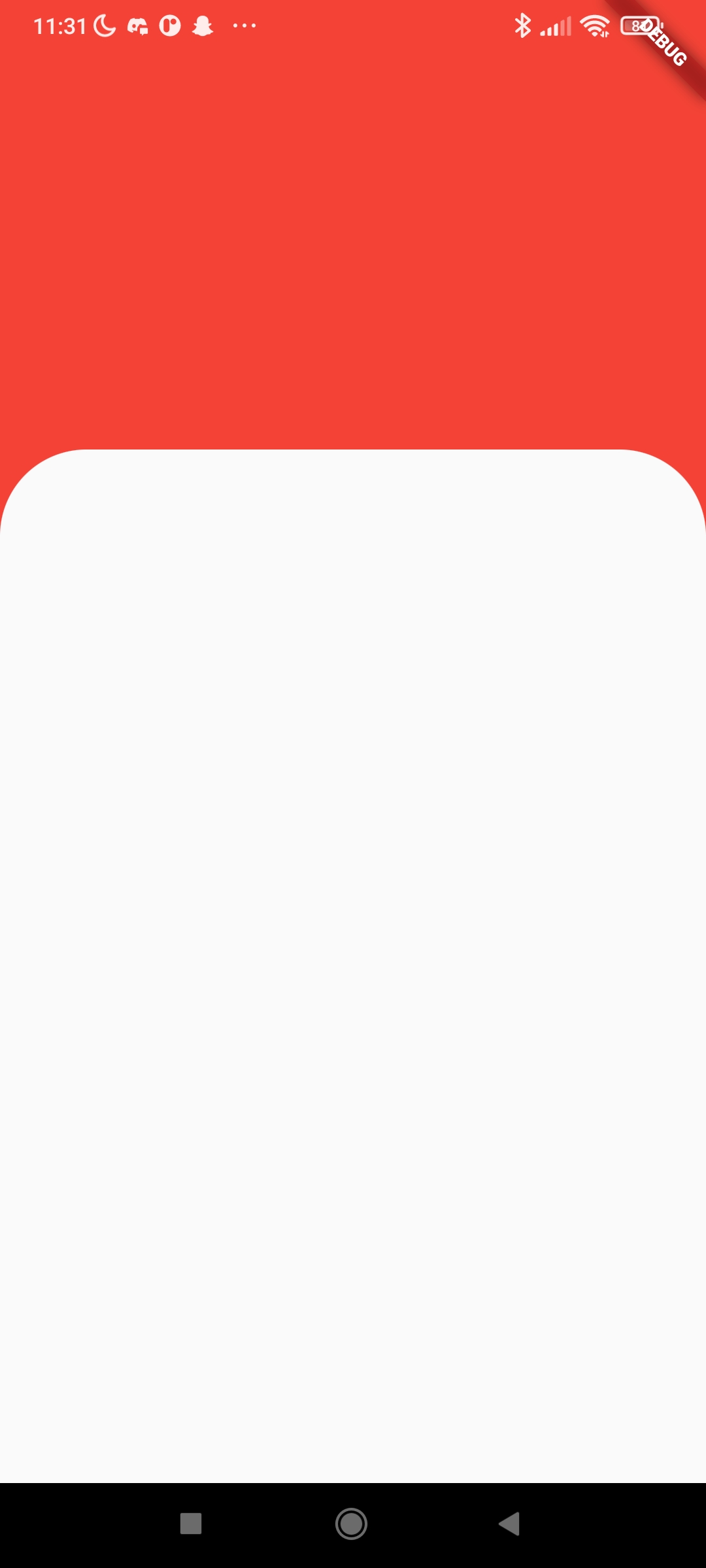
I would like to achieve relatively simple looking effect, I want to have a red background on the top and make the white container beneath it scrollable over it and have the rest of the screen in the white part, there's probably some easy solution for that, but I couldn't think of any.

Scaffold(
backgroundColor: const Color.fromRGBO(250, 250, 250, 1),
body: Stack(
alignment: Alignment.topCenter,
children: [
Container(
height: MediaQuery.of(context).size.height,
color: Colors.red,
),
Positioned(
top: 0,
child: SingleChildScrollView(
child: Container(
margin: EdgeInsets.only(top: 250),
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
decoration: const BoxDecoration(
color: Color.fromRGBO(250, 250, 250, 1),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(48),
topRight: Radius.circular(48))),
),
),
)
],
),
);
CodePudding user response:
You can use backgroundColor:red in this case.
return Scaffold(
backgroundColor: Colors.red,
body: SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: 200,
), // your widgets here/ or just top level space
Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
decoration: const BoxDecoration(
color: Color.fromRGBO(250, 250, 250, 1),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(48),
topRight: Radius.circular(48)),
),
),
],
),
),
);
Perhaps you need CustomScrollView for more effect. Follow this video
class OverlayFX extends StatelessWidget {
const OverlayFX({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.red,
body: LayoutBuilder(
builder: (context, constraints) => CustomScrollView(
slivers: [
SliverAppBar(
pinned: true, // change if needed
backgroundColor: Colors.red,
expandedHeight: 150.0,
flexibleSpace: const FlexibleSpaceBar(
title: Text('Available seats'),
),
actions: <Widget>[
IconButton(
icon: const Icon(Icons.add_circle),
tooltip: 'Add new entry',
onPressed: () {/* ... */},
),
]),
SliverList(
delegate: SliverChildListDelegate.fixed([
ColoredBox(
color: Colors.red,
child: Container(
decoration: BoxDecoration(
color: Color.fromRGBO(250, 250, 250, 1),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(48),
topRight: Radius.circular(48))),
height: 6500,
width: constraints.maxWidth,
),
)
]))
],
),
),
);
}
}
CodePudding user response:
Try draggableScrollableSheet
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox.expand(
child: DraggableScrollableSheet(
builder: (BuildContext context, ScrollController scrollController) {
return Container(
color: Colors.blue[100],
child: ListView.builder(
controller: scrollController,
itemCount: 25,
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Text('Item $index'));
},
),
);
},
),
),
);
}
}
It also has minChildSize in which you can set the minimum size required and it will be draggable and will take up all space if required
