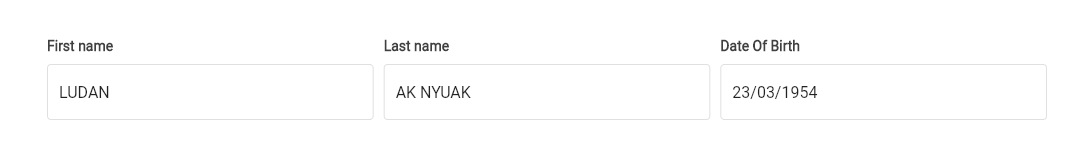
This is the design I want to make
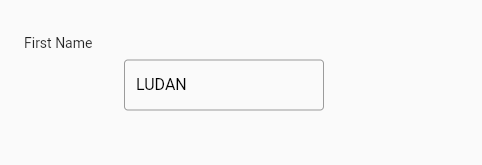
This is my current design
I'm new to flutter. My question is how to make the text above the textformfield. I have searched on the internet and tried to do it but still no success. I don't know where else to go to solve my problem. I hope overflow is willing to help me.
This is my code:
Container(
width: double.infinity,
margin: EdgeInsets.fromLTRB(10, 0, 10, 10),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
SizedBox(
height: 100,
width: 100,
child: Text('First Name'),
),
SizedBox(
width: 200,
child: TextFormField(
style: TextStyle(color: Colors.black),
controller: firstName,
onSaved: (String? value) {
firstName.text = value!;
},
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'First Name',
hintStyle: TextStyle(
color: Colors.black, fontSize: 16),
),
),
),
],
)
],
),
)
CodePudding user response:
Your problem occurs because of wrong widget placement. Notice that you've Row inside a Column, but you don't really use Column's children in order to vertically place 'First Name' text widget.Also the row is basically redundant currently. You can make a Row of Columns I just shared below in order to achieve your desired UI. Try to play with it :)
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
const SizedBox(
height: 20,
width: 100,
child: Text('First Name'),
),
SizedBox(
width: 150,
child: TextFormField(
style: const TextStyle(color: Colors.black),
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'First Name',
hintStyle: TextStyle(color: Colors.black, fontSize: 16),
),
),
)
],
),
CodePudding user response:
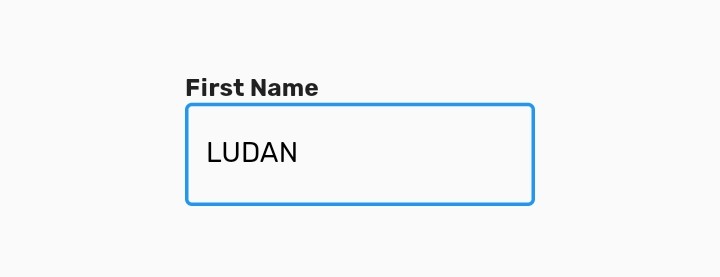
To create the TextField you want, you just need to use a Column like this:
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('First Name', style: TextStyle(fontWeight: FontWeight.bold),),
SizedBox(
width: 200,
child: TextFormField(
style: TextStyle(color: Colors.black),
onSaved: (String? value) {
// firstName.text = value!;
},
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'First Name',
hintStyle: TextStyle(color: Colors.black, fontSize: 16),
),
),
)
],
)
CodePudding user response:
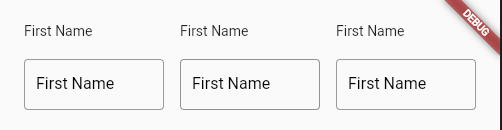
200px is too big and structure I will prefer
Row
-Expanded
- Column (CrossAxisAlignment.startMainAxisSize.min,)
- Text
- TextFormField
-Expanded
- Column (CrossAxisAlignment.startMainAxisSize.min,)
- Text
- TextFormField
-Expanded
- Column (CrossAxisAlignment.startMainAxisSize.min,)
- Text
- TextFormField
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: Row(
children: [
filed(),
filed(),
filed(),
],
),
)
],
),
);
}
Expanded filed() {
return Expanded(
child: Padding(
padding: EdgeInsets.all(8),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: EdgeInsets.only(bottom: 20),
child: Text('First Name'),
),
TextFormField(
style: TextStyle(color: Colors.black),
onSaved: (String? value) {},
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'First Name',
hintStyle: TextStyle(color: Colors.black, fontSize: 16),
),
),
],
),
),
);
}
}
CodePudding user response:
In the input decoration of TextFormField, use label instead of hintText.
decoration: InputDecoration(
border: OutlineInputBorder(),
label: Text('First Name',
style: TextStyle(color: Colors.black, fontSize: 16),),
),
CodePudding user response:
List item
You use the the property 'Labletext' of TextFormFiled or TextField.... to give the above text of the textformFiled.