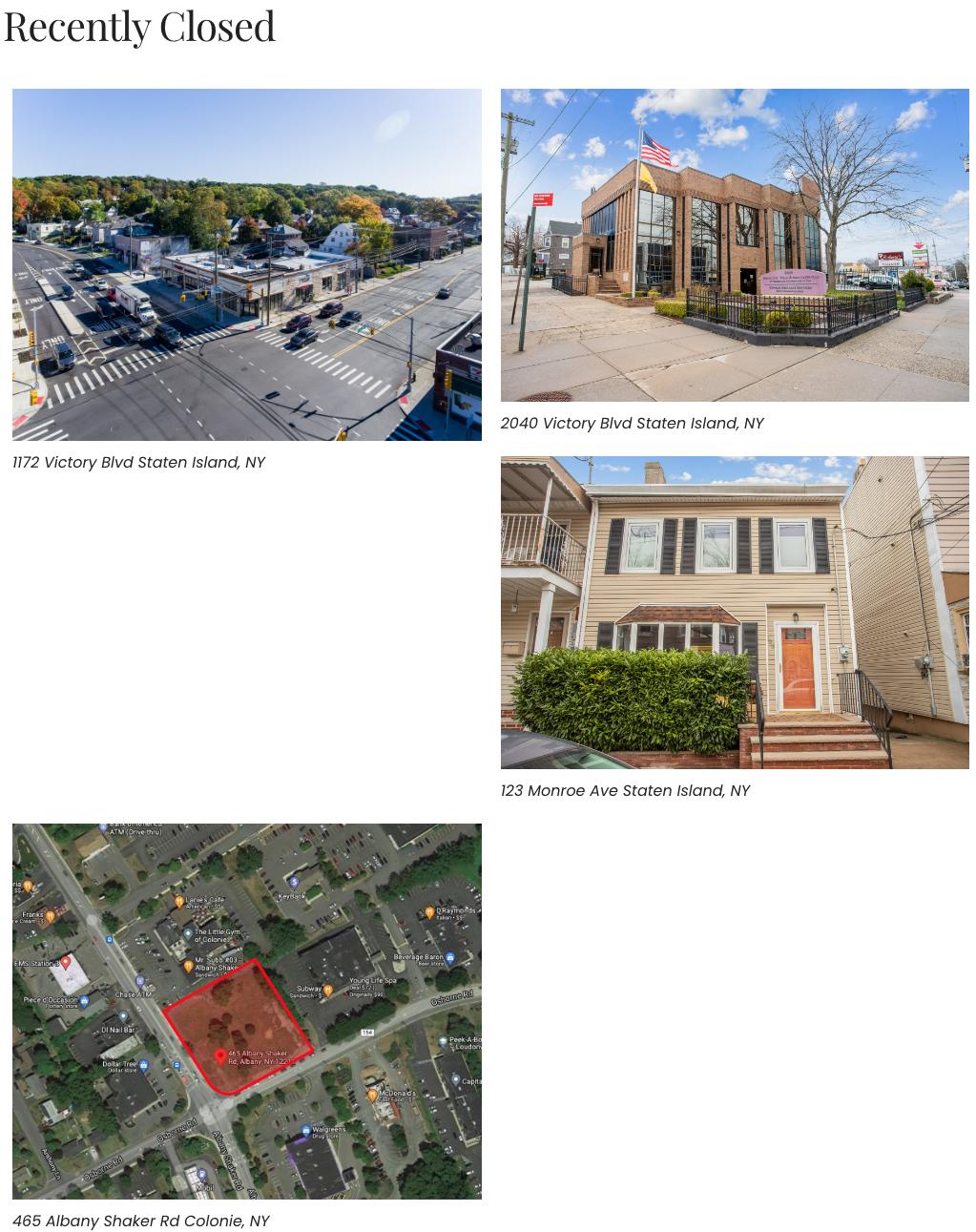
It's been a while since I used CSS. I need help with making the column better. I would like the 2nd row to be aligned. Photos to be of the same size. And please advise what to do if I decide to make it 3 columns in a row. I will attach a photo of what it looks like.
Here's the code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div.a {font-size: 14px;}
* {
box-sizing: border-box;
}
/* Create two equal columns that floats next to each other */
.column {
float: left;
width: 45%;
padding: 10px;
height: min;
}
/* Clear floats after the columns */
.row:after {
content: "";
/*display: table;*/
clear: both;
}
/* Responsive layout - makes the two columns stack on top of each other instead of
next to each other */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
</style>
</head>
<body>
<div >
<div style="">
<img src="/uploads/agent-7/1172.jpg" style="width:100%">
<em>1172 Victory Blvd Staten Island, NY</em>
</div>
<div style="">
<img src="/uploads/agent-7/Cover_2040_Victory_23.jpg" style="width:100%">
<em>2040 Victory Blvd Staten Island, NY</em>
</div>
</div>
<div >
<div style="">
<img src="/uploads/agent-7/123_Monroe_.jpg" style="width:100%">
<em>123 Monroe Ave Staten Island, NY</em>
</div>
<div style="">
<img src="/uploads/agent-7/465_Albany_Shaker_Road_.jpg" style="width:100%">
<em>465 Albany Shaker Rd Colonie, NY</em>
</div>
</div>
</body>
</html>
CodePudding user response:
Your problem is your images aren't all the same height. Change the .column css height to a specific size and it will align properly, (presuming the image isn't bigger than the height you specify. You might need to use an overflow parameter or an auto-width for really big images.)
CodePudding user response:
try this
.row:after {
content: "";
display: table;
clear: both;
}
and maybe don't use left float (haven't USD HTML in a while)