Basically, I'm practicing HTML & CSS using flexbox and I cannot set my navigation menu and logo vertically. I've using align items, but nothing.
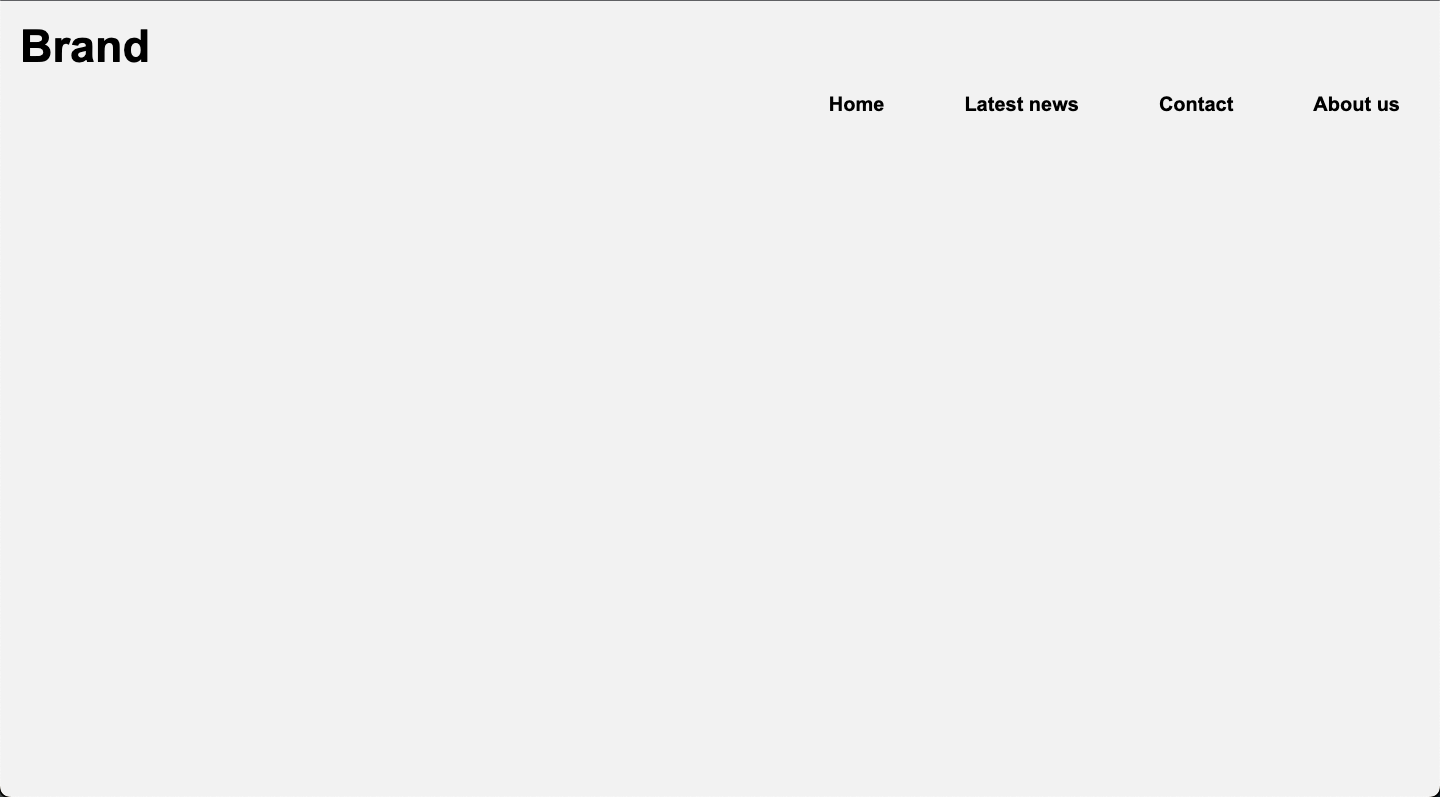
This is how it currently looks:
As you can see, it looks uneven, the "brand" logo looks upper than my nav menu. How should I fix it?
This is my code:
/* General selector*/
* {
margin: 0%;
padding: 0%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
background: #f2f2f2;
}
/*General selector ends*/
/* header*/
.container {
display: flex;
width: 80%;
max-width: 800px;
}
/*nav bar*/
.logo {
margin: 20px;
}
.logo a {
text-decoration: none;
color: black;
font-size: 45px;
}
.nav {
display: flex;
justify-content: flex-end;
}
.nav a {
color: black;
text-decoration: none;
font-weight: bold;
text-align: center;
margin: 20px;
padding: 20px;
font-size: 20px;
}
.nav li {
list-style: none;
}
.nav a:hover {
color: gray;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<!--header-->
<div >
<h1 ><a href="index.html">Brand</a></h1>
<ul >
<li><a href="index.html">Home</a></li>
<li><a href="#">Latest news</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About us</a></li>
</ul>
</div>
<!--header ends-->
</body>
</html>CodePudding user response:
* General selector*/
*{
margin: 0%;
padding: 0%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
body{
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
background: #f2f2f2;
}
/*General selector ends*/
/* header*/
.container{
display: flex;
width: 80%;
max-width: 800px;
}
/*nav bar*/
.logo{
margin: 20px;
}
.logo a{
text-decoration: none;
color: black;
font-size: 45px;
}
.nav{
display: flex;
justify-content: flex-end;
align-items: center
}
.nav a{
color: black;
text-decoration: none;
font-weight: bold;
text-align: center;
margin: 20px;
padding: 20px;
font-size: 20px;
}
.nav li{
list-style: none;
}
.nav a:hover{
color: gray;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<!--header-->
<div >
<h1 ><a href="index.html">Brand</a></h1>
<ul >
<li><a href="index.html">Home</a></li>
<li><a href="#">Latest news</a></li>
</ul>
</div>
<!--header ends-->
</body>
</html>Add to container style and nav, align-items: center
.container{
display: flex;
width: 80%;
max-width: 800px;
align-items:center;
}
.nav{
display: flex;
justify-content: flex-end;
align-items: center
}
CodePudding user response:
You can change your CSS to be more simple. What you need to do is change the container to allow space between logo and nav - using justify-content: space-between; attribute in your container.
Changing the style of font, margin and padding to be more concise.
Using align-items: center; attribute for logo and nav as suggested by @Aloiso Junior.
CSS HMTL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<style>
* General selector*/
* {
margin: 0%;
padding: 0%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
background: #f2f2f2;
}
/*General selector ends*/
/* header*/
.container {
display: flex;
max-width: 800px;
justify-content: space-between;
}
/*nav bar*/
.logo {
display: flex;
align-items: center;
}
.logo a {
text-decoration: none;
color: black;
font-size: 45px;
}
ul.nav {
display: flex;
align-items: center;
}
.nav a {
color: black;
text-decoration: none;
font-weight: bold;
}
.nav li {
display: block;
margin: 0 0.2rem;
padding: 0.5rem;
}
.nav a:hover {
color: gray;
}
</style>
</head>
<body>
<!--header-->
<div >
<h1 ><a href="index.html">Brand</a></h1>
<ul >
<li><a href="index.html">Home</a></li>
<li><a href="#">Latest news</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About us</a></li>
</ul>
</div>
<!--header ends-->
</body>
</html>
Hope this helps clean it up a bit.