I need the grid ad big as the page (it should touch the top the bottom and both sides) and I'd like it to be non-scrollable.
HTML:
<div >
<div >One</div>
<div > </div>
<div >Three</div>
<div >Four</div>
<div > five </div>
<div >Six</div>
<div >Seven</div>
<div >Eight</div>
<div >Nine</div>
<div >Ten</div>
<div >Eleven</div>
<div >Twelve</div>
</div>
CSS:
.wrapper {
padding-top: 10%;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 100px;
}
.prova{
border: 1px solid;
}
.wrapper div:nth-child(2) {
grid-column: 3;
grid-row: 2 / 4;
}
.wrapper div:nth-child(5) {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
I've read multiple questions but I couldn't find any solution that works fine for me.
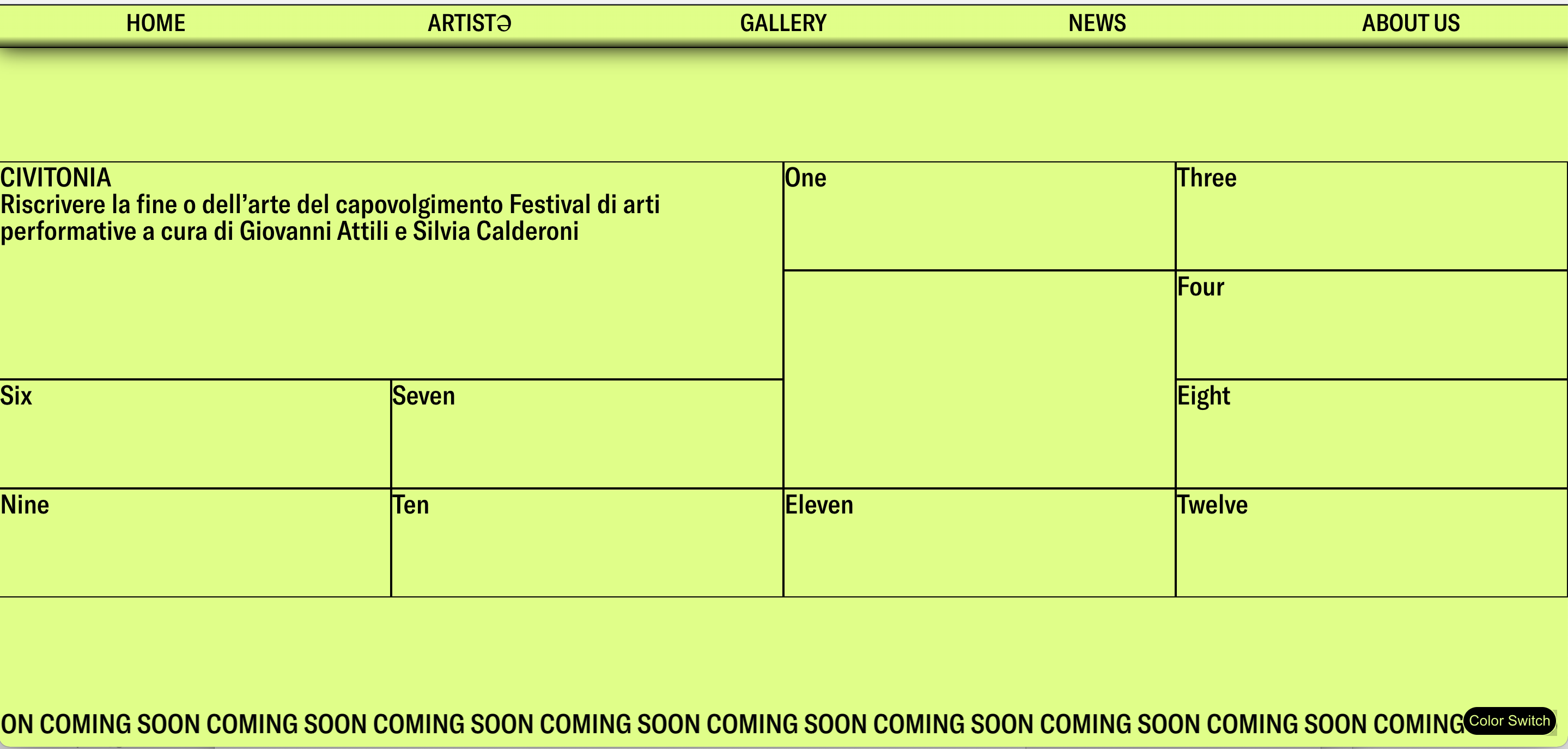
As you can see in the picture above the grid doesn't touch neither the top or the bottom!
CodePudding user response:
Set gird-auto-rows to use a percentage of the viewport height. Equal amounts per expected row. So in your case 25vh. Then remove any padding or margin around the grid.
html, body {
margin: 0
}
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 25vh;
width: 100%;
}
.prova{
border: 1px solid;
}
.wrapper div:nth-child(2) {
grid-column: 3;
grid-row: 2 / 4;
}
.wrapper div:nth-child(5) {
grid-column: 1 / 3;
grid-row: 1 / 3;
}<div >
<div >One</div>
<div > </div>
<div >Three</div>
<div >Four</div>
<div > five </div>
<div >Six</div>
<div >Seven</div>
<div >Eight</div>
<div >Nine</div>
<div >Ten</div>
<div >Eleven</div>
<div >Twelve</div>
</div>CodePudding user response:
If you want it to touches the top just remove the padding And for other sides just set the width and height of the wrapper to 100vh and 100vw