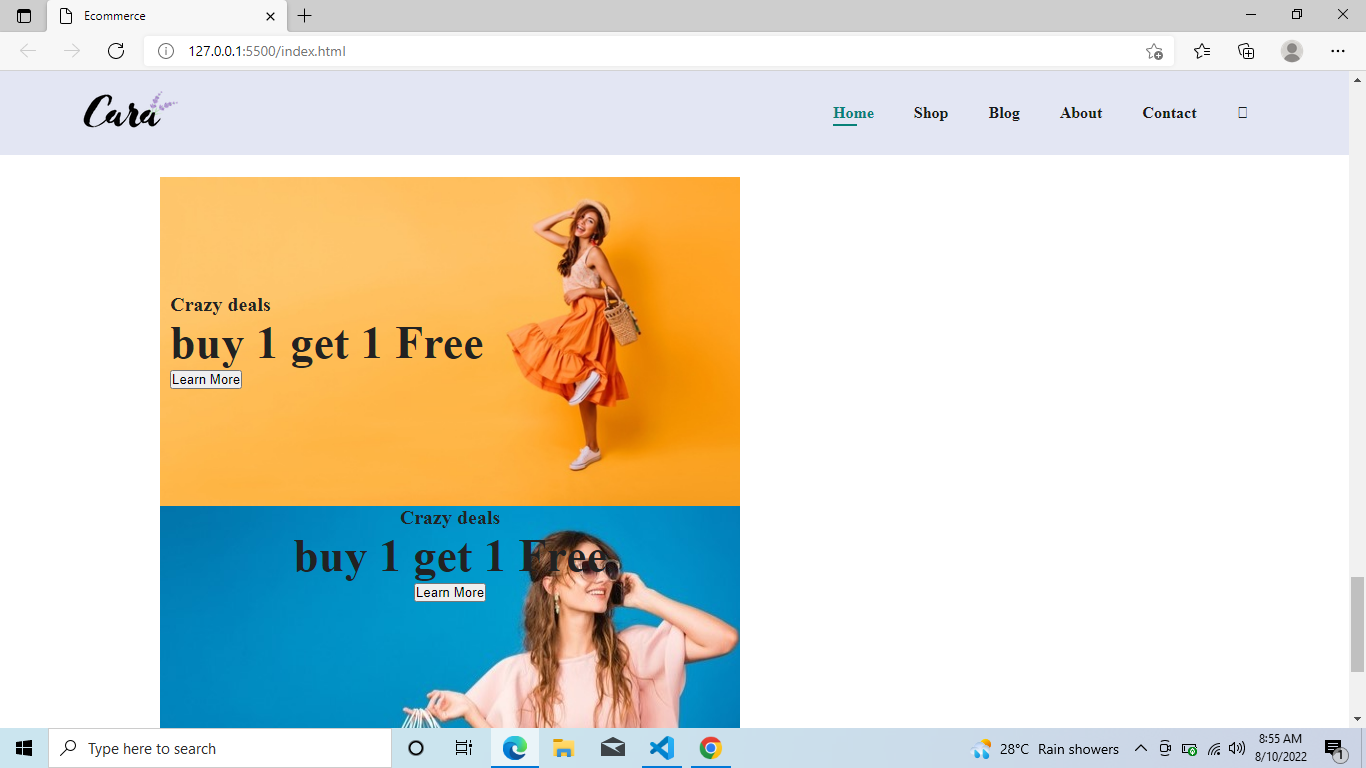
I am creating an eCommerce website. I added two banners to my site. I want to display the banner image horizontally in the same line. but the problem is the banner image is showing vertically. One banner image appears below another image.
How to align those banner images horizontally?
.banner-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
min-width: 580px;
height: 50vh;
background-size: cover;
background-position: center;
padding: 10px;
background-image: url(img/banner/b17.jpg);
}
.banner-box2 {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
min-width: 580px;
height: 50vh;
background-size: cover;
background-position: center;
padding: 10px;
background-image: url(/img/banner/b18.jpg);
}<section id="sm-banner" >
<div >
<h4>Crazy deals</h4>
<h2>buy 1 get 1 Free</h2>
<button>Learn More</button>
</div>
<div >
<h4>Crazy deals</h4>
<h2>buy 1 get 1 Free</h2>
<button>Learn More</button>
</div>
</section>CodePudding user response:
you must add css to your section
Here it is :
section.section-p1
{
display: flex;
flex-direction: row; /* this actually put your images horizontally */
}
CodePudding user response:
Do you mean it this way?
.section-p1 {
display: flex;
flex-direction: row;
}
.banner-box{
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
min-width: 580px;
height: 50vh;
background-size: cover;
background-position: center;
padding: 10px;
background-image: url(https://cc-prod.scene7.com/is/image/CCProdAuthor/product-photography_P3B_720x350?$pjpeg$&jpegSize=200&wid=720);
}
.banner-box2{
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
min-width: 580px;
height: 50vh;
background-size: cover;
background-position: center;
padding: 10px;
background-image: url(https://images.pexels.com/photos/4041392/pexels-photo-4041392.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500);
}<section id="sm-banner" >
<div >
<h4>Crazy deals</h4>
<h2>buy 1 get 1 Free</h2>
<button>Learn More</button>
</div>
<div >
<h4>Crazy deals</h4>
<h2>buy 1 get 1 Free</h2>
<button>Learn More</button>
</div>
</section>CodePudding user response:
Add a container to manage the image containers flow on your page. Since you didn't provide CSS for section-p1, I used that. Set its display to flex and flex-direction to row and style it from there.
Full guide on flex boxes here: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Updated with Heretic Monkey's suggestion as well, using specificity so you don't have to repeat attributes for essentially the same class and just change whatever you need using subclasses (in this case, the images)
.section-p1 {
display: flex;
flex-direction: row;
}
.banner-boxes {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
min-width: 580px;
height: 50vh;
background-size: cover;
background-position: center;
padding: 10px;
}
.banner-boxes.box1 {
background-image: url(https://via.placeholder.com/350x350);
}
.banner-boxes.box2 {
background-image: url(https://via.placeholder.com/350x350);
}<section id="sm-banner" >
<div >
<h4>Crazy deals</h4>
<h2>buy 1 get 1 Free</h2>
<button>Learn More</button>
</div>
<div >
<h4>Crazy deals</h4>
<h2>buy 1 get 1 Free</h2>
<button>Learn More</button>
</div>
</section>