I recently found out that an app on shopify has allowed users to add custom code sections, and I've added some to my email templates in the app. In the preview of the email and the test email, the codes work perfectly like this:
However, when a real email is sent to my inbox, the alignments are completely messed up:
Upon inspection of the email, it seems that my css are all overridden by user agent stylesheet. None of the classes that I created in the css are captured.
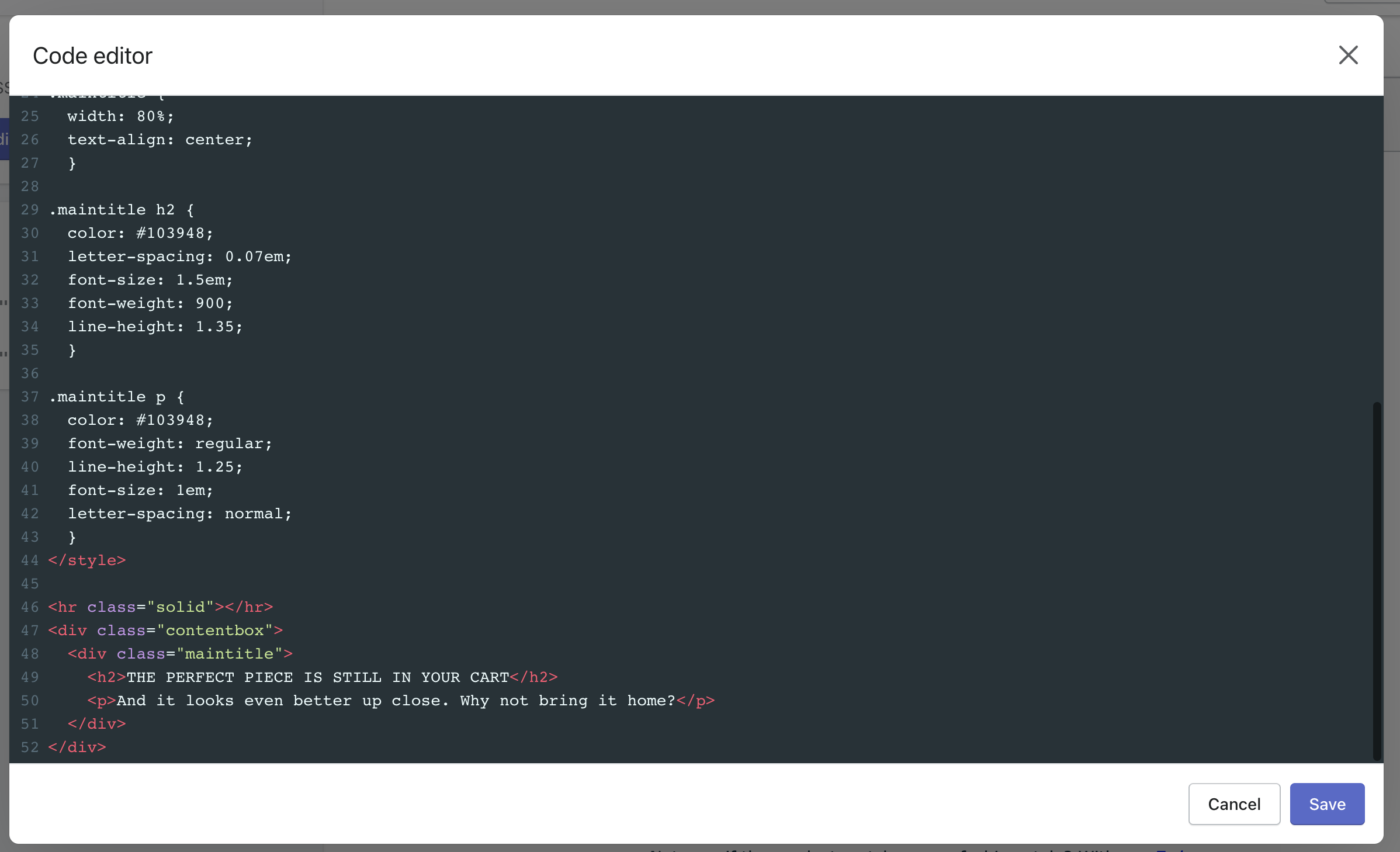
This is how I wrote the custom codes:
Would anybody please let me know which part Im doing wrong?
Thank you.
CodePudding user response:
I recommend taking a quick course on email development. It is EXTREMELY different than regular web development. It shouldn't take took long if you already know code. This said however Let me give you a few tips.
Email CSS has to be inline. It is recommended to put it inside
<style> CSS here </style>For images, it is also recommended to add "
Display:block" inline, as well as its dimensions.
so something like:
<img src="images/facebook.png" style="display:block; height:100px; width:100px" width="100" height="100">
and yes, add them both as properties of the image, as well as through the style property on the image block. Adding them twice ensures that all email clients read them.
- for maximum email client support, it is recommended to use TABLES instead of DIVS. So instead of
Youd need to do something like
<table cellpadding="0" cellspacing="0" style="your styles here" width="600" >
<tr>
<td> stuff here </td>
</tr>
</table>
etc.
Take note of how I add dimensions to almost every element inline on the tag itself.
Lastly, depending on how far-reaching your account emails are, id also recommend registering for an email testing platform like LITMUS to test your email layouts on various email clients because they do change client to client.
Hope this steers you in the right direction.
CodePudding user response:
Your problem is that many email readers needs to use inline styles, and they work better with tables instead divs, I think you need refactor your code. check this article https://designmodo.com/html-css-emails/