I know how to change background of my list on hover, however, when I do it, the background is to small, it's just around the text, but I want it to be bigger and i dont know how please help.
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
.nav-bar ul {
display: flex;
justify-content: flex-end;
background-color: rgb(48, 46, 46);
}
.nav-bar ul li {
margin: 20px;
margin-right: 50px;
padding-left: 50px;
list-style: none;
font-size: 22px;
font-weight: bold;
}
.nav-bar ul li a {
display: block;
text-decoration: none;
color: white;
}
.nav-bar ul li a:hover {
background-color: rgb(118, 116, 113);
border-radius: 5px;
}
</style><body>
<nav >
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">contact</a></li>
<li><a href="#">about us</a></li>
<li><a href="#">download</a></li>
</ul>
</nav>
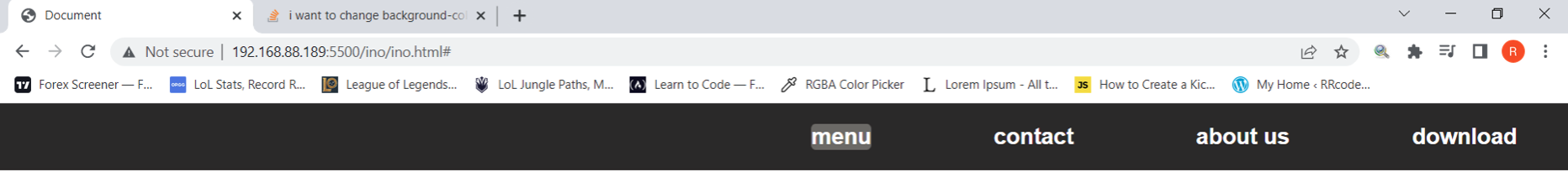
</body>Currently it looks like below, where I want that grey area on the hover to be bigger, to cover the height of the navbar.
CodePudding user response:
I would change .nav-bar ul li:hover{ to .nav-bar ul li:hover{ so that the hover is on the list item instead of the anchor tag. And at the same time probably move the border radius as the default state of the list item instead of only on hover.
CodePudding user response:
You can add the hover on the li instead of the a, transform your margin to padding and add it to the a instead of the li, like so:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
.nav-bar ul{
display: flex;
justify-content: flex-end;
background-color: rgb(48, 46, 46);
}
.nav-bar ul li{
list-style: none;
font-size: 22px;
font-weight: bold;
}
.nav-bar ul li a{
display: block;
padding: 20px 30px;
text-decoration: none;
color:white;
}
.nav-bar ul li:hover{
background-color: rgb(118, 116, 113);
border-radius: 5px;
}<nav >
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">contact</a></li>
<li><a href="#">about us</a></li>
<li><a href="#">download</a></li>
</ul>
</nav>CodePudding user response:
You could add padding to your list elements, to achieve that effect:
.nav-bar ul{
display: flex;
justify-content: flex-end;
background-color: rgb(48, 46, 46);
}
.nav-bar ul li{
margin: 1em;
padding: 0.5em;
list-style: none;
font-size: 22px;
font-weight: bold;
}
.nav-bar ul li a{
display: block;
text-decoration: none;
color:white;
}
.nav-bar ul li:hover{
background-color: rgb(118, 116, 113);
border-radius: 5px;
}
Fiddle: https://jsfiddle.net/3mz619he/
CodePudding user response:
Use :hover on li element that way it'll take an topmost possible parent element, instead of a (anchor element).
like this
.nav-bar ul li:hover{
background-color: rgb(118, 116, 113);
border-radius: 5px;
}
and use padding in
.nav-bar ul li{
margin: 20px;
margin-right: 50px;
padding-left: 50px;
list-style: none;
font-size: 22px;
font-weight: bold;
padding: 10px
}
CodePudding user response:
Is this what you want to achieve? I added height: 100% for anchor and removed margin top & bottom from li elements and centered them with flexbox
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
.nav-bar ul{
display: flex;
justify-content: flex-end;
background-color: rgb(48, 46, 46);
height: 50px;
}
.nav-bar ul li{
margin: 0px 50px 0px 20px;
list-style: none;
font-size: 22px;
font-weight: bold;
}
.nav-bar ul li a{
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color:white;
width: 100%;
height: 100%;
padding: 0 20px;
}
.nav-bar ul li a:hover{
background-color: rgb(118, 116, 113);
border-radius: 5px;
}
</style><body>
<nav >
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">contact</a></li>
<li><a href="#">about us</a></li>
<li><a href="#">download</a></li>
</ul>
</nav>
</body>CodePudding user response:
body {
font-family: sans-serif;
box-sizing: border-box;
}
ul {
justify-content: flex-start;
padding: 0;
}
li {
list-style: none;
height: 100%;
padding: 10px;
}
a {
text-decoration: none;
list-style: none;
}
li:hover {
background: blueviolet;
}