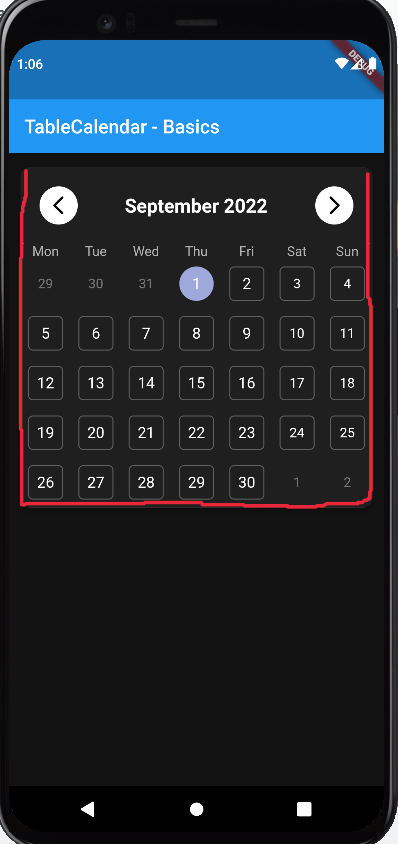
I want to add some spacing in the highlighted area
or in other words padding to the right, left and bottom of the table_calendar
I tried cellMargin and rowHeight, but that's not what i want!
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
class MainCalender extends StatefulWidget {
const MainCalender({Key? key}) : super(key: key);
@override
State<MainCalender> createState() => _MainCalenderState();
}
class _MainCalenderState extends State<MainCalender> {
CalendarFormat _calendarFormat = CalendarFormat.month;
DateTime _focusedDay = DateTime.utc(2022, 9, 2);
DateTime? _selectedDay;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFF121212),
body: Column(
mainAxisSize: MainAxisSize.min,
children: [
Card(
clipBehavior: Clip.antiAliasWithSaveLayer,
margin: const EdgeInsets.symmetric(
vertical: 15,
horizontal: 12,
),
elevation: 5.0,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(10),
),
side: BorderSide(color: Color(0xFF1f1f1f), width: 3),
),
child: TableCalendar(
focusedDay: _focusedDay,
firstDay: DateTime.utc(2022, 9, 1),
lastDay: DateTime.utc(2022, 9, 30),
startingDayOfWeek: StartingDayOfWeek.monday,
currentDay: DateTime.utc(2022, 9, 1),
calendarStyle: CalendarStyle(
cellMargin: const EdgeInsets.all(8),
selectedDecoration: BoxDecoration(
shape: BoxShape.rectangle,
color: const Color(0xFF0F9EFF),
borderRadius: BorderRadius.circular(5),
),
selectedTextStyle: const TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 18,
),
outsideDaysVisible: true,
outsideTextStyle: const TextStyle(
color: Colors.grey,
fontWeight: FontWeight.bold,
fontSize: 18,
),
rowDecoration: const BoxDecoration(
color: Color(0xFF1f1f1f),
),
defaultDecoration: BoxDecoration(
color: Colors.transparent,
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(5),
border: Border.all(
color: const Color(0xFF616161),
),
),
weekendDecoration: BoxDecoration(
color: Colors.transparent,
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(5),
border: Border.all(
color: const Color(0xFF616161),
),
),
defaultTextStyle: const TextStyle(
color: Colors.white,
fontSize: 16,
),
weekendTextStyle: const TextStyle(color: Colors.white),
disabledTextStyle: const TextStyle(color: Colors.white38),
),
headerStyle: HeaderStyle(
titleCentered: true,
titleTextStyle: const TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 20,
),
formatButtonVisible: false,
decoration: BoxDecoration(
color: const Color(0xFF1f1f1f),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(5),
),
leftChevronIcon: const CircleAvatar(
backgroundColor: Colors.white,
child: Icon(
Icons.arrow_back_ios_rounded,
color: Colors.black,
),
),
rightChevronIcon: const CircleAvatar(
backgroundColor: Colors.white,
child: Icon(
Icons.arrow_forward_ios_rounded,
color: Colors.black,
),
),
),
daysOfWeekStyle: const DaysOfWeekStyle(
decoration: BoxDecoration(
color: Color(0xFF1f1f1f),
),
weekdayStyle: TextStyle(
color: Color(0xFFB3B3B3),
),
weekendStyle: TextStyle(
color: Color(0xFFB3B3B3),
),
),
selectedDayPredicate: (day) {
return isSameDay(_selectedDay, day);
},
onDaySelected: (selectedDay, focusedDay) {
setState(
() {
_selectedDay = selectedDay;
_focusedDay =
focusedDay; // update `_focusedDay` here as well
},
);
},
calendarFormat: _calendarFormat,
onFormatChanged: (format) {
setState(() {
_calendarFormat = format;
});
},
),
),
],
),
);
}
}
CodePudding user response:
Wrap your TableCalendar with Padding or Card widget.
Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
or
Padding(
padding: const EdgeInsets.only(left: 8.0, right: 8, bottom: 20),
child: Card(
CodePudding user response:
Finally found it.
Add padding to the TableContainer and give the same background-color to both TableCalendar and it's parent (in this case: Card)