I create this animation in Rive:
I looked up the rive documentation, and it must be inside a scaffold, but in my code I have a column where I want to place the animation
This is an example from Rive team:
import 'package:flutter/material.dart';
import 'package:rive/rive.dart';
void main() {
runApp(MaterialApp(home: SimpleAnimation()));
}
class SimpleAnimation extends StatelessWidget {
const SimpleAnimation({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: Center(
child: RiveAnimation.network(
'https://cdn.rive.app/animations/vehicles.riv',
),
),
);
}
}
To play an animation from an asset bundle, use:
RiveAnimation.asset('assets/truck.riv');
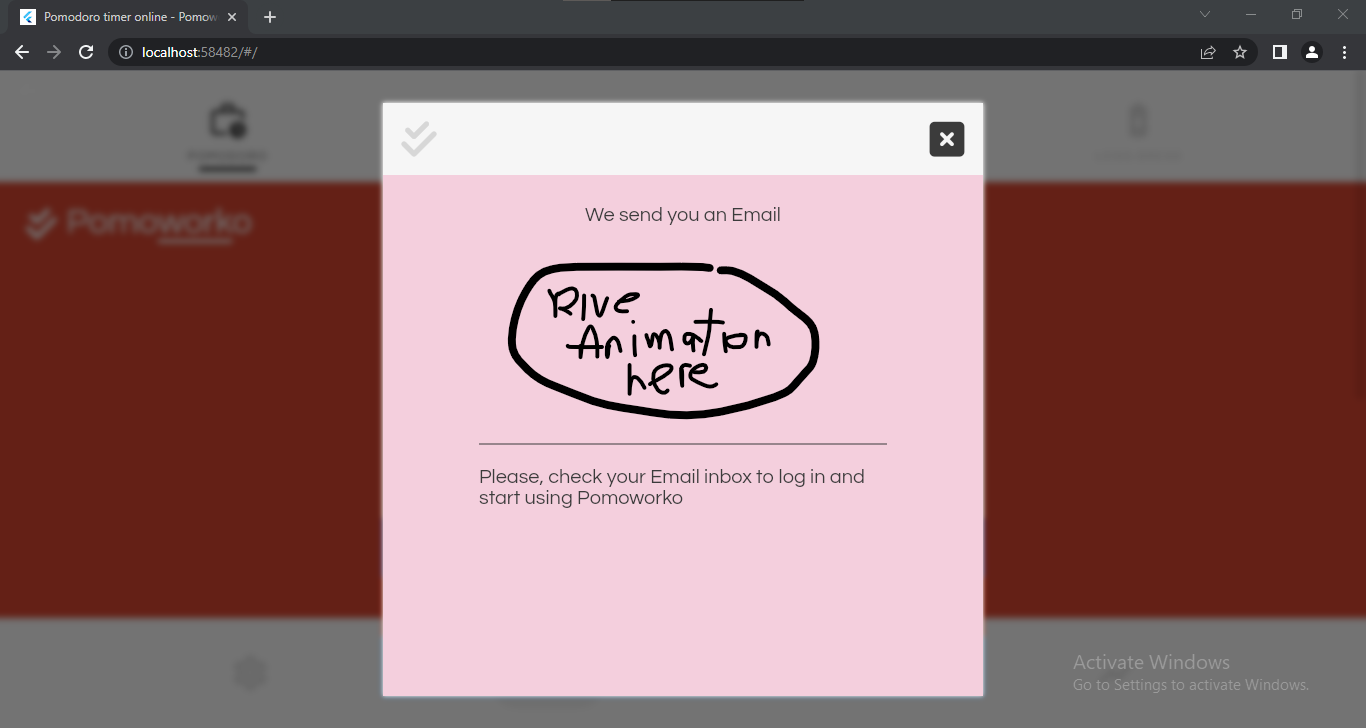
This is my code:
import 'dart:ui';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:rive/rive.dart';
import '../../animation_and_home_page_tomato_timer_pomodoro_timer/HomePagePomodoroTimer.dart';
class WeSentYouAnEmail extends StatefulWidget {
const WeSentYouAnEmail({Key? key}) : super(key: key);
@override
State<WeSentYouAnEmail> createState() => _WeSentYouAnEmailState();
}
class _WeSentYouAnEmailState extends State<WeSentYouAnEmail> {
@override
Widget build(BuildContext context) {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 2),
child: Scaffold(
backgroundColor: Colors.transparent,
body: TextSelectionTheme(
data: TextSelectionTheme.of(context).copyWith(
selectionColor: Color(0xffD7D7D7),
cursorColor: Color(0xff3B3B3B),
selectionHandleColor: Color(0xffD7D7D7),
),
child: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: Container(
height: double.maxFinite,
width: 600,
decoration: BoxDecoration(
color: Color(0xffF6F6F6), // background white color: Color(0xffF6F6F6),
borderRadius: BorderRadius.all(
Radius.circular(0.0),
),
),
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
RichText(
text: TextSpan(
style: GoogleFonts.questrial(),
children: [
WidgetSpan(
child: Icon(FontAwesomeIcons.checkDouble,
size: 40,
color: Color(0xffD7D7D7)),
),
],
),
),
RichText(
text: TextSpan(
style: GoogleFonts.questrial(),
children: [
WidgetSpan(
child: GestureDetector(
onTap: () {
showDialog(
context: context,
barrierColor: Colors.transparent,
builder: (ctx) => HomePagePomodoroTimer());
},
child: Icon(FontAwesomeIcons.squareXmark,
size: 40,
color: Color(0xff3B3B3B),),
),
),
],
),
),
],
),
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
color: Color(0xffF4CFDD),
),
child: Padding(
padding: const EdgeInsets.fromLTRB(96.0, 30, 96.0, 30),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"We send you an Email",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
],
),
const SizedBox(height: 120,),
const SizedBox(height: 90,),
Divider(color: Color(0xff3B3B3B)),
const SizedBox(height: 15,),
const Center(
child: Text(
"Please, check your Email inbox to log in and start using Pomoworko",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
const SizedBox(height: 15,),
],
),
),
),
Container(
decoration: BoxDecoration(
color: Color(0xffF4CFDD),
),
child: Padding(
padding: const EdgeInsets.fromLTRB(600.0, 30, 600.0, 200.0),
),
),
],
)
],
),
),
),
),
),
),
),
);
}
}
How to solve this issue?
Thank you in advance
CodePudding user response:
Provide constraints/size and it will work. You can use LayoutBuilder on top level widget or MediaQuery to get the constraints, wrap your rive widget with SizedBox and provide height. If it wasn't inside scrollable widget, Expanded would better option to get available space.
